CSSで使えるおしゃれなローディングをまとめてみました!
codepenから引用しています
おしゃれなローディング コピペで実装
遺伝子なロード
See the Pen
Her – OS1 Loading by Siyoung Park (@psyonline)
on CodePen.
月なツリー
See the Pen
SVG Load Animation Prototype by Jonathan (@jonathanhooker)
on CodePen.
チャートサイトならコレ
See the Pen
Market Anyware Loading icon by MP3WizarD (@mp3wizard)
on CodePen.
伸びて縮んで
See the Pen
Loading-Vertical by Nick Jones (@nfj525)
on CodePen.
まるまるまる
See the Pen
Loading Pulse by thepearson (@thepearson)
on CodePen.
待ち時間にカクテルはいかが?
See the Pen
Whiskey on the Rocks Loading Animation by Ryan McLaughlin (@ryanmclaughlin)
on CodePen.
ニュートンさん
See the Pen
Newton’s Cradle Loader by Matt Smith (@AllThingsSmitty)
on CodePen.
カラフルな音
See the Pen
Colourful loading animation by Rafael Derolez (@rafaelderolez)
on CodePen.
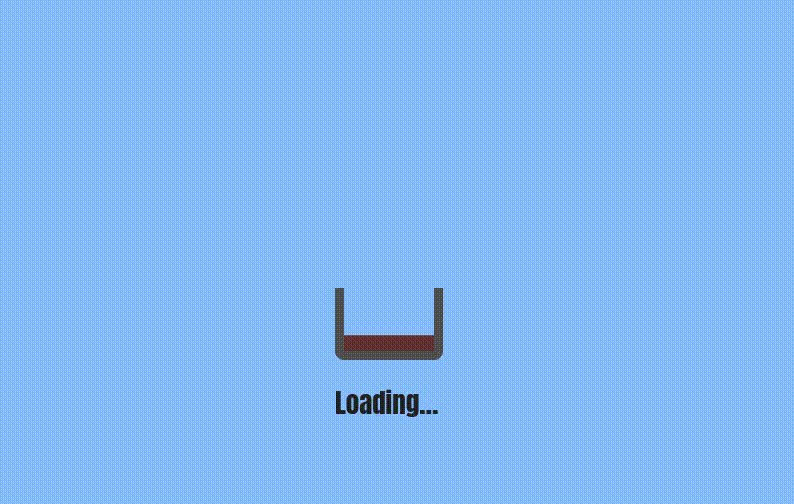
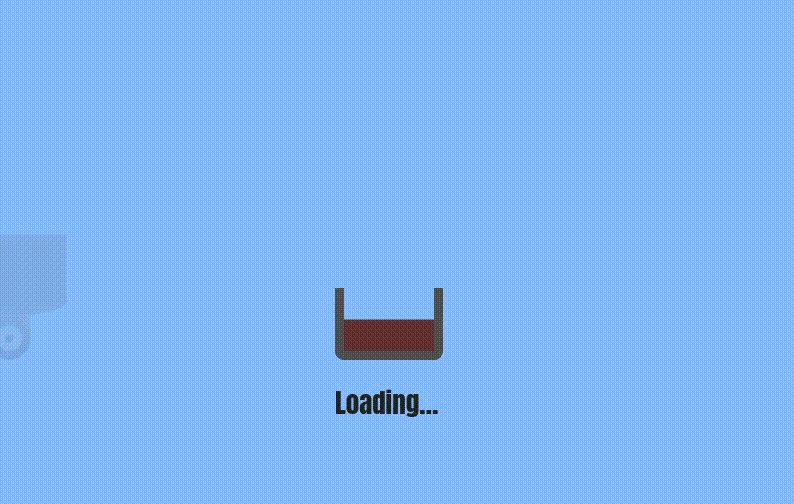
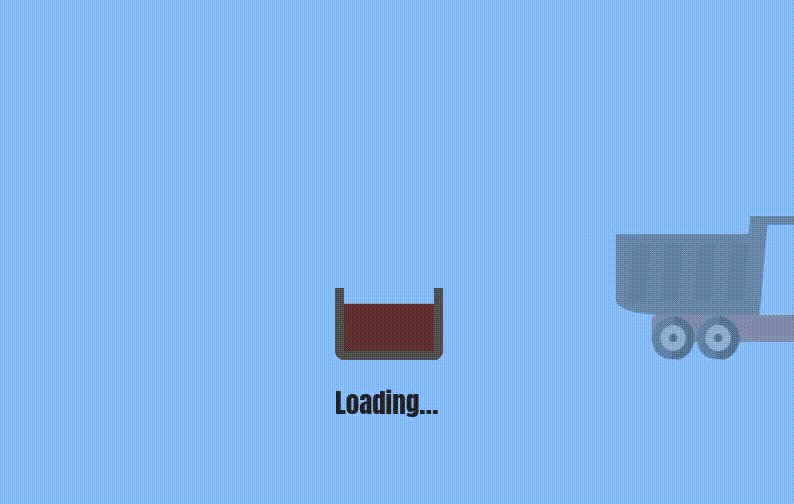
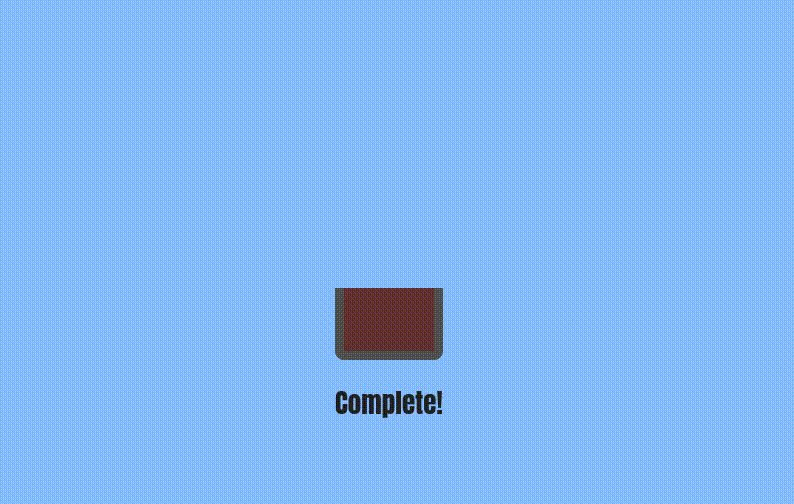
溜まって回転
See the Pen
Square Loader by Tashfeen Ahmad (@tashfene)
on CodePen.
