CSSで使える新規登録とログインが一緒にできるフォームをまとめてみました!
codepenから引用しています
新規登録とログインが一緒にできるフォーム コピペで実装
新規登録とログインが一緒にできる!
そんなフォームを集めました
ぜひコピペで実装してみてください!
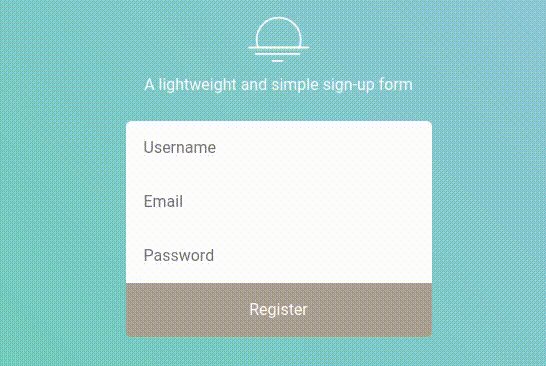
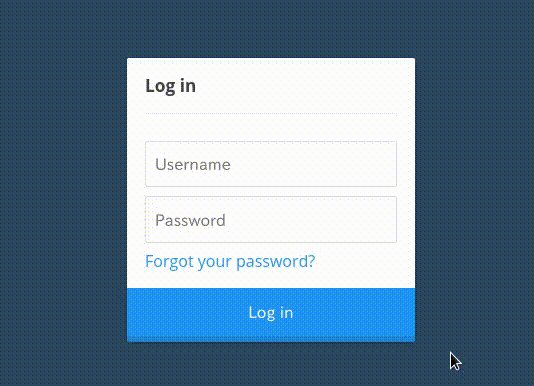
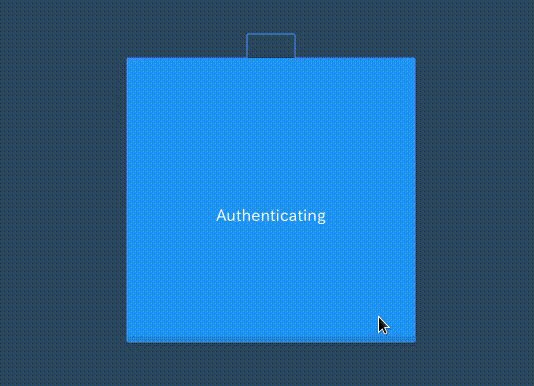
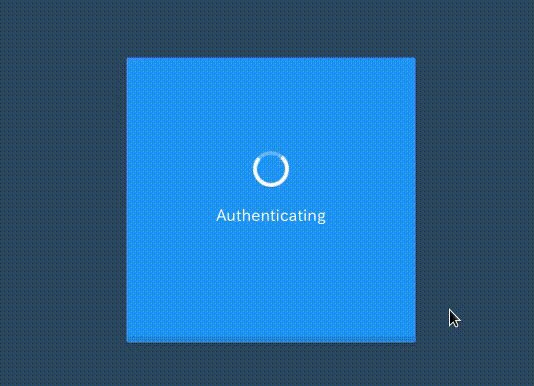
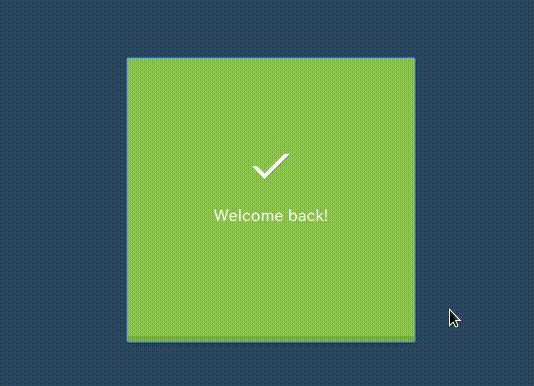
透明感
全体が青がかっていてかっこいい雰囲気のデザイン
See the Pen
Day 001 Login Form by Mohan Khadka (@khadkamhn)
on CodePen.
ポップな機能性
切り替わり方が可愛い!
