CSSで使えるハンバーガーメニュー【標準タイプ】をまとめてみました。
codepenから引用しています。
ハンバーガーメニュー【標準タイプ】 コピペで実装
今回は標準タイプのハンバーガーメニューを集めました
標準タイプですがおしゃれに活用してみませんか?
ぜひコピペで実装してみてください!
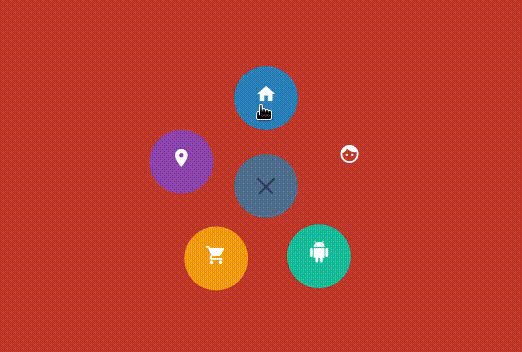
カラフルなメニュー出現!
上から登場!カラフルなメニュー
See the Pen
Menu Animated Dropdown and Icon by Leena Lavanya (@leenalavanya)
on CodePen.
マインクラフトちっくな世界観
いくつもの四角がバラバラと出現!
See the Pen
Assembling menu concept (canvas) by Alex Nozdriukhin (@alexnoz)
on CodePen.
下からやってくる
画面下のラインが・・・!?
See the Pen
Overlay Css menu by Thibault D (@sacsooo)
on CodePen.
斜めにスライドしてでてくるものは…?
そこからか!というような驚きの場所から出現!
See the Pen
Offcanvas sidebar menu with a twist by Devilish Alchemist (@devilishalchemist)
on CodePen.
グラデーションカードメニュー
ハンバーガーメニューがそのまま変形!
See the Pen
Expanding Burger/Menu Icon by Joe Harry (@woodwoerk)
on CodePen.
高級感×おしゃれ
動きがおしゃれでモノクロシンプルに!
See the Pen
DC Drop Menu v1 by Chris Kelley (@digitalcraft)
on CodePen.
雲!!
水色と白で空のような色の組み合わせ!
See the Pen
#1 Burger Menu inspired by Material Design by Victor Freire (@victorfreire)
on CodePen.
かっこいいぜ
色合いもだけど表示の仕方もおしゃれ!
See the Pen
Responsive overlay menu navigation by Mario Loncarek (@riogrande)
on CodePen.
左と右に
左にはメニューを右には友達やメンバーを表示!
See the Pen
Mobil Menu – Sidebar by Romswell Roswell Parian Paucar (@romswellparian)
on CodePen.
スピード感
スピード感や出方がおしゃれ
See the Pen
Full-Screen Menu Overlay by Ettrics (@ettrics)
on CodePen.
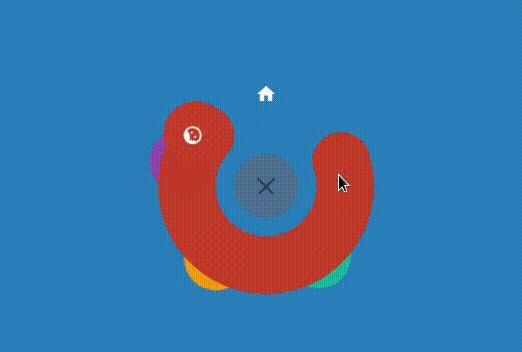
2層の超おしゃれメニュー
2層の丸でおしゃれに!
See the Pen
Hamburger icon with Morphing Menu by Sergio Andrade (@sergioandrade)
on CodePen.
ちょっと変わった動き
左からブワッと出現!
See the Pen
Responsive Slide Toggle Menu by Philippe (@Philippe_Fercha)
on CodePen.
モノクロ
モノクロにワンポイントカラーでおしゃれに!
See the Pen
Pure CSS Hamburger fold-out menu by Erik Terwan (@erikterwan)
on CodePen.
どこからとなくやってくる
アイコンと文字で表示
See the Pen
Off canvas menu by Mark Murray (@markmurray)
on CodePen.
スピード感②
素早く切り替わる!
See the Pen
Animated Menu by Una Kravets (@una)
on CodePen.
ミニマムミニマム
吹き出し型でシンプルに表示
See the Pen
Menu Toggle button with flat menu by Geoffrey Crofte (@GeoffreyCrofte)
on CodePen.
一体感!
画面全体がスライド!
See the Pen
iOS style sliding menu by Jason Howmans (@jasonhowmans)
on CodePen.
長めのメニュー
多くの分類をわかりやすく表示
See the Pen
Simple jQuery and CSS3 Off-Canvas Menu by tryles (@rugor)
on CodePen.
高級レストラン
字体もおしゃれに!
See the Pen
Parallax Push Menu by Ishaan Saxena (@ishaansaxena)
on CodePen.
ホバーすると、、
ハンバーガーメニューが変形!
See the Pen
Menu concept by Rune Sejer Hoffmann (@RSH87)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!