CSSで使えるおしゃれシンプルな新規登録フォームデザインをまとめてみました!
codepenから引用しています
おしゃれシンプルな新規登録フォームデザイン コピペで実装
今回はおしゃれでシンプルな新規登録フォームのデザインを集めました!
自分の好きなデザインをぜひコピペで実装してみてください!
パネルに!
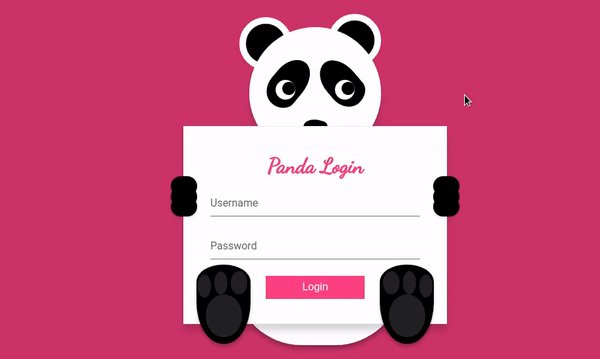
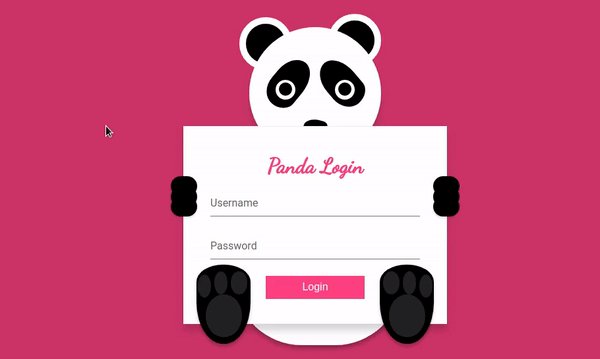
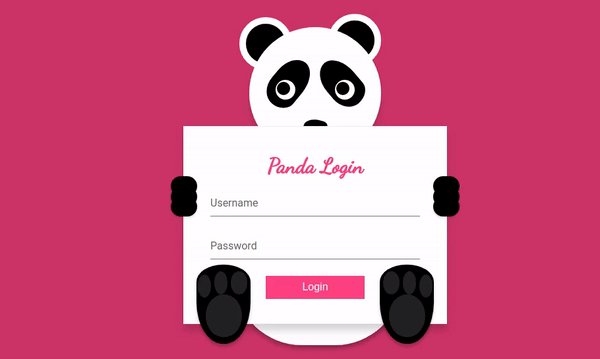
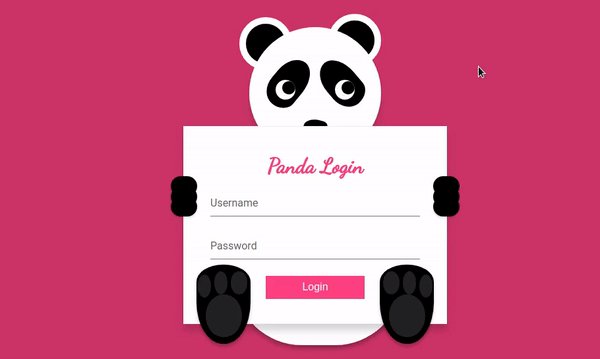
パネル型のデザイン
See the Pen
Sign Up Form by Andy Tran (@andytran)
on CodePen.
ぼんやり光る新規登録
端から色が着いていく
See the Pen
Urpinion — Form by Christian Petersen (@cbp)
on CodePen.