See the Pen
Material Login Form by Andy Tran (@andytran)
on CodePen.
グラデーションの海に
どっしりと大きめのデザイン
See the Pen
Login Form – Modal by Andy Tran (@andytran)
on CodePen.
落ち着き
シンプルで王道的デザイン
See the Pen
Login / register material design form by malik bekhelouf (@malikbekhelouf)
on CodePen.
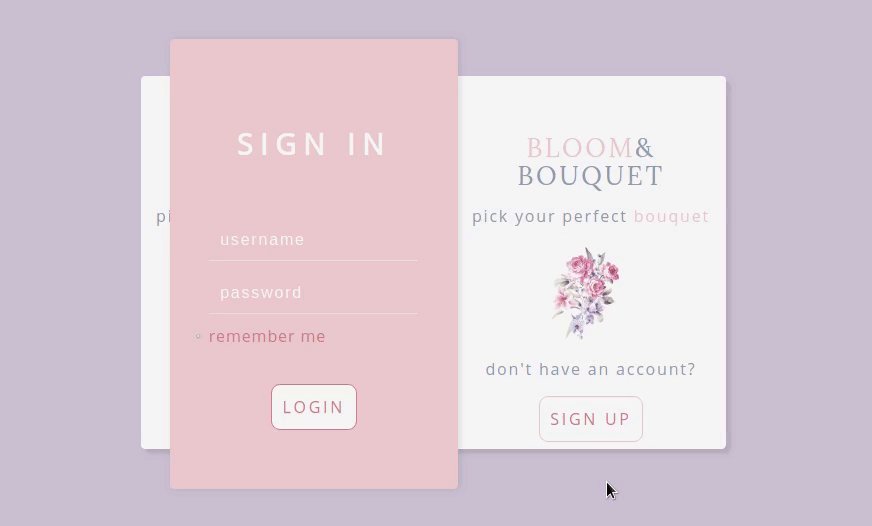
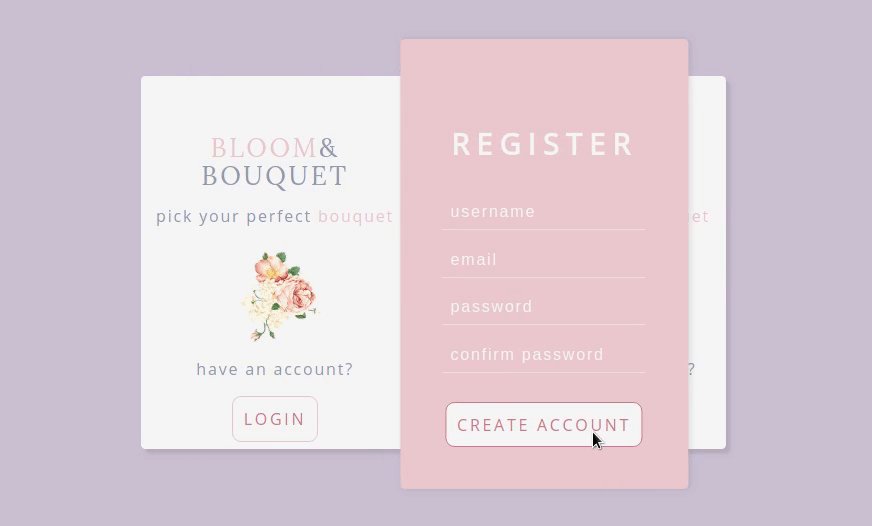
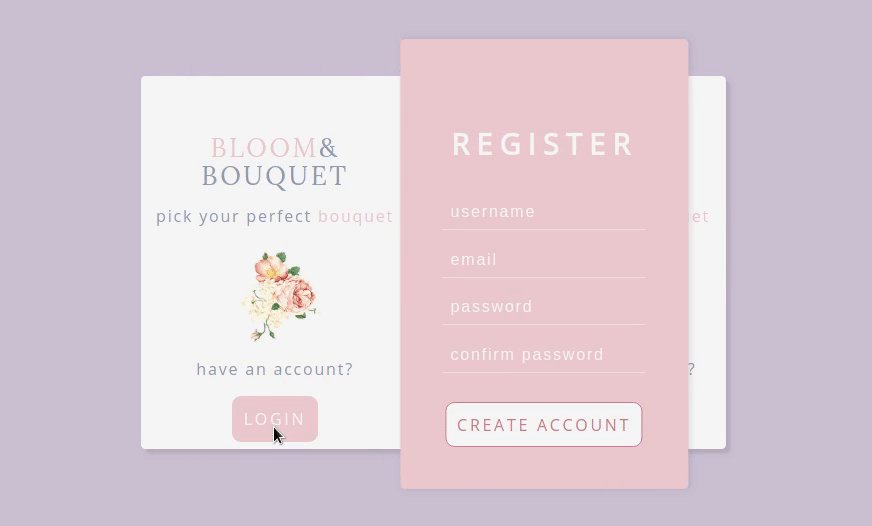
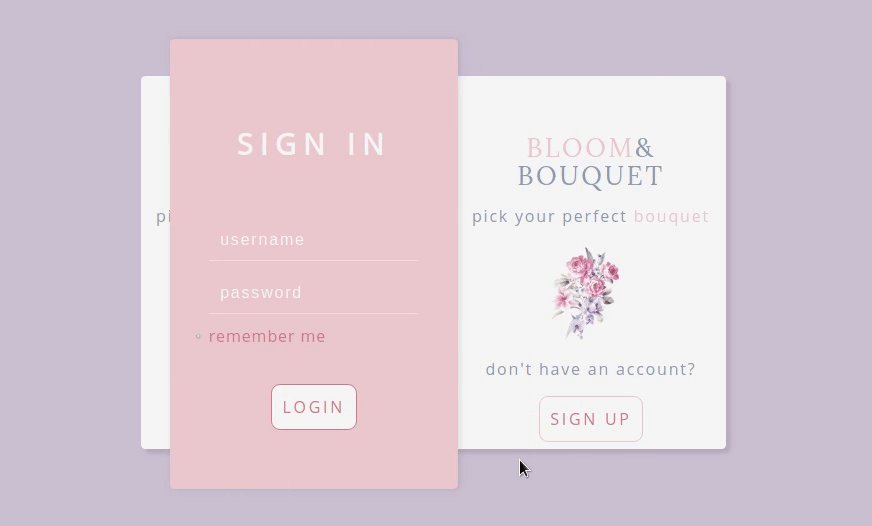
メルヘンなおしゃれ
色合いもデザインもおしゃれでかわいい!
See the Pen
DailyUI #001 | Sign Up Form by Julie Park (@juliepark)
on CodePen.
2枚のカード
シンプルなデザインで切り替わり方がおもしろい!
See the Pen
Animated Form by Maxim Konoval (@frontendmax)
on CodePen.
ぷにっと
背景がおしゃれなデザイン!
See the Pen
login/signup form animation by Shayan (@shayanea)
on CodePen.
森の中に
どのサイトにも合わせやすいデザイン!
See the Pen
Flat HTML5/CSS3 Login Form by Aigars Silkalns (@colorlib)
on CodePen.
