CSSで使えるおもしろい新規登録フォームデザインをまとめてみました!
codepenから引用しています
おもしろい新規登録フォームデザイン コピペで実装
今回はおもしろい新規登録フォームのデザインを集めました
新規登録にも面白さを!
ぜひコピペで実装してみてください!
男なデザイン!
モノクロデザインでかっこよく決めろ!
See the Pen
Spectre sign up form by Alex Devero (@alexdevero)
on CodePen.
すっと下から登録フォーム
すっと下から出る!
See the Pen
Overlay Signup Form by Chris Deacy (@chrisdothtml)
on CodePen.
グラデーションの使い手
一枚ごとにグラデーションが変わっていく!
See the Pen
Pure CSS Steps by Rafael González (@rgg)
on CodePen.
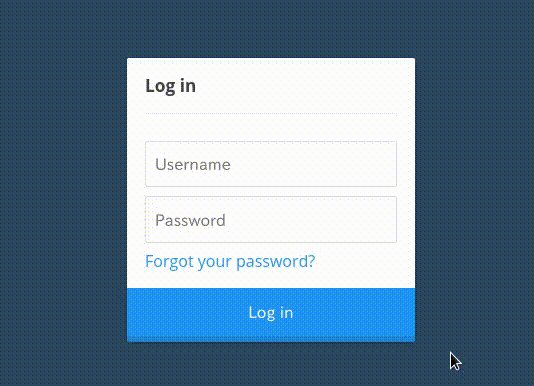
ポップなフラットデザイン♪
最初のデザインがおしゃれ
See the Pen
Form UI Validation Animation by Daniel Gonzalez (@dan10gc)
on CodePen.
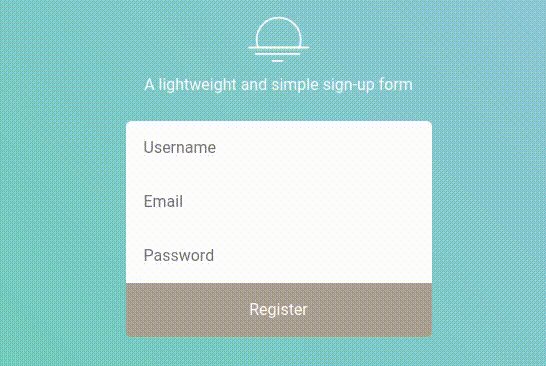
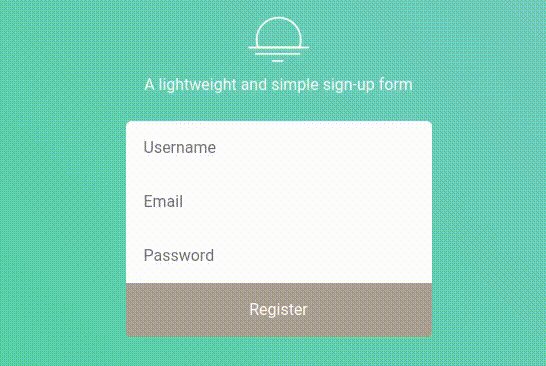
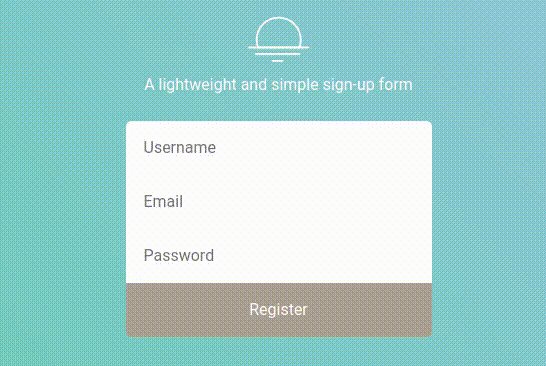
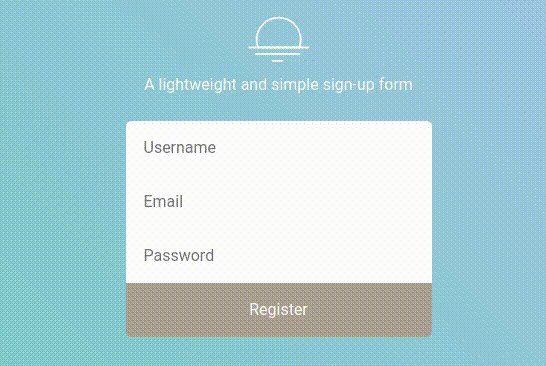
遷移が背景に
背景が少しずつ変化していく
See the Pen
Simple registration form by bertdida (@bertdida)
on CodePen.
