CSSで使えるシンプルでおしゃれな検索BOX【デフォルト型】をまとめてみました!
codepenから引用しています
おしゃれなCSS検索BOX コピペで実装
今回はおしゃれな検索BOXを集めました!
サイトをおしゃれにまとめたいという方にオススメ
ぜひコピペで実装してみてくださいぜひコピペで実装してみてください
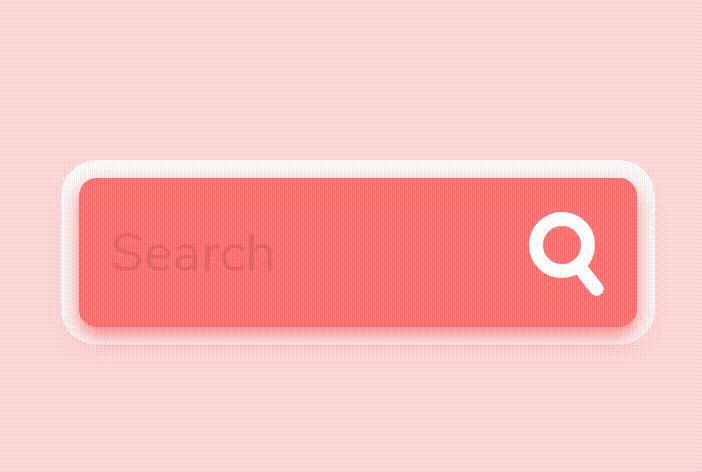
文字色も一緒に
検索BOXの色と文字の色が一緒に!
See the Pen
Simple Search Bar by Emily Huang (@huange)
on CodePen.
どれを検索する?
検索の横にアイコンが!どれを検索したいのかパッと見てわかる
See the Pen
DailyUI #022 – Search by Fabio Ottaviani (@supah)
on CodePen.
埋込みデザイン!
検索BOXの周囲が暗い色になっているから埋まって見える
See the Pen
Search Box Practice #3 by nikhil (@nikhil)
on CodePen.
ふわっとでてくる
検索BOXが吹き出し状でふわっと出現
See the Pen
Sliding Search Form by Thierry Dulieu (@Linuance)
on CodePen.
ユーザーインターフェース重視
シンプルなデザインの検索BOX
See the Pen
Search Bar by Marco Biedermann (@marcobiedermann)
on CodePen.
超シンプル
シンプルでコンパクトなタイプ
See the Pen
Search Box by John Siwicki (@siwicki)
on CodePen.
超々シンプル
シンプルなBOXタイプのデザイン
See the Pen
Simple Search Bar by Austin (@AustinAuth)
on CodePen.
背景をクールに
背景をかっこよく検索部分はシンプルに
See the Pen
A cool little search box by Jon Welsh (@jonwelsh)
on CodePen.
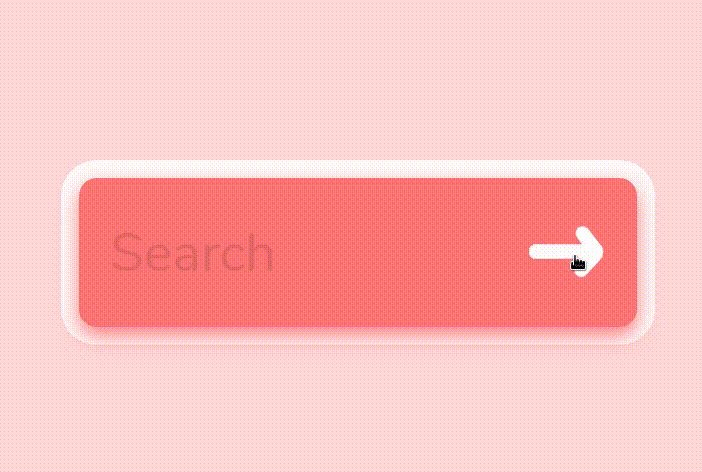
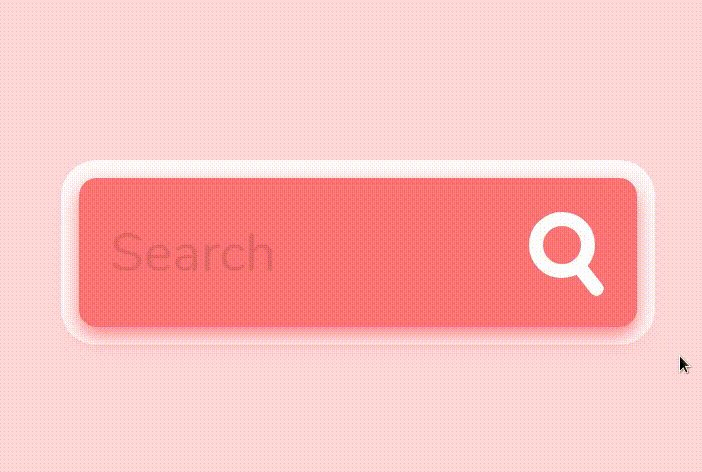
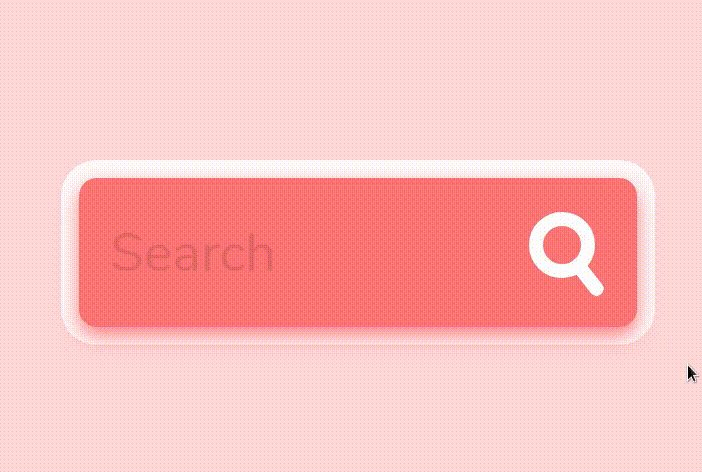
超超々シンプル
カーソルが乗ると検索ボタンの色が変化
See the Pen
search bar by Martino Magalhães (@martinomag)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!