CSSで使えるおしゃれなヘッダーをまとめてみました!
codepenから引用しています
おしゃれCSSヘッダー コピペで実装
今回はおしゃれなヘッダーを集めました!
ヘッダーからおしゃれにしませんか?
ぜひコピペで実装してみてください!
カラフルなかわいいヘッダー
パステルグラデーションで可愛くおしゃれに
See the Pen
curve header by Omar Dsoky (@linux)
on CodePen.
王道!
王道デザインながらもシンプルで色合いも可愛い
See the Pen
On Scroll Fixed Header and Footer by Vineeth.TR (@vineethtr)
on CodePen.
伸縮!
スクロールすると縮んだり大きくなったり
See the Pen
Animated Fixed Resizing Header by Tia (@twelve31)
on CodePen.
超多機能
とってもたくさんの機能がつけられる!
See the Pen
Every modern website by Andrew Tunnecliffe (@atunnecliffe)
on CodePen.
空〜
青空で清々しいサイトに!
See the Pen
parallax scrolling Header and BG with ◇ indicator by Alan Mok | Aki Isamu (@mok20123)
on CodePen.
背景は残そう
小さくなっても背景は残る!
See the Pen
Scroll Header by Blake Bowen (@osublake)
on CodePen.
すっと登場
スクロールすると上からも下からも登場!
See the Pen
Responsive sticky header navigation by MarcLibunao (@MarcRay)
on CodePen.
伸縮!②
スクロールに合わせて縮んだり大きくなったり
See the Pen
Animated Header by Chris Geirman (@geirman)
on CodePen.
ミニマル
メニューが途中で消える・・・?
See the Pen
Animate header in/out after scrolling by antwon (@antwon)