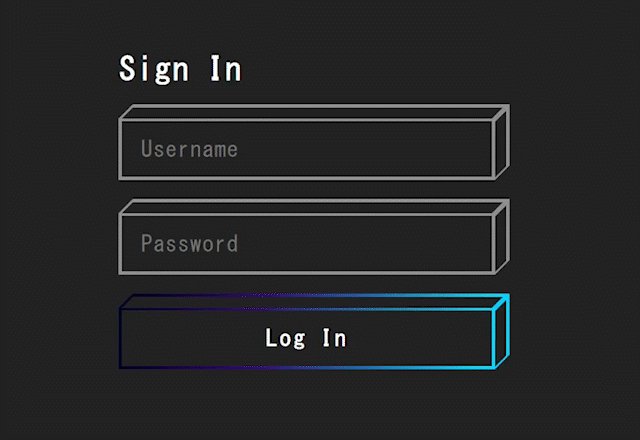
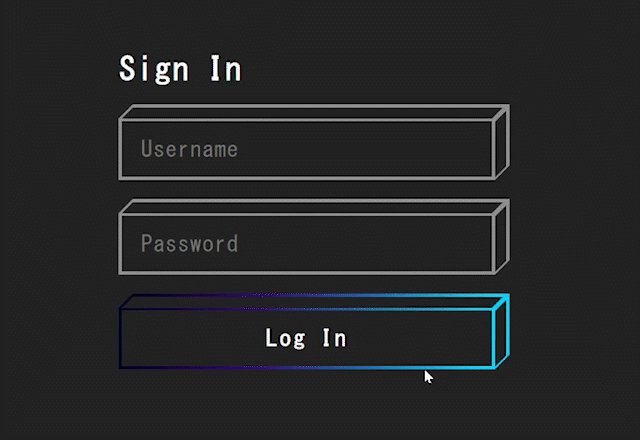
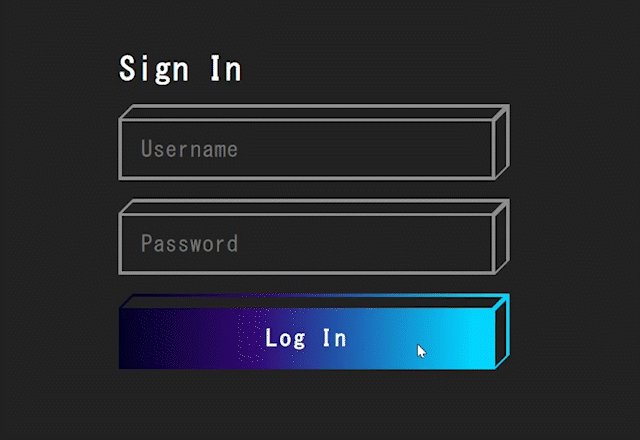
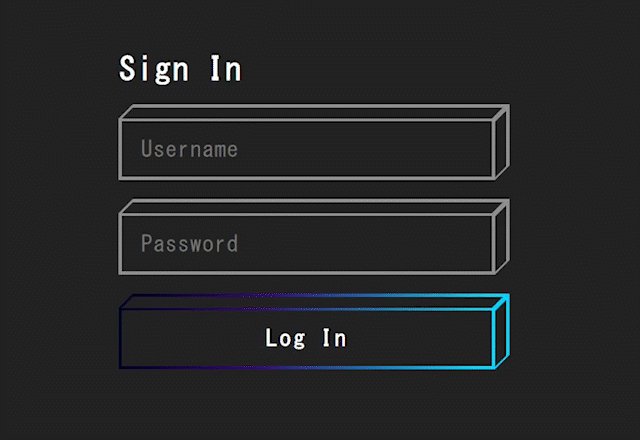
安定IT
最新SNSのログインみたいでしっかりしてそう!
See the Pen
Discord inspired Login/Register Form by Gibbu (@Gibbu)
on CodePen.
ワクワク感
動きが可愛く背景もグラデーションになってておしゃれ!
See the Pen
Form by Albert Feynman (@AlbertFeynman)
on CodePen.
がしゃん!
しゅん!と出てくる切り替わり方がおしゃれ
See the Pen
Login or Register Form by Tushar Mehrotra (@MTushar)
on CodePen.
フラットなフォルダー
ゆったり変化するシンプルなデザイン
See the Pen
Login and register Tabbed form by Matthew Bryce (@MatthewBryce)
on CodePen.
グラデーションカード
背景も入力画面も同色でそろえてあっておしゃれ!
See the Pen
Daily UI :: 001 – Sign Up Page by Alex Edwards (@exards)
on CodePen.
埋込みタブ
クリックするとぱたんと倒れる
See the Pen
Tabbed Log In & Register Panel by Bryan Chalker (@bchalker)
on CodePen.
