CSSで使える縦リスト型メニューをまとめてみました。
codepenから引用しています。
縦リスト型メニュー コピペで実装
今回は縦リスト型メニューを集めました!
縦リスト型メニューを活用してみませんか?
ぜひコピペで実装してみてください!
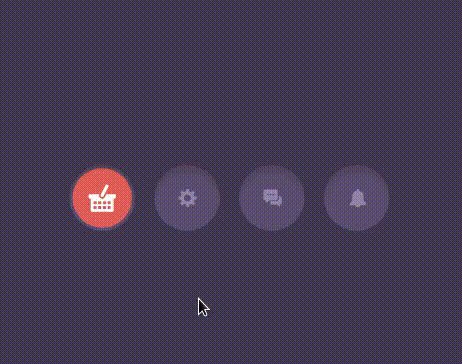
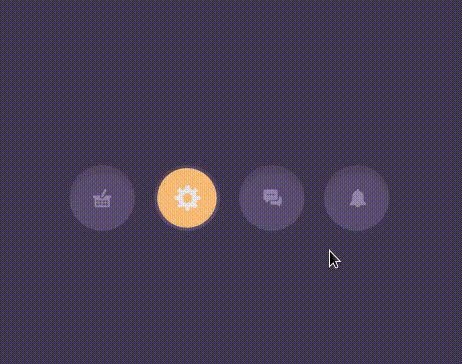
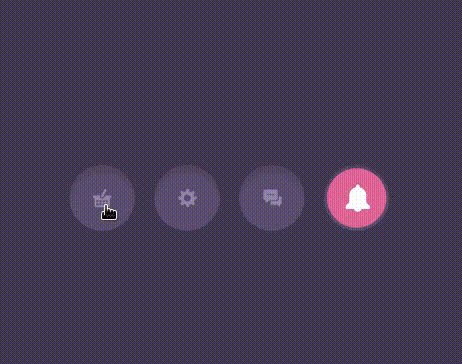
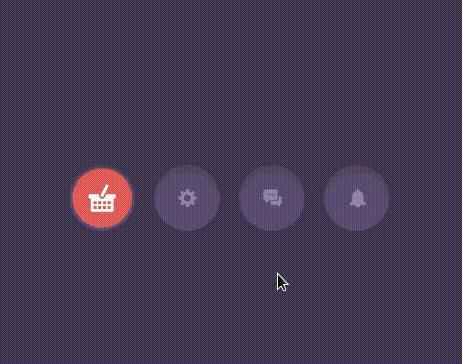
サークル色変化
それぞれに応じて色が変化する
See the Pen
circular links menu (responsive) by Rachel Smith (@rachsmith)
on CodePen.
ツリー状に!!
カテゴリー別で表示
See the Pen
Parent child vertical list menu by Joël Lesenne (@joellesenne)
on CodePen.
ホンモノの「メニュー」?
おしゃれでアニメーションもすごい!
See the Pen
The Menu by ycw (@ycw)
on CodePen.
地層っぽいメニュー
動きがかわいい!
See the Pen
Staggered Menu Transition by Tyler Sticka (@tylersticka)
on CodePen.
機能的そうなメニュー
暗めの色合いでシンプルかつおしゃれに
See the Pen
Accordion Menu by Benjamin (@maggiben)
on CodePen.
変化するカーソル
ぽわっと形が変形!
See the Pen
Menu – #CodePenChallenge by Dejan Babić (@microfront)
on CodePen.
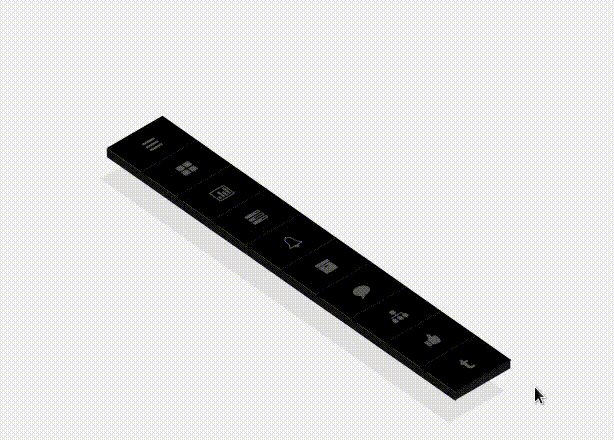
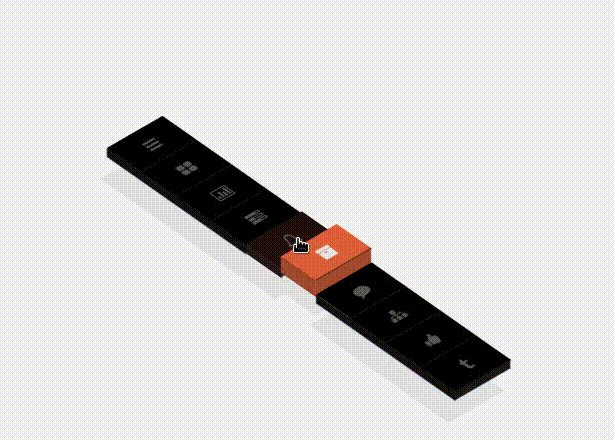
立体パネル!?
携帯画面のようなメニュー表示
See the Pen
Mobile menu, CSS only by Poppe1219 – Frontend & Backend Developer (@poppe1219)
on CodePen.
機能的そうなメニュー②
ぴょこぴょこと動く
See the Pen
Swanky Pure CSS Drop Down Menu V2.0 by Jamie Coulter (@jcoulterdesign)
on CodePen.
シンプルでこじんまりと
文字ありとアイコンだけどっちを選ぶ?
See the Pen
Menu by Nika Zawila (@nikazawila)
on CodePen.
ホバーすると文字が…?!
文字が・・・!
See the Pen
Menu Shuffle by Tiffany Rayside (@tmrDevelops)
on CodePen.
積み上げられたブロック
カーソルを合わせると角度が変わる!
See the Pen
CSS3 Funny Menu by Wagner Moschini (@wagnermoschini)
on CodePen.
どの色を選ぶ?
グラデーションがおしゃれ!
See the Pen
Responsive Menu App by Woodrow Barlow (@wbarlow)
on CodePen.
かっこよさMAX!!!!
かっこいいしすごい!!
See the Pen
Warp Drive! A pure CSS 3D Radial Menu by Jamie Coulter (@jcoulterdesign)
on CodePen.
くるっと
アイコンがくるっと回転!
See the Pen
Pure CSS3 Vertical menu with nice hover effect by Jitendra (@berdejitendra)
on CodePen.
シンプルな色遣い
色合いがシンプルでおしゃれ!
See the Pen
Vertical Navigation Menu by Madalin Tudose (@madalintudose)
on CodePen.
動くメニュー
半分からすぱん!
See the Pen
Perspective Split Text Menu Hover by James Bosworth (@bosworthco)
on CodePen.
カラフルなリボン
スクロールの時の形が可愛い
See the Pen
Menu with scroll & hover effects by Ivan Bogachev (@sfi0zy)
on CodePen.
動くカーソル!
カーソルが上へ下へ
See the Pen
Animated Menu Active Item Indicator by Sheelah Brennan (@sheelah)
on CodePen.
スムーズな詳細
シンプルでおしゃれなメニューデザイン
See the Pen
Smooth Accordion Dropdown Menu by fainder (@fainder)
on CodePen.
ノートブックなメニュー
メモのようなメニューデザイン!
See the Pen
Notebook Menu by Omar AlJaber (@OmarKhanfer)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!