CSSで使えるON/OFF切り替えボタンをまとめてみました!
codepenから引用しています
すごい・面白いアニメーション!ON・OFF切り替えボタン(スイッチ)のまとめ! コピペで実装
今回はシンプルなものから可愛いものまでの
ON/OFF切り替えボタンを集めてました!
ぜひコピペで実装してみてください
ぺこっっっ…!!
ボタンを押すとへこんで見える!
See the Pen
Quite realistic buttons by Steffen Gramberg (@minustalent)
on CodePen.
言わずと知れたキャラ…のボタン笑
かわいい!ミニオンのON/OFF切り替えボタン
See the Pen
CSS Minion switchs button by Mohab El-Hamzawy (@mohab-elhamzawy)
on CodePen.
リアルなブラックボタンCSS3 Power button
黒が基調のボタン!カーソルを合わせるとほんわかライトアップ
See the Pen
CSS3 Power button by donchev (@design2max)
on CodePen.
おしゃれフラットボタン
パネル型のON/OFF切り替えボタン!
たくさんある切り替わり方からあなたはどれを選ぶ?
See the Pen
Pure CSS Toggles by Rafael González (@rgg)
on CodePen.
3Dマテリアルスイッチ
電気スイッチ型のボタン!切り替わると色も変わる!
See the Pen
Checkbox Rocker Toggle Switch by Marcus Connor (@marcusconnor)
on CodePen.
ファンタジーランプスイッチ
ボタンを押すとスライドしてライトアップ!
See the Pen
Pure CSS Bulb Switch by Grzegorz Witczak (@Wujek_Greg)
on CodePen.
昭和なボタン
昔懐かしのような電池スイッチ型のボタン!
See the Pen
Rocker Switch by Hornebom (@Hornebom)
on CodePen.
家庭的なスイッチ
ボタンを押すと色が着くと同時に少し明るくなる!
See the Pen
CSS Switch by Jonas Ohlsson (@pocketjoso)
on CodePen.
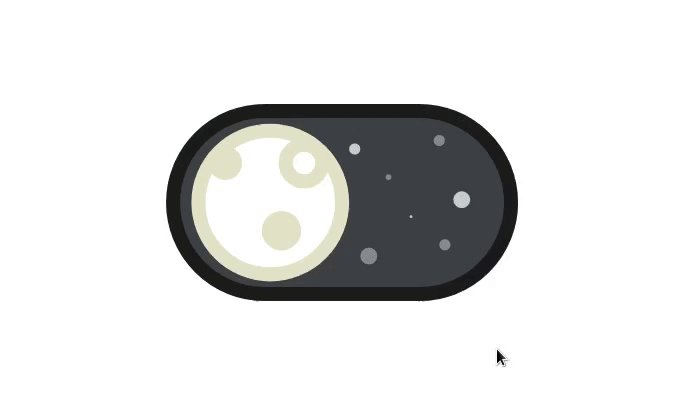
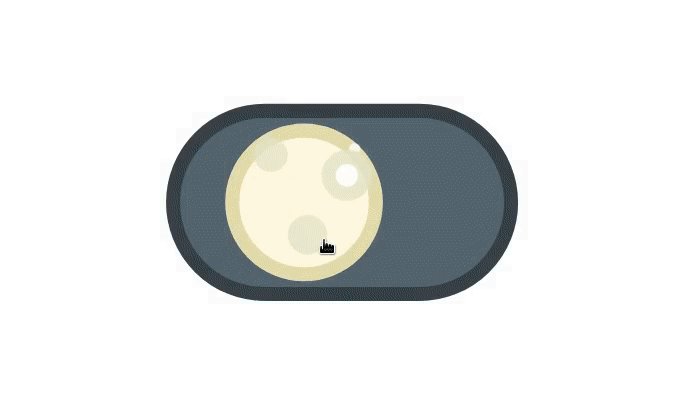
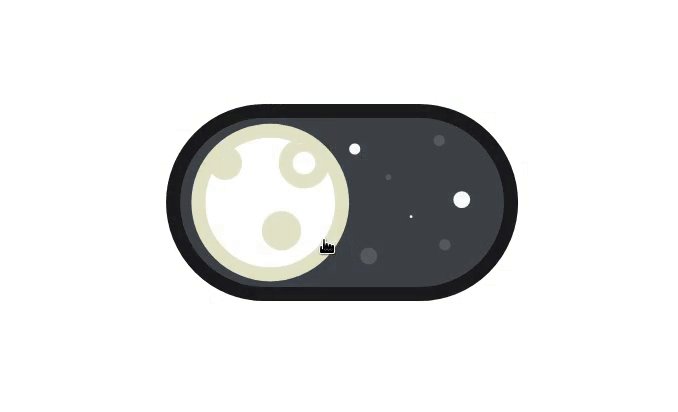
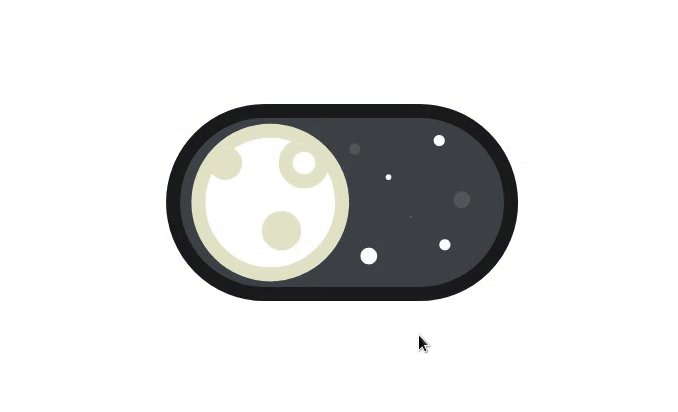
昼と夜を切り替えよう
太陽と月!ちょっとした可愛さをさりげなく欲しい方におすすめ!
See the Pen
Simple switch button by Alexey Kagan (@Tiko)
on CodePen.
昼と夜を切り替えよう②
背景の色も一緒に変わる!
See the Pen
React DailyUI – 015 – On/Off Toggle Switch by Jack Oliver (@jackoliver)
on CodePen.
何を起こそう?
シンプルおしゃれな電気型スイッチ!
See the Pen
CSS3 Switch by Yiwei Ma (@ewayma)
on CodePen.
昼と夜を切り替えよう③
カード型で夜とお昼にイラストが変化!
See the Pen
Switch Day Night by Mohan Khadka (@khadkamhn)
on CodePen.
昼と夜を切り替えよう④
スイッチを切り替えるとキツネも起きたり寝たり…
See the Pen
CSS Switch – Day and Night by Angela Velasquez (@AngelaVelasquez)
on CodePen.
電気つけて〜!
豆電球を使ったON/OFF切り替えボタン
See the Pen
Light switch by Sean Lynch (@techniq)
on CodePen.
スイッチが電気笑
豆電球がひっくり返って電気がつく!
See the Pen
Light Bulb Toggle Switch by Jon Kantner (@jkantner)
on CodePen.
まとめ プロアニメーション
本当にユーモアのセンスが抜群すぎて…驚きです笑
あなたのサイトはとてつもなくおもしろくなること間違い無し!
こんなアニメーションが好きな方にはこちらはいかがでしょう?


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!