CSSで使える個性的なすごい背景をまとめてみました!
codepenから引用しています。
個性的×使いやすい背景 コピペで実装
つまらない背景に飽きた!
そんな人におすすめなのがコレ
個性的でありながら使いやすいのも特徴!
空飛ぶ紙飛行機
ひたすら紙飛行機が空を飛んでるわけだけど…かわいい。
See the Pen
Paper Plane Animation (CSS) by Jon Q (@ItsJonQ)
on CodePen.
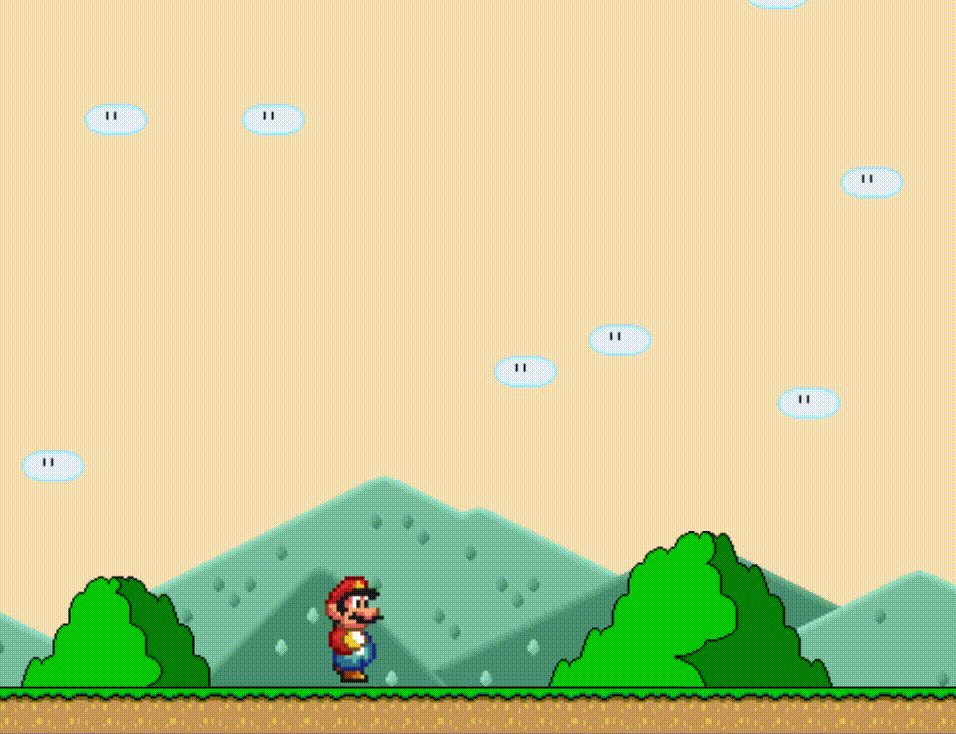
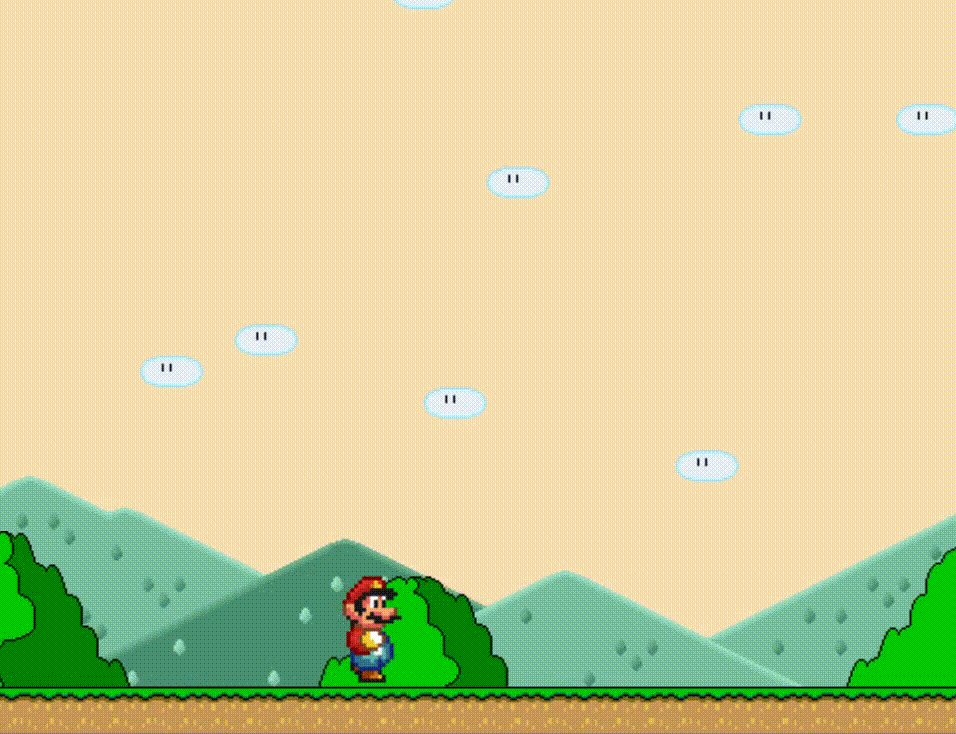
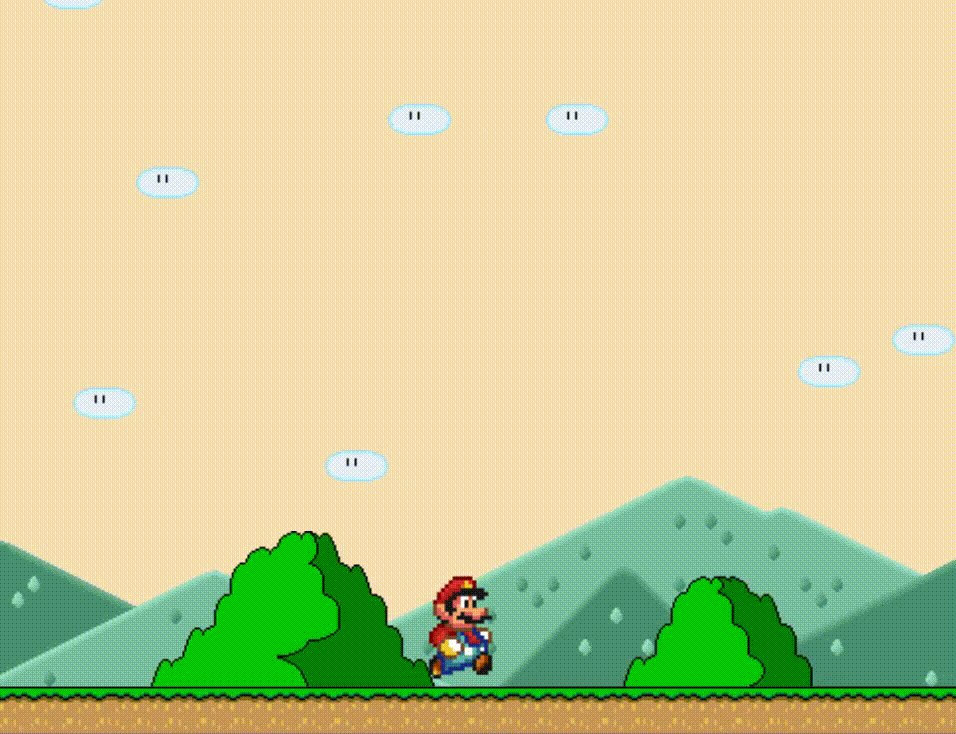
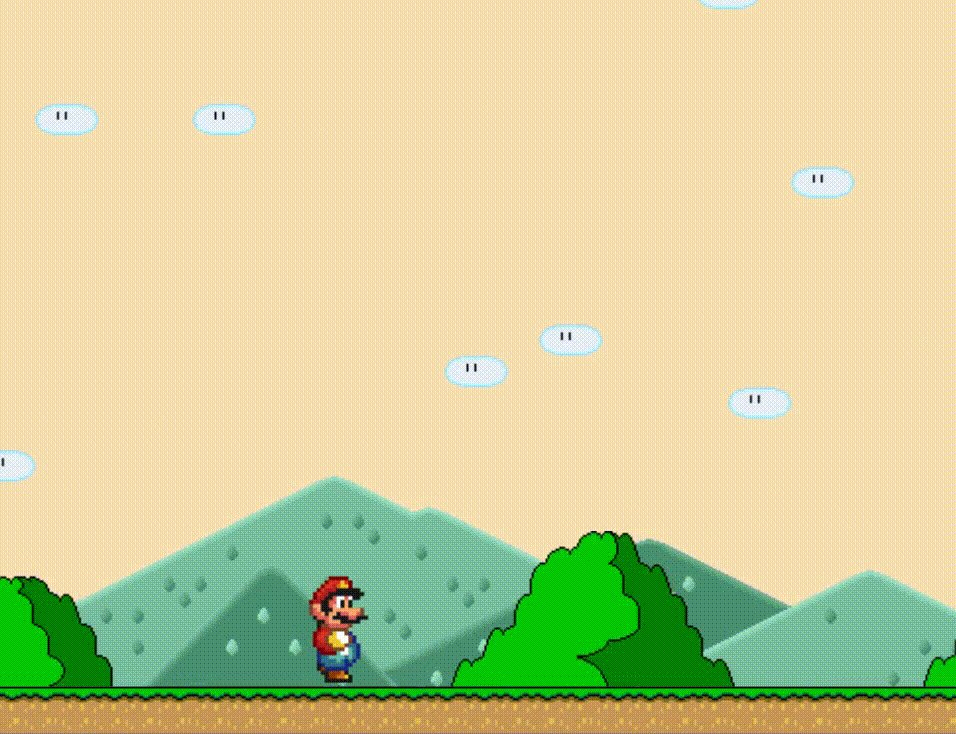
オレンジ世界と雲
オレンジ色の世界に雲がふわふわしてるだけなのに、なにか新しさを感じる!使いやすさは抜群
See the Pen
Floating Cloud Background by Shaw (@shshaw)
on CodePen.
100年後のスラム街
異世界感がすごいおしゃれ背景…この世界観好きすぎ
See the Pen
Video + Blend modes = Cool modal by Jamie Coulter (@jcoulterdesign)
on CodePen.
紙飛行機の電車
紙飛行機が切り取り線をなぞるように飛ぶ
See the Pen
Learning SVG animation by Fabio (@FabioG)
on CodePen.
イラスト風背景
色使いは単調だから使いやすい!おしゃれサイトをつくりやすいデザイン
See the Pen