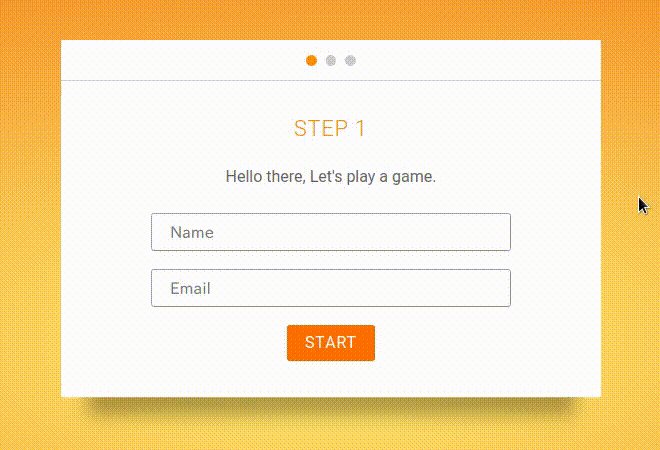
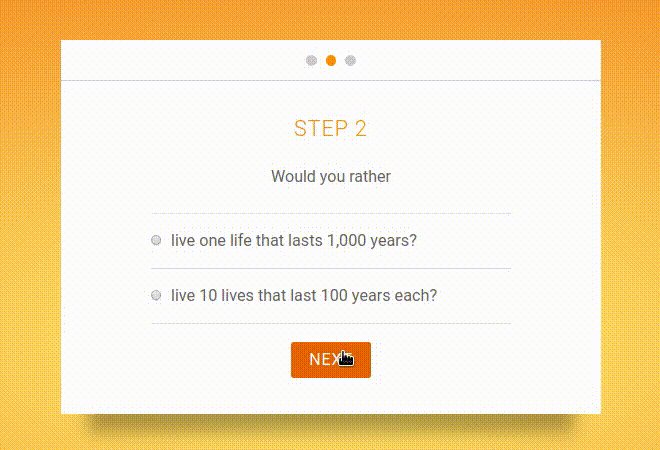
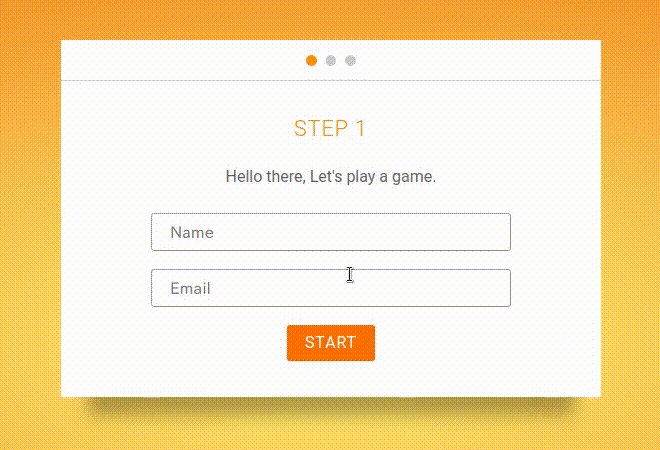
現代の紙芝居
すぱんっと切れる
See the Pen
Step By Step Form by DevTips (@devtips)
on CodePen.