ふわふわオブジェ
暗めのデザインだけどふわふわ浮かぶ□がかわいいおしゃれなデザイン
See the Pen
Login/ Register Form by Mohamed El-Mdary (@mohamed9714)
on CodePen.
新規?ログイン?
マウスに合わせて背景が動く!
See the Pen
Full Page Login & Register Module by Praveen Kumar Gorakala (@onlyveen)
on CodePen.
2枚のカード②
二枚のカードがおしゃれすぎる!
See the Pen
Css Animation Login & Register by Samet (@sameterdem)
on CodePen.
お手紙なカード
シンプルな色合いでおしゃれなデザイン
See the Pen
vue.js | register & login form by blokche (@blokche)
on CodePen.
縮んで伸びて
切り替わるたびに閉じる動きが可愛い!
See the Pen
Sliding Login/Register Form by Reggie Bowers (@bowersrd)
on CodePen.
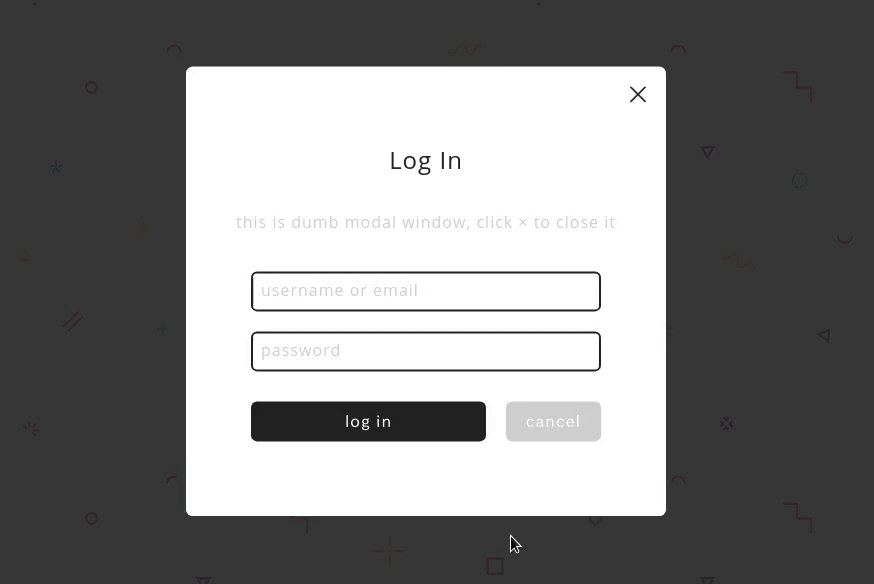
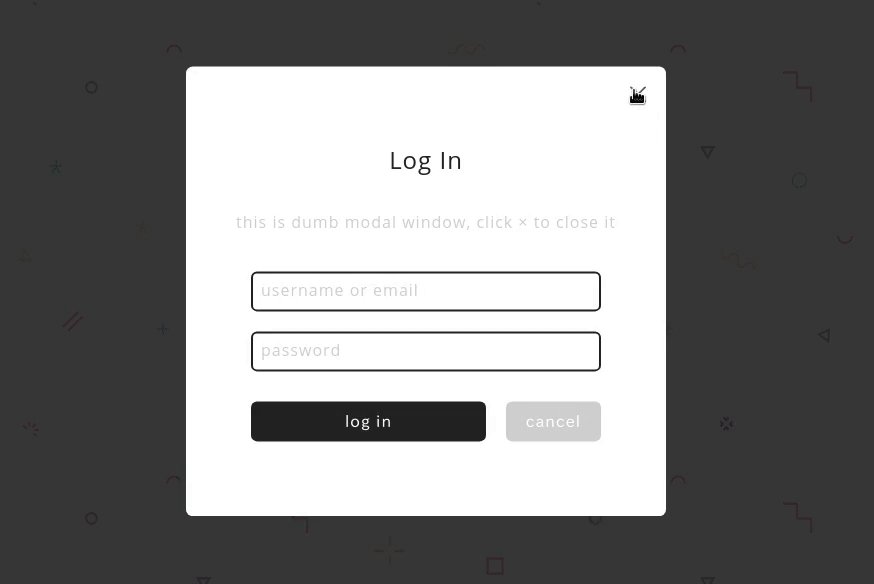
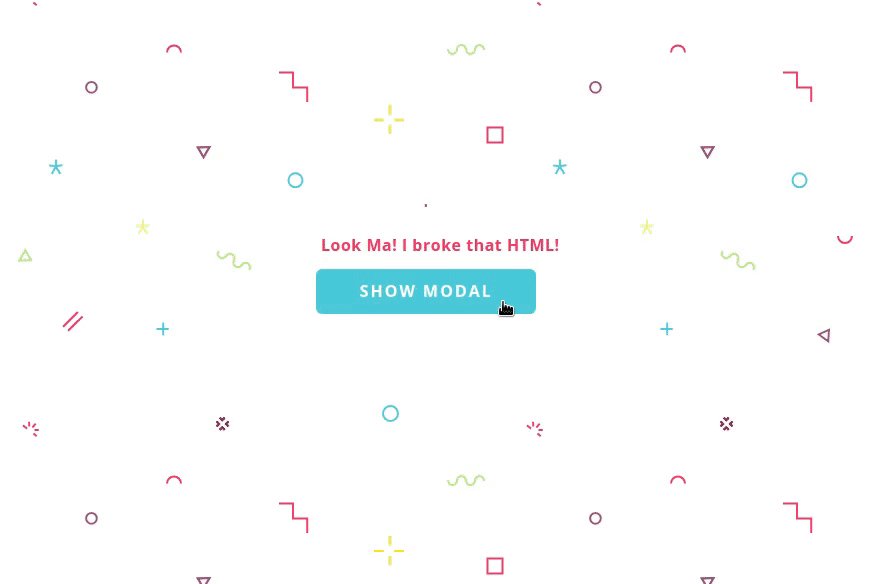
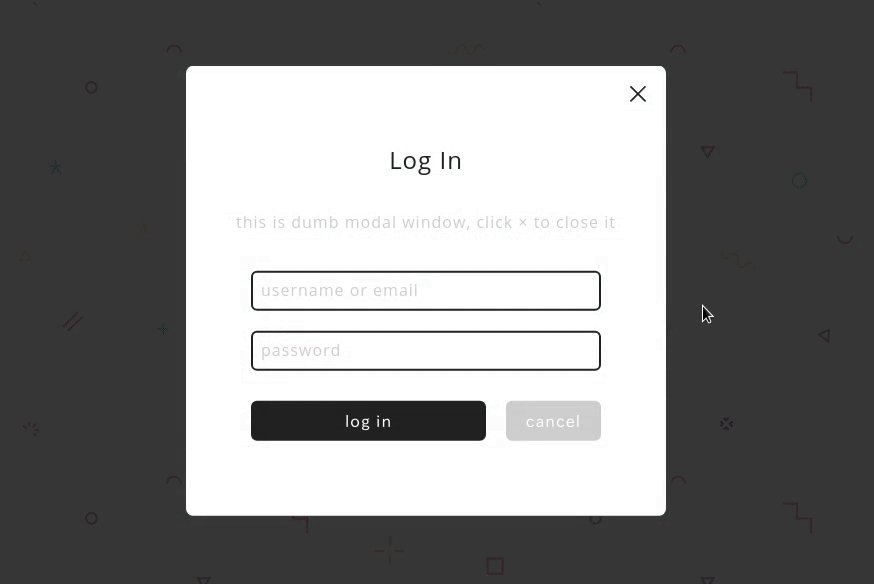
ヘッダーの中に
一見わからないフォーム!右上の〇〇〇を押してみて!
See the Pen
Responsive Login/Signup Modal Window by CodyHouse (@codyhouse)
on CodePen.
