CSSで使える横リスト型メニューをまとめてみました!
codepenから引用しています。
横リスト型メニュー コピペで実装
今回は横リスト型メニューを集めました
横リスト型メニューをうまく活用してより良いサイトに!
ぜひコピペで実装してみてください!
超多段階構造
カテゴリーで細分化できる!
See the Pen
Menu parent children as a diagram… by Joël Lesenne (@joellesenne)
on CodePen.
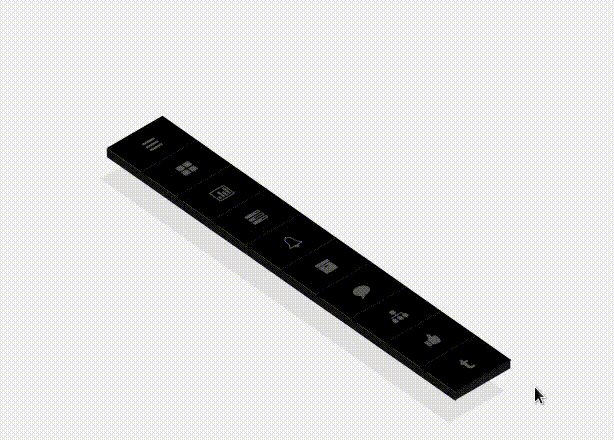
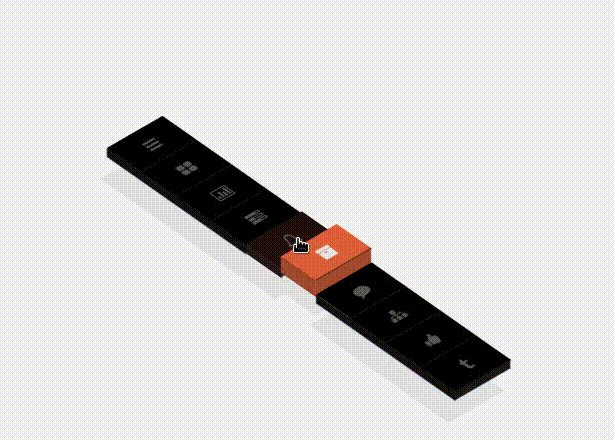
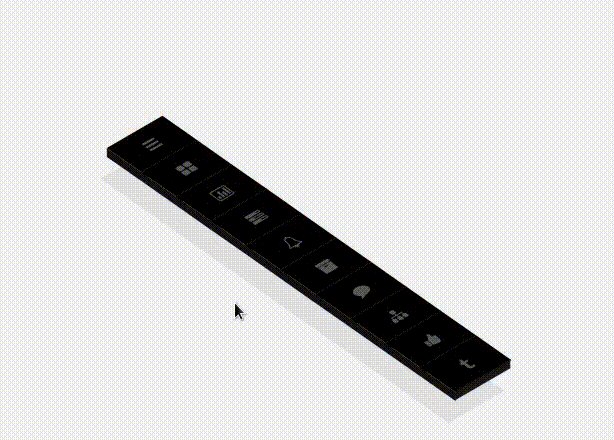
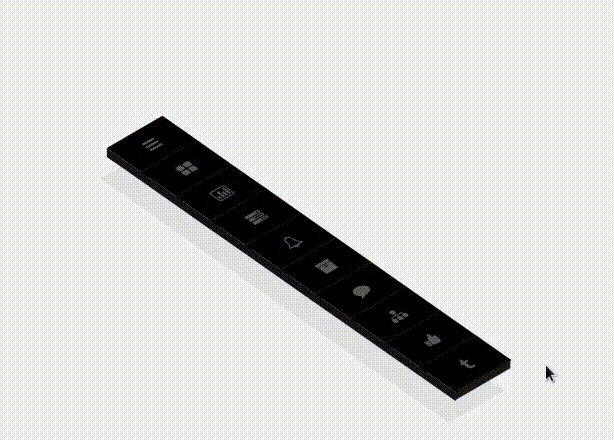
メニューはカードに
カードをクリックすると拡大!
See the Pen
Bottom card navigation by Ryan Canfield (@canfie1d)
on CodePen.
にゅるっとアニメーション
カーソルを合わせると逆山型に
See the Pen
Dropdown Menus by Kevin (@kkrueger)
on CodePen.
THE ななめ
ストリートの標識みたい!
See the Pen
Zigzag dropdown menu concept by Catalin Rosu (@catalinred)
on CodePen.
色変化
色が滑らかに変化する
See the Pen
css3 Responsive menu effect by Bogdan Blinnikov (@bonkalol)
on CodePen.
ユーザーインターフェースばっちり
タブもリンクも添付できる
See the Pen
Material Nav Header w/ Aligned Dropdowns by Cole Waldrip (@colewaldrip)
on CodePen.
どのアニメーションにする?
色々なアニメーションを下のものの中から選べる
See the Pen
CSS3 Menu Dropdowns by Colin (@cmcg)
on CodePen.
ゆっくりと移動
アンダーバーが伸縮しながら移動
See the Pen
Lastik menu by Chrysto (@bassta)
on CodePen.
ぴょんとアクティブ
吹き出し型で飛び出る
See the Pen
Menu by Mojtaba Seyedi (@seyedi)
on CodePen.
グラデーションがかわいすぎ!
それぞれのグラデーションが可愛い
See the Pen
#CodePenChallenge – Menu – Gradient Menu by Halida Astatin (@halidaa)
on CodePen.
コントラストがわかりやすい
モノクロでシンプルなデザイン
See the Pen
Simple Menu Navigation by Karim Balaa (@karimbalaa)
on CodePen.
波々ホバー!!!
カーソルを合わせるとアンダーバーが波々と動く
See the Pen
Menu Hover Line Effect by Mehmet Burak Erman 🦌 (@mburakerman)
on CodePen.
ちょこっとアイコン
アイコンで分かりやすく!
See the Pen
Pure CSS3 Mega Dropdown Menu With Animation (Horizontal) by Rizky Kurniawan Ritonga (@rizkykurniawanritonga)
on CodePen.
かわいいながら機能的メニュー
四角の動きが可愛い!
See the Pen
Menu cpc-menus #CodePenChallenge by Vincent Durand (@onediv)
on CodePen.
超シンプル!使いやすい
色合いが可愛いしシンプルでおしゃれ
See the Pen
Mobile Friendly HTML 5 and CSS 3 Responsive Fixed Navigation Menu by lawnch (@lawnch)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!