on CodePen.
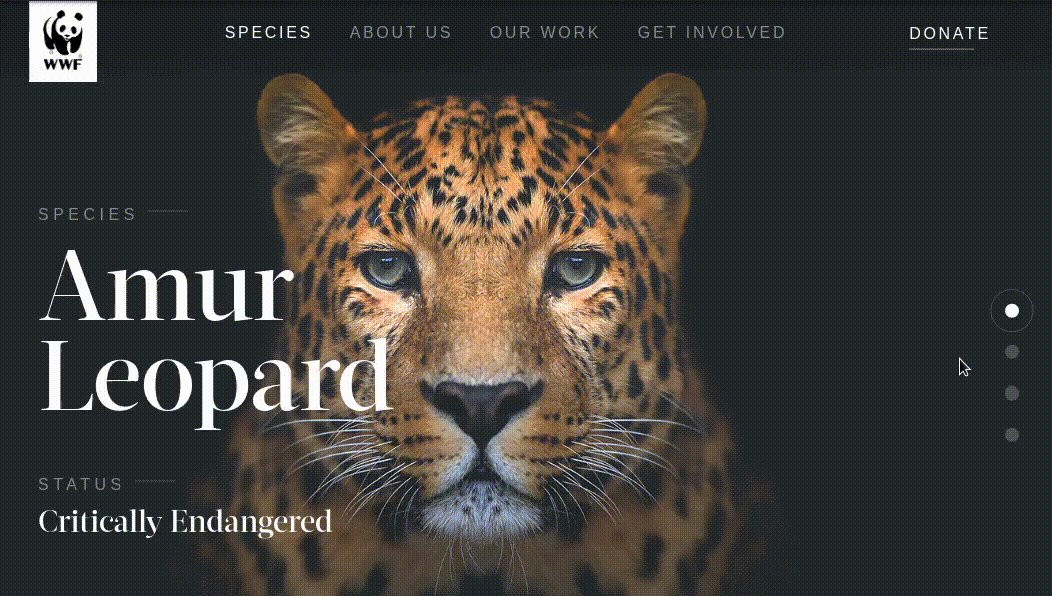
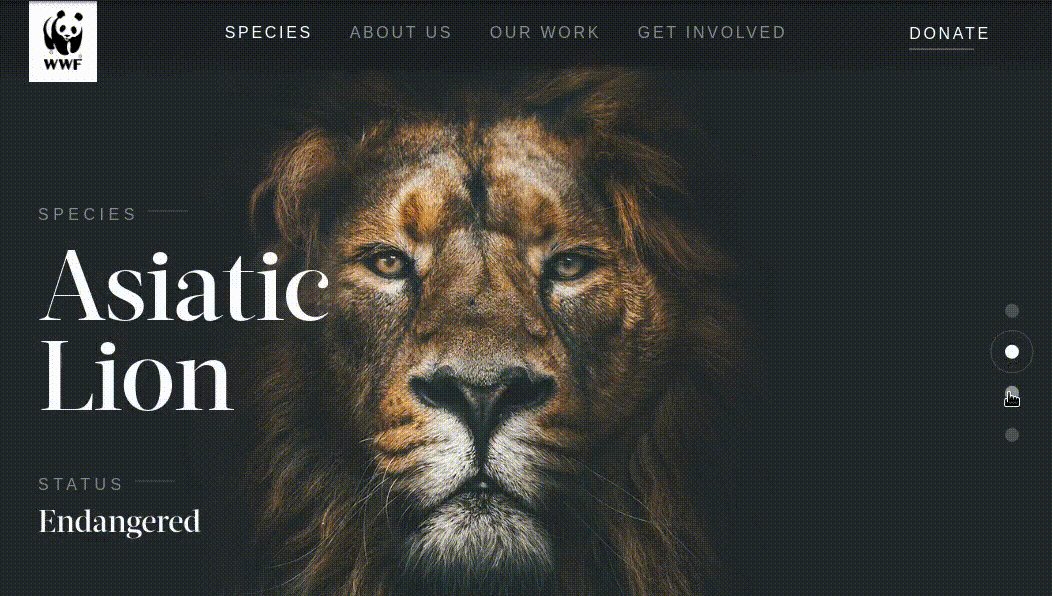
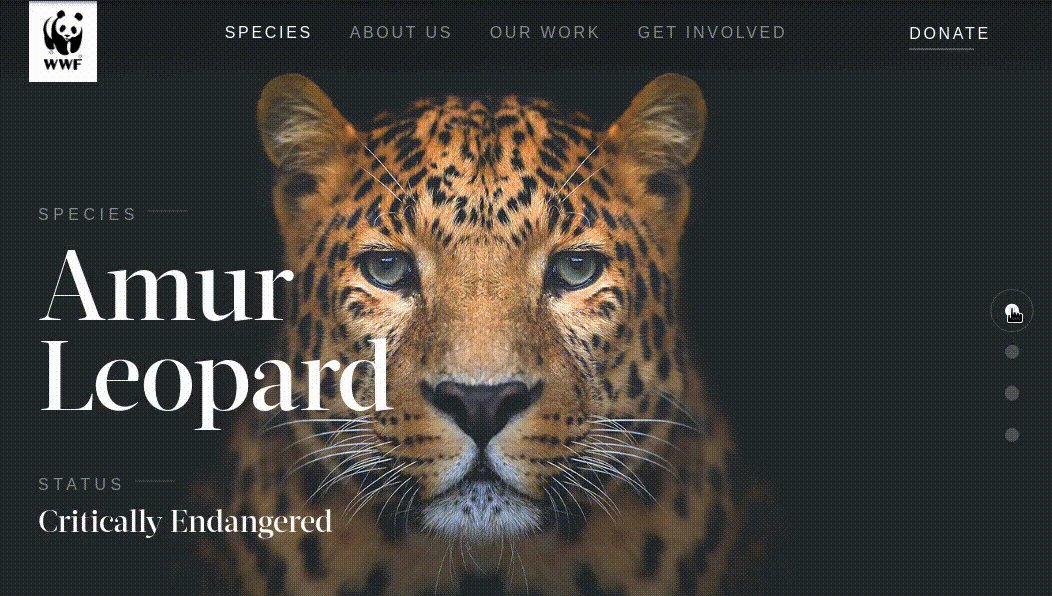
ミニマル②
写真がスライドショーのように切り替わる
See the Pen
Website Header with Bootstrap Carousel by Billy Halim (@billyhalim)
on CodePen.
境目
写真と記事の境目がはっきり!
See the Pen
Pure css Parallax header by keisuke Takahashi (@ksksoft)
on CodePen.
カードの中
カードの中のようなサイト?
See the Pen
CSS Parallax Header Image by Bennett Feely (@bennettfeely)
on CodePen.
動く背景
通常のスクロールト少し違う!?
See the Pen
Flexbox Hero Header by Ana Vicente (@anavicente)
on CodePen.
すりガラス
暗めの半透明でおしゃれに文字入れ
See the Pen
Responsive Header by Ivan Radovic (@ivanrdvc)
on CodePen.
ドン!
中央にドン!と表示
See the Pen
Header Layout by Alex Bergin (@abergin)
on CodePen.
ユーザーインターフェース!
色々なタブやリンクを添付可能!
See the Pen
Material Nav Header w/ Aligned Dropdowns by Cole Waldrip (@colewaldrip)
on CodePen.
THE 普通
写真を取り入れたサイトに!
See the Pen
Fixed sticky header when scrolling by Juan Gallardo (@JGallardo)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!