CSSで使えるコンテンツなしメニューアイコンをまとめてみました。
codepenから引用しています。
アイコンのみ!ハンバーガーメニュー コピペで実装
ホンモノの棒みたい!
See the Pen
Hamburger menu animation with velocity.js by Filippo (@filippo)
on CodePen.
シンプルに表示
See the Pen
Menu toggle button by jaflo (@jaflo)
on CodePen.
よくみるかな?
See the Pen
Animated Hamburger Menu by Husni Munaya (@husnimun)
on CodePen.
ちょこっとバッテン
See the Pen
Animated menu button by RJ McCollam (@rjmccollam)
on CodePen.
一本消えて、くるくるっと
See the Pen
Animated Burger/Menu Icon by Nicholas M. Smith (@icutpeople)
on CodePen.
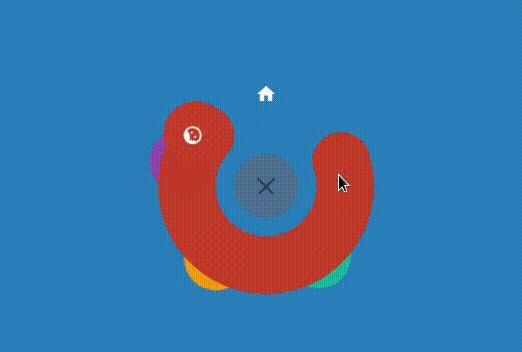
二本消えて、くるっと
See the Pen
Open & Close Menu Animation by Riccardo Zanutta (@rickzanutta)
on CodePen.
よくみるかな?②
See the Pen
Tasty Burger Menu by Stephen Nelson (@nelsonswork)
on CodePen.
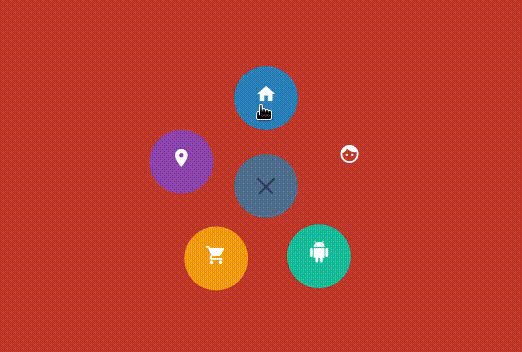
かわいい!!
See the Pen
Hamburger Icon CSS3 ONLY Animation by Dawid Krajewski (@DawidKrajewski)
on CodePen.
高級感MAX
See the Pen
jQuery +3D css button by Carlos G Notario (@CarlosGNotario)
on CodePen.
どれを選ぶ?
See the Pen
CSS Menu Icons by Naoya (@nxworld)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!