CSSで使えるすごすぎるアニメローディングをまとめてみました!
codepenから引用しています
すごすぎるアニメーションローディング コピペで実装
今回は見ている人にインパクトを与えることが出来る
すごすぎるローディングのデザインを集めました!
ぜひコピペで実装してみてください!
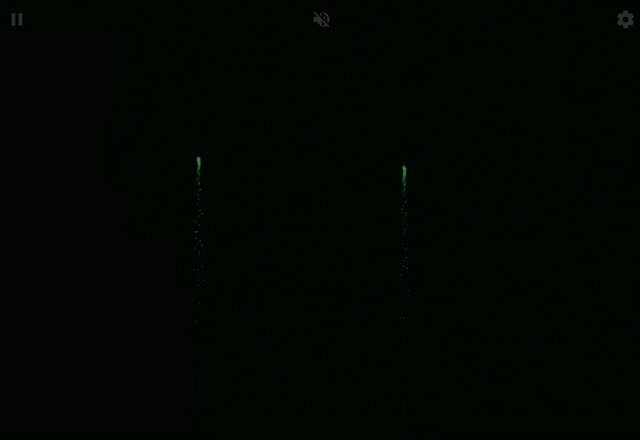
液化!
上から指摘がぽたぽた・・・
See the Pen
Fluid Drop Loading by Ciprian Ionescu (@ciprianionescu)
on CodePen.
キューブの中身は?
キューブを切り開いたり固めたり
See the Pen
Cube loading animation by Paul Grant (@cssinate)
on CodePen.
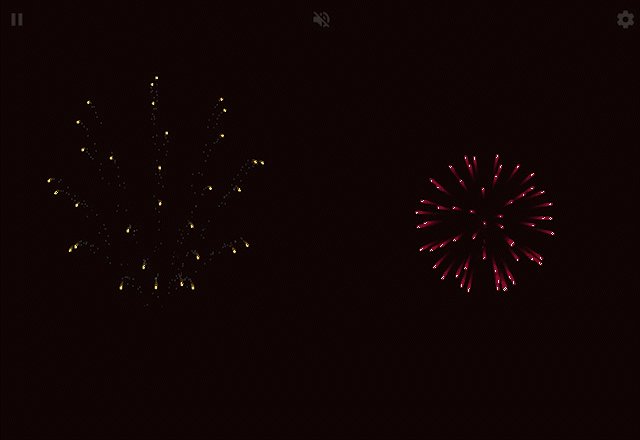
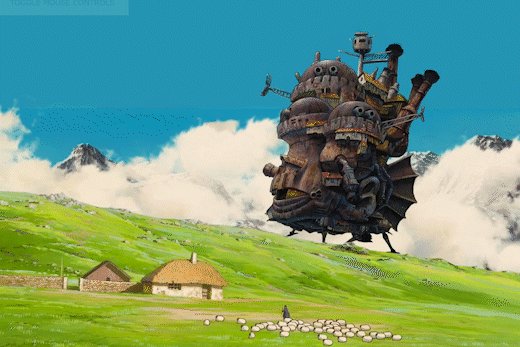
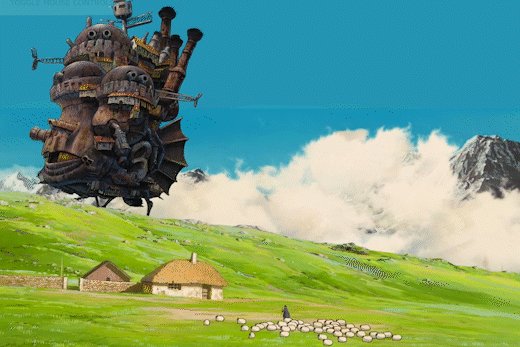
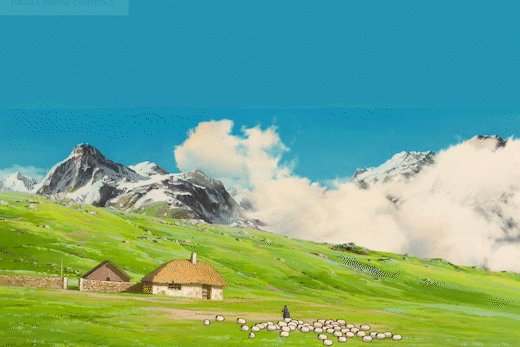
壮大なローディング
世界観がすごい!
See the Pen
Firefox loading animation – with SVG & GSAP by Nerdmanship ⚡️ (@nerdmanship)
on CodePen.
液化!②
水が表面で跳ね続けているかのよう!
See the Pen
hipster load by Dion Pramadhan (@xdionx)
on CodePen.
ビールの詰め込み
ビールに中身を入れて蓋をしよう!
See the Pen
Loading Micro Animation by Mohan Khadka (@khadkamhn)
on CodePen.
モノクロキューブ
白黒のキューブがぐるぐると・・・
See the Pen
Compose loading animation by Brandon Mathis (@imathis)
on CodePen.
ハートのカラフル雲
もくもくとしたハートが少しだけ動いてる!
See the Pen
Love Loader by Just a random person (@mathdotrandom)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!