Background image focal point by Mark Notton (@marknotton)
on CodePen.
湧き出るオブジェクト
下からいろんな速度で投げ込まれる三角・四角・丸…
See the Pen
Jquery & CSS3 background by enrico toniato (@enricotoniato)
on CodePen.
背景動く星座
ホバー時の動きに注目!
See the Pen
3D Background particles by Seba Garcia (@SebaGarciaM)
on CodePen.
芸術×動き
なんだかアーティスティックなお部屋?と思いきや動きが…
See the Pen
Animated Pulse background svg by Joël Lesenne (@joellesenne)
on CodePen.
バブルバックグラウンド
泡の動きと動きと一緒に背景も移り変わる
See the Pen
CSS / SVG Blobby Background by Cassie Evans (@cassie-codes)
on CodePen.
探偵の目
ホバーで暗闇を照らすと…
See the Pen
Hover to reveal part of background image by Nikolay Talanov (@suez)
on CodePen.
夕焼けホタル
幻想的なイラストに湧き出る夕焼けのような景色
See the Pen
The Dark – CSS animated background by Mario Duarte (@MarioDesigns)
on CodePen.
スクリーンセーバー
少し昔のスクリーンセーバーを思い浮かべる人も多いのでは?
See the Pen
Ribbons 2 by Ben Matthews (@tsuhre)
on CodePen.
アサシン画
美しすぎる絵。とにかく美しい。
See the Pen
Multi-layered Parallax Illustration by Patryk Zabielski (@zabielski)
on CodePen.
動くカラフルタイル
ただの色付きタイルじゃない!
See the Pen
Animated Polygon Background by stlwebdev (@stlwebdev)
on CodePen.
スパイダーマンの世界
ただのホバーエフェクトじゃない!糸の中を3Dで動く
See the Pen
Three.js CanvasRenderer & CSS gradient background by Billimarie Lubiano Robinson (@billimarie)
on CodePen.
加速する街の喧騒
とにかくずっと街
See the Pen
Canvas Parallax Skyline by Jack Rugile (@jackrugile)
on CodePen.
斜めの壁
斜めから迫ってくる壁の動き
See the Pen
Infinity Wall by Jamie Ferguson (@jppferguson)
on CodePen.
厚い雲
この雲は使いやすい!速度変えてサイトにいれこむといいかも
See the Pen
Pure CSS3 Animation Cloud Background Twitter by Rian Nurherdian (@kangrian)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!