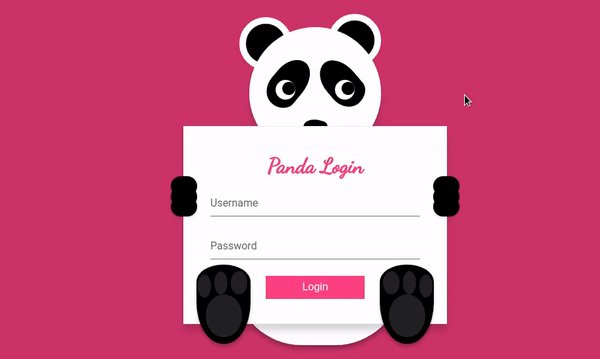
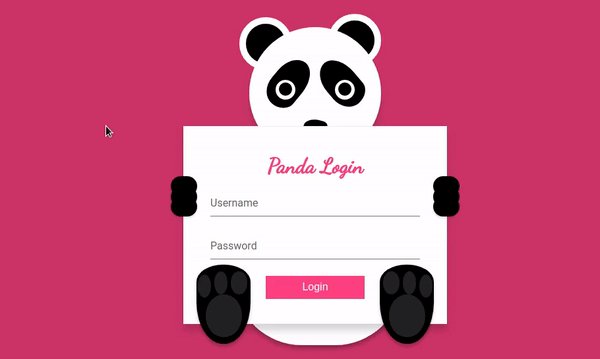
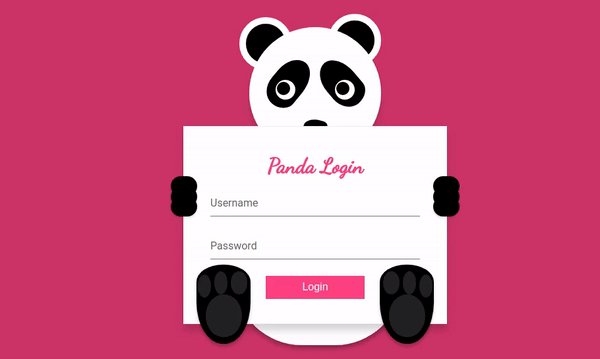
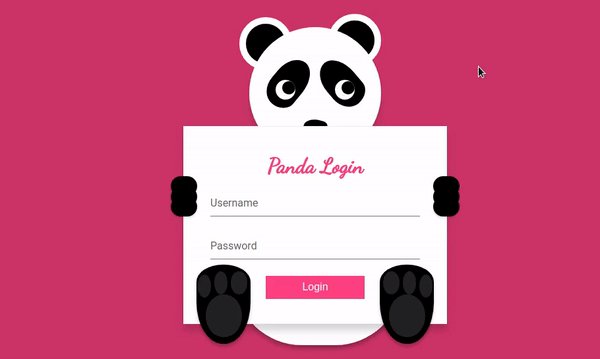
フラットにログイン!
イラストと色のまとまり方がおしゃれ
See the Pen
Flat Login Form by Andy Tran (@andytran)
on CodePen.
切り替わるフォーム
クリックするとスライドして変化する
See the Pen
Form by Dhanish (@dhanishgajjar)
on CodePen.
夜のすりガラス
暗めの色合いのおしゃれなフォーム!
See the Pen
Log in/Sign up screen animation by Josh Sorosky (@joshsorosky)
on CodePen.
壮大なフォーム
切り替わるときの出方がおしゃれ!
See the Pen
login and register form by Yatin (@nerdchacha)
on CodePen.
かわいさシンプル
色合いがシンプルで切り替わり方が面白いデザイン
See the Pen
Sign in and Sign up – Single Form by Dany Santos (@THEORLAN2)
on CodePen.
安定の暗さ
暗めの色だけど色合い・色の組み合わせがおしゃれなデザイン
See the Pen
Sign-Up/Login Form by Eric (@ehermanson)
on CodePen.
交互に
シンプルでおしゃれなデザイン!新規登録に行くとき用のアイコンが可愛い
See the Pen
Flat Login Form 3.0 by Andy Tran (@andytran)
on CodePen.
まとめ おしゃれデザイン
ほんと使いやすいデザインばかりですよね!
新規登録とログイン一緒だと便利ですよね
他にもこんなのはいかがでしょうか?


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!