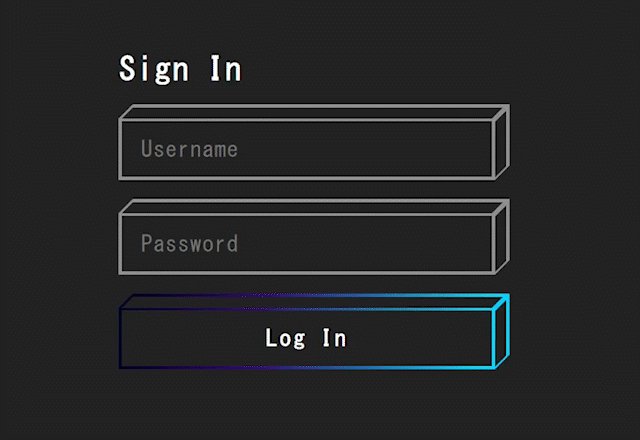
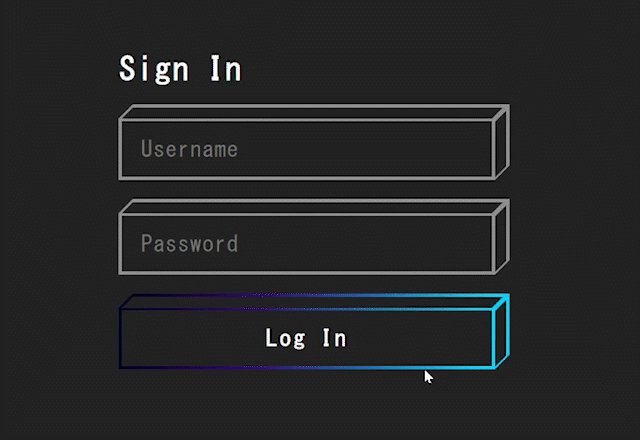
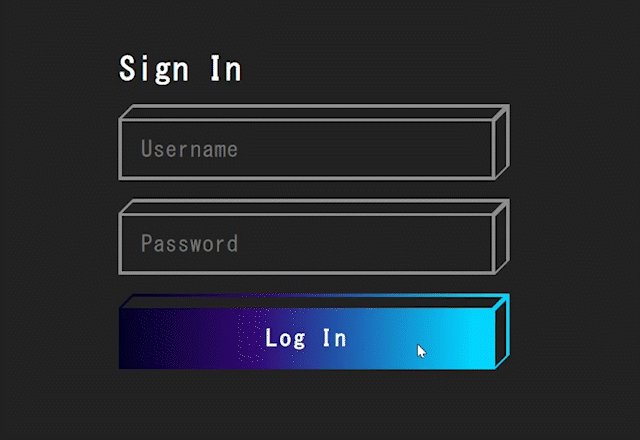
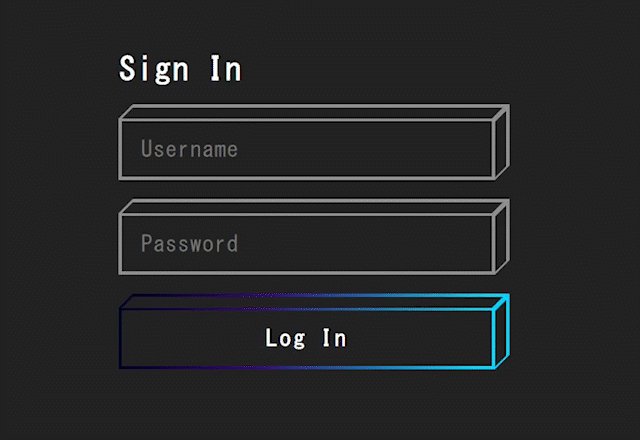
カラーな埋込み!
クリックすると箱が出現
See the Pen
Register form by Jannis Rohden (@jannisrohden)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!