手書き!!
See the Pen
CSS Loading Spinners by Harold Soto (@bernethe)
on CodePen.
イラストなローディング
See the Pen
Loading Animation by Jack Doyle (@jack-doyle)
on CodePen.
Google…!!
See the Pen
Loading Animation by Burak Kaya (@yesilfasulye)
on CodePen.
Google…!!②
See the Pen
Colorful Bar Loader by brunjo (@brunjo)
on CodePen.
カラフルな音②
See the Pen
CSS3 Loading Animation by Arjun Raj (@rajarju)
on CodePen.
飛行機!!
See the Pen
Simple Gray Jet Loading Ripple by theSLY (@theSLY)
on CodePen.
超なめらかウィーブ
See the Pen
Wavy Loading Animations by Kyle Brumm (@kjbrum)
on CodePen.
いま書き込んでるよ〜
See the Pen
Loading LegalPad Animation by Tyler Shaddix (@tshaddix)
on CodePen.
芸術なローディング
See the Pen
Border loading indicators by Oliver Kühn (@0x04)
on CodePen.
プロシンプル
See the Pen
Loading Animation by Dan Smith (@dapacreative)
on CodePen.
どっからかやってきて去っていく
See the Pen
Loading by dissimulate (@dissimulate)
on CodePen.
文字を使おう!
See the Pen
loading animations with splitting.js by Uwe Chardon (@uchardon)
on CodePen.
回る回る
See the Pen
A simple one div loading by Burak Can (@neoberg)
on CodePen.
忍法高速回転!
See the Pen
CSS3 – "loading" Shuriken by Adonis K (@adonisk)
on CodePen.
うっすらと
See the Pen
Loading overlay with CSS animation by Tony Montemorano (@allusis)
on CodePen.
どれを選ぼう?
See the Pen
CSS Loading Spinners by Beau (@Beaugust)
on CodePen.
まだ雨が降ってる
See the Pen
Authentic Weather Loader by Tim Holman (@tholman)
on CodePen.
ロボットだ!
See the Pen
Deus Ex-esque Loading Spinner by Nathaniel Watson (@nw)
on CodePen.
アトムの動き
See the Pen
Atom Loading Icon by Jon Milner (@jonmilner)
on CodePen.
ホテル
See the Pen
Umbel Loading Splash concept by Cina Saffary (@1000hz)
on CodePen.
ゆらゆらと回る
See the Pen
CSS3 Loading Spinner by Matthew Roelle (@Mattykins)
on CodePen.
不思議な動きをするトライアングル
See the Pen
CSS3 loading animation experiment by Catalin Rosu (@catalinred)
on CodePen.
遺伝子っぽいローディング
See the Pen
CSS loading animation by Patrik Hjelm (@patrikhjelm)
on CodePen.
のびのび付箋
See the Pen
Simple loading with sass by InvisibleUn1corn (@yotamN)
on CodePen.
回る光の三原色
See the Pen
loading animation by hafiz fattah (@hafizfattah)
on CodePen.
カクカクグラデーション
See the Pen
Oddly satisfying loading indicator (CSS only) by eight (@eight)
on CodePen.
広げて集まる
See the Pen
Loading! by RenGM (@Vidy)
on CodePen.
水の雫
See the Pen
#Codevember – Day 5 – Loading indicator by Grélard Antoine (@ikoshowa)
on CodePen.
アイコンができる!!
See the Pen
Loading animation for GitHub Statistics by Tamino Martinius (@Zaku)
on CodePen.
キッチンができる!!
See the Pen
kitchen loading animation by Greynor (@greynor)
on CodePen.
EYE?
See the Pen
CSS3 Loading Indicator by Isaac Suttell (@isuttell)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!