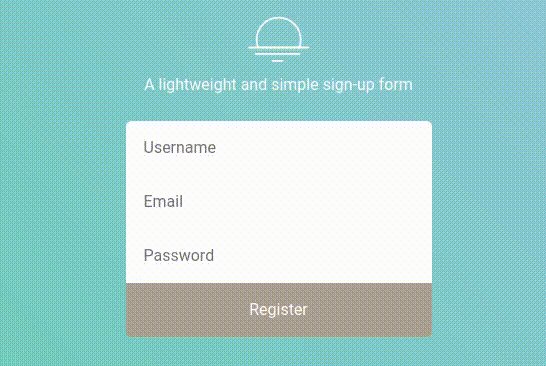
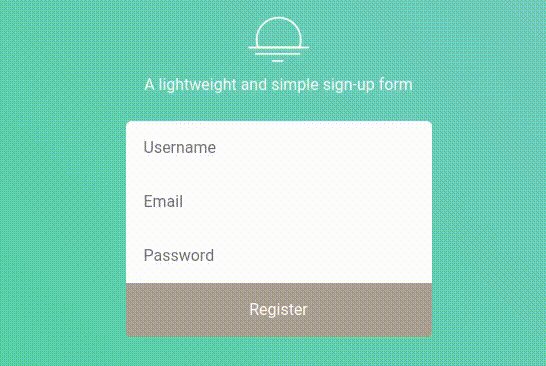
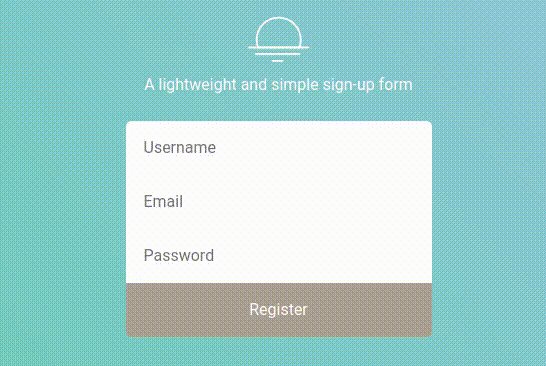
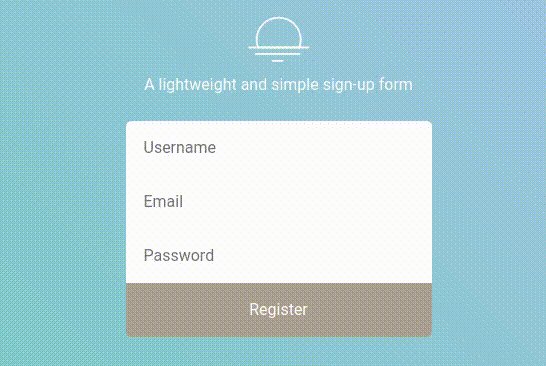
移り変わるグラデーション
パステルグラデーションがおしゃれ
See the Pen
Simple and light sign up form by Joe (@dope)
on CodePen.
かわいさMAX世界観
背景もイラストも可愛い
See the Pen
Material Registration Form – Pure CSS Material Components by Ben Szabo (@finnhvman)
on CodePen.
ミニマルなフォーム
モノクロシンプルでおしゃれに
See the Pen
Minimal sign up form by Alex Cican (@alexcican)
on CodePen.
暗めなカード
暗めだけど色合いがおしゃれ
See the Pen
Simple Register Form with AngularJS & Material Design by Sylvain MARTIN (@sylvaindev)
on CodePen.
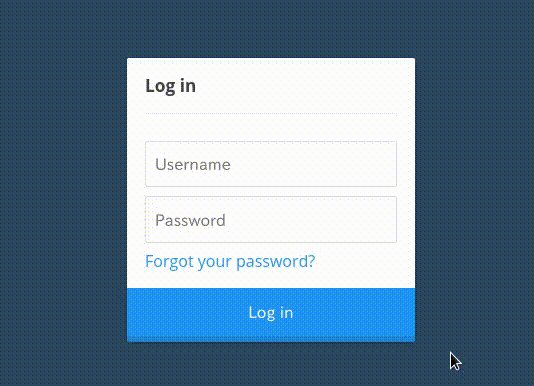
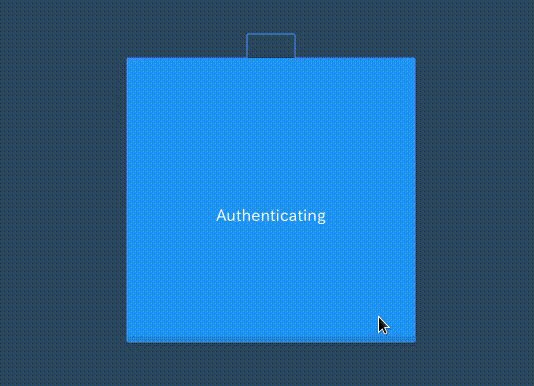
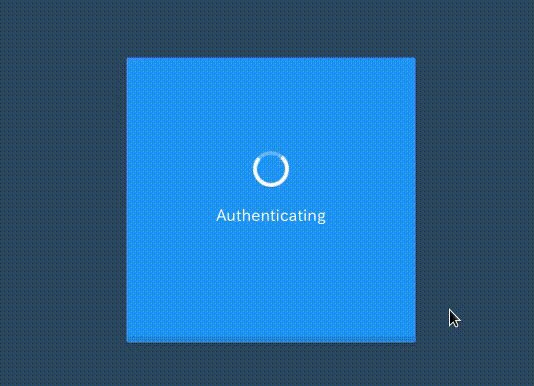
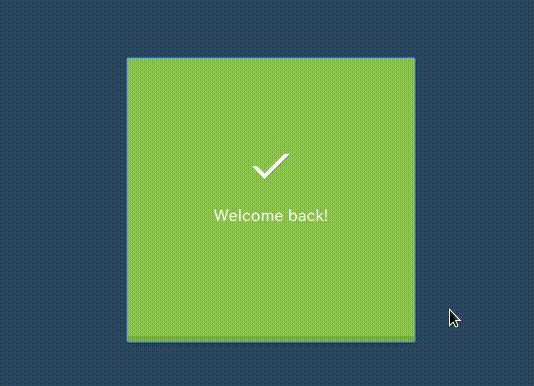
フラットなデザイン
少しカーソルが変な感じだけどシンプルでおしゃれ
See the Pen
Sign Up Form with live validation by Chris Steurer (@chrissteurer)
on CodePen.
