CSSで使える個性的な検索Box【デフォルト型】をまとめてみました!
codepenから引用しています
個性的なアニメーションの検索BOX コピペで実装
今回は個性的なアニメーションの検索BOXを集めました!
個性的なサイトには個性的な検索BOXを!
ぜひコピペで実装してみてください
カラフルウィンドウ
カラフルなイラストタイプ
See the Pen
dribbble recreation #2: search box by rwds by hedr (@hedr)
on CodePen.
背景も一緒に!
クリックすると背景も変わる!
See the Pen
Search input context animation by Riccardo Zanutta (@rickzanutta)
on CodePen.
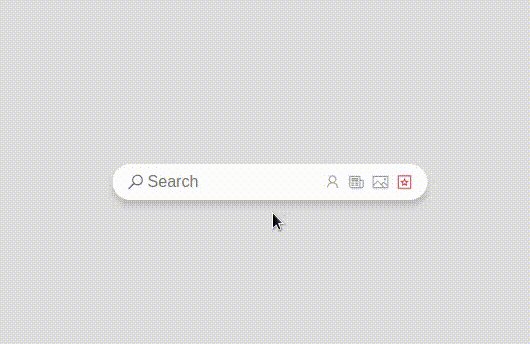
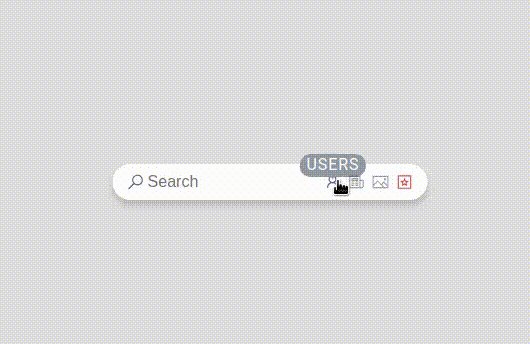
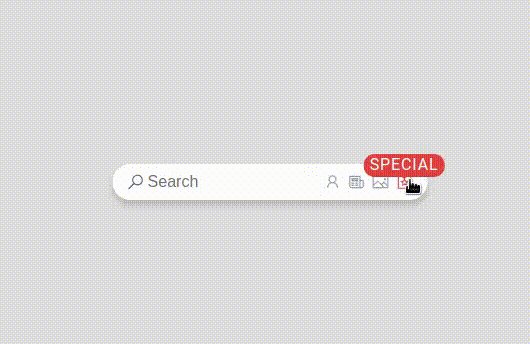
どっちで検索する?
選べる検索方法
See the Pen
Search Toggle Concept by Sean Dempsey (@seanseansean)
on CodePen.
検索中…
虫眼鏡がぐるぐる・・・
See the Pen
Flat CSS search box concept with loading animation by Ines Montani (@ines)
on CodePen.
候補も一緒に!
クリックした段階で候補を表示してくれる!
See the Pen
Suggestion Search Box with Pure CSS by nikhil (@nikhil)
on CodePen.
かわいい!!
色合いが可愛い!虫眼鏡が矢印に変化するデザイン
See the Pen
Search Form With Animated Search Button by Himalaya Singh (@himalayasingh)
on CodePen.
最後までアニメーション
検索から検索結果を出すまでのアニメーションが可愛い!
See the Pen
Search field animation by Aaron Iker (@aaroniker)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!