CSSで使えるおしゃれなローディングをまとめてみました!
codepenから引用しています
おしゃれ×使いやすい コピペで実装
おしゃれで使いやすいものを集めてみました!
あなたのサイトに合うローディングアニメーションを探してみてください!
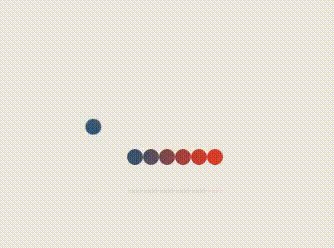
ドット➀
ドットから広がる淡い光
See the Pen
Staggered Wave Loading by alphardex (@alphardex)
on CodePen.
ライン
柔らかく光るライン
See the Pen
Glowing Loading Bar by Nick Pettit (@nickpettit)
on CodePen.
リング
光るリングがぐるぐると・・・
See the Pen
Android Neon Loader by Mattia Astorino (@equinusocio)
on CodePen.
ダブルリング
回転速度の違うダブルリング
See the Pen
Text Ring Loading Animation by Jon Kantner (@jkantner)
on CodePen.
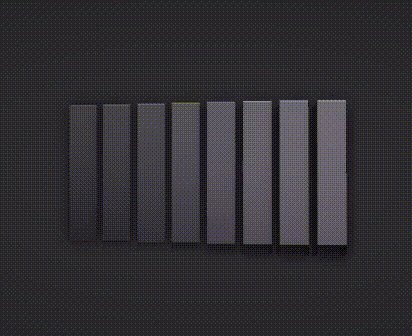
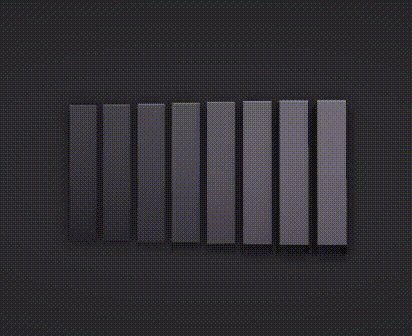
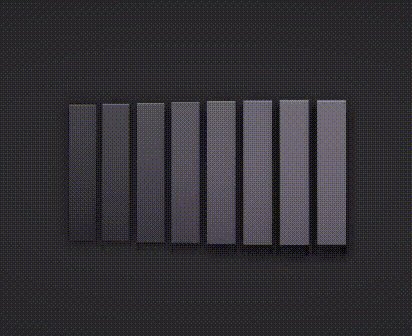
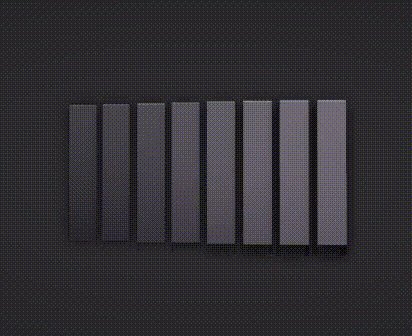
バーコード
“Loading”の文字が分裂してバーコードに
See the Pen
Loading Text by Aaron Iker (@aaroniker)
on CodePen.
螺旋
螺旋状に回っているドットのライン
See the Pen
Cloudy Spiral CSS animation by Hakim El Hattab (@hakimel)
on CodePen.
宇宙
カーソルを動かすと・・・
See the Pen
Nutanix Loading Screen by Ken Chen (@kenchen)
on CodePen.
波打ち
背景がまずおしゃれ!!
See the Pen
Animated wave clipped by text by web-tiki (@web-tiki)
on CodePen.
砂時計
くるくる回る砂時計
See the Pen
Hourglass Loader by Tom Hazledine (@tomhazledine)
on CodePen.
ドット➁
See the Pen
CSS Spinner by Minesh Mitha (@Minesh93)
on CodePen.
ウェーブ
ウェーブで文字が・・・
See the Pen
Yet another loading animation by Austin Zach (@austinmzach)
on CodePen.
ゲームが始まる
See the Pen
CSS 3 Loading by Gerta Xhepi (@xhepigerta)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!