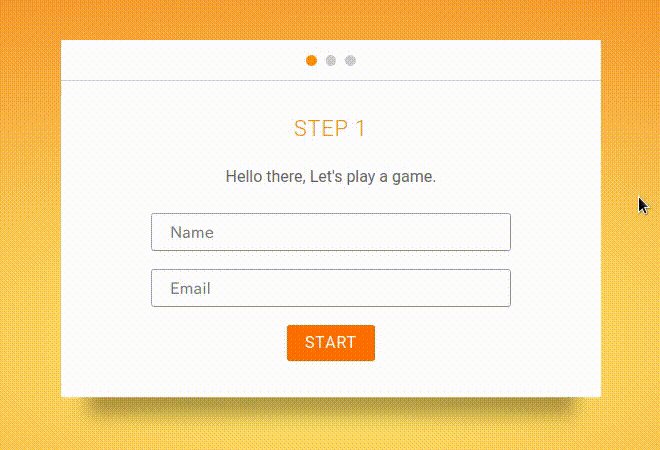
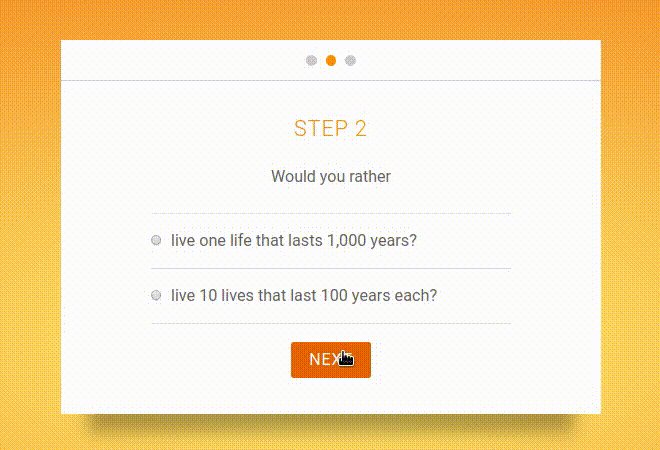
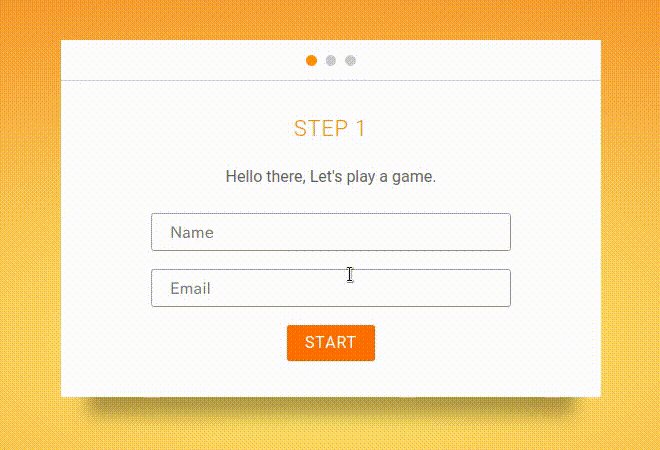
3枚のカード
スライドして切り替わっていく
See the Pen
Register form by Karol Torun (@Krol22)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!