CSSで使えるかっこいいローディングをまとめてみました!
codepenから引用しています
かっこいいローディング コピペで実装
今回はかっこいいローディングを集めました!
サイトのコネクト待ちの時間もかっこよくデザインしたい方にオススメ
ぜひコピペで実装してみてください!
近未来的!!
六角形が出たり消えたり・・・幾何学模様のデザイン
See the Pen
overwatch loading by css3 by CCG (@CCG)
on CodePen.
感じる重力
いろんなところに跳ねるけど返る場所は一定
See the Pen
Loading… by Alex M (@Akjm)
on CodePen.
闇サイト!
△で埋め尽くされていく
See the Pen
COD Ghosts Loading UI by 2ne (@2ne)
on CodePen.
生きてる
心電図のような波形
See the Pen
Puls Loading by GoApp (@goapp)
on CodePen.
音楽を感じる
円を描きながらくるくると回る4つの円
See the Pen
CSS loading animation 13 by Martin van Driel (@martinvd)
on CodePen.
折り紙な六角形
三角が開かれたり折られたり・・・
See the Pen
Hexagon Preloader by Roland Lösslein (@weaintplastic)
on CodePen.
どれを選ぼう?
色々なローディングデザイン集
See the Pen
Tiny Single Element Loading Animations by J Howell (@lixquid)
on CodePen.
機械の内側
くるくると止まることなく回る歯車
See the Pen
CSS Gears by Alex Tebbs (@alextebbs)
on CodePen.
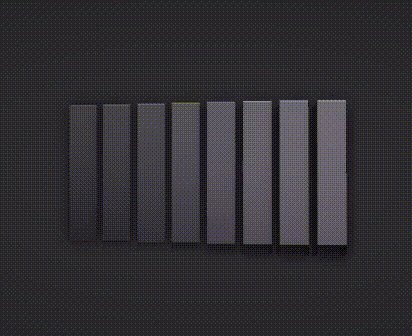
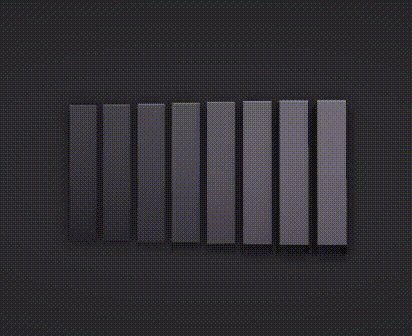
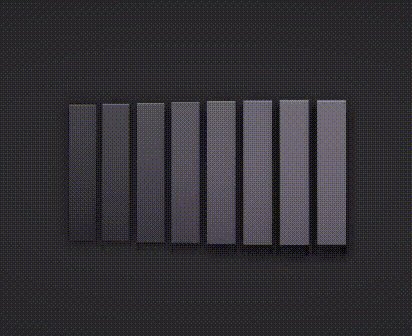
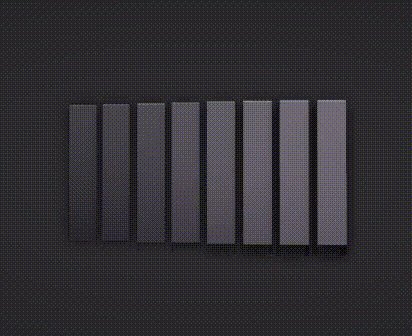
高級な木琴
ウェーブを作る木琴のようなデザイン
See the Pen
Loading bars by Maksim Daunarovich (@MaxStalker)
on CodePen.
ボーリング
3つの四角とその周りをグルグルと回る円
See the Pen
First Loading Animation by Saysora (@azureknight)
on CodePen.
速度MAXに!
車のメーターのようなデザイン!車好きにはたまらないのでは?
See the Pen
Loading by Marius (@2019mwith)
on CodePen.
ゲーム風ローディング
ゲームで出てきそうなローディングデザイン
See the Pen
CSS loading animation 12 by Martin van Driel (@martinvd)
on CodePen.
溜めよう!
水がたまるようにloadingもためよう!
See the Pen
CSS Text filling with water by Lucas Bebber (@lbebber)
on CodePen.
波紋
水の波紋のようにローディングしながら波紋が出る
See the Pen
Futuristic Neon Widget by Simon Goellner (@simeydotme)
on CodePen.
音ローディング
音の波形のような波形ローディング
See the Pen
Video Loading by Joe Harry (@woodwoerk)
on CodePen.
パーセンテージ
かっこいいデザイン!数値として増えていくから視覚的にわかりやすい
See the Pen
Loading by Vladislav Trefil (@v_trefil)
on CodePen.
ハッキング
loadingとなるまでにいろんな文字が出現!
See the Pen
Glitchy Loading Indicator by Jack Rugile (@jackrugile)
on CodePen.
水の世界
いろんな線が回る
See the Pen
Rotate / Pulse Loading Animation by Colin Horn (@colinhorn)
on CodePen.
高級レストラン
出たりぼやけたり。ちょっと高級感のあるローディングデザイン
See the Pen
Loading Animation CSS by Tatsuya Azegami (@42EG4M1)
on CodePen.
ホタルの光
5つの光が行ったり来たりする
See the Pen
Fireflies loading indicator by Gion Kunz (@gionkunz)
on CodePen.
回転する文字
縦方向にくるくる回転するローディング
See the Pen
Loading… by Pengkai Wang (@pengkai)
on CodePen.
白黒グラデーション
線が伸び縮みしてるのかくるくる回ってるのか・・・?
See the Pen
CSS3 Loading Animation by Max (@MyXoToD)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!