CSSで使えるリスト型【縦アイコンのみ】メニューをまとめてみました。
codepenから引用しています。
リスト型【縦アイコンのみ】メニュー コピペで実装
今回は縦アイコンのみのリスト型メニューを集めました
縦アイコンでおしゃれにメニューを表示しませんか?
ぜひコピペで実装してみてください!
立体パネル
カーソルを合わせると浮き出す!
See the Pen
Navigation Bar by Jan Kaděra by Katy DeCorah (@katydecorah)
on CodePen.
機能的そうなメニュー
文字が出現!アイコンだけでは不安という方におすすめ
See the Pen
Side Sliding Menu CSS by Eduard L. (@EduardL)
on CodePen.
機能的そうなメニュー②
モノクロでシンプルおしゃれに!
See the Pen
Sidebar Menu Hover Show/Hide CSS by JFarrow (@JFarrow)
on CodePen.
ポップとかっこよさの融合
画面の切り替わりかたがおしゃれ
See the Pen
One Page Navigation CSS Menu by Alberto Hartzet (@hrtzt)
on CodePen.
シンプルでこじんまりと
吹き出し型で可愛く!通知の数も表示可能
See the Pen
Menu by Nika Zawila (@nikazawila)
on CodePen.
余白感がおしゃれなアイコン
menuをクリックすると表示が変化!
See the Pen
Expandable side menu CSS Only by Simone Bernabè (@simoberny)
on CodePen.
のびのび
アイコンも文字もゲームみたい
See the Pen
Sliding Menu Tiles by Nick Brombal (@nbrombal)
on CodePen.
モノクロ
設定など細かく分類して表示することもできる!
See the Pen
Multi-level Side Nav Menu by Aaron Awad (@blindpiggy)
on CodePen.
おしゃれな色遣い
メニュー横の色のバーがおしゃれ
See the Pen
Animated menu by lsgrrd (@lsgrrd)
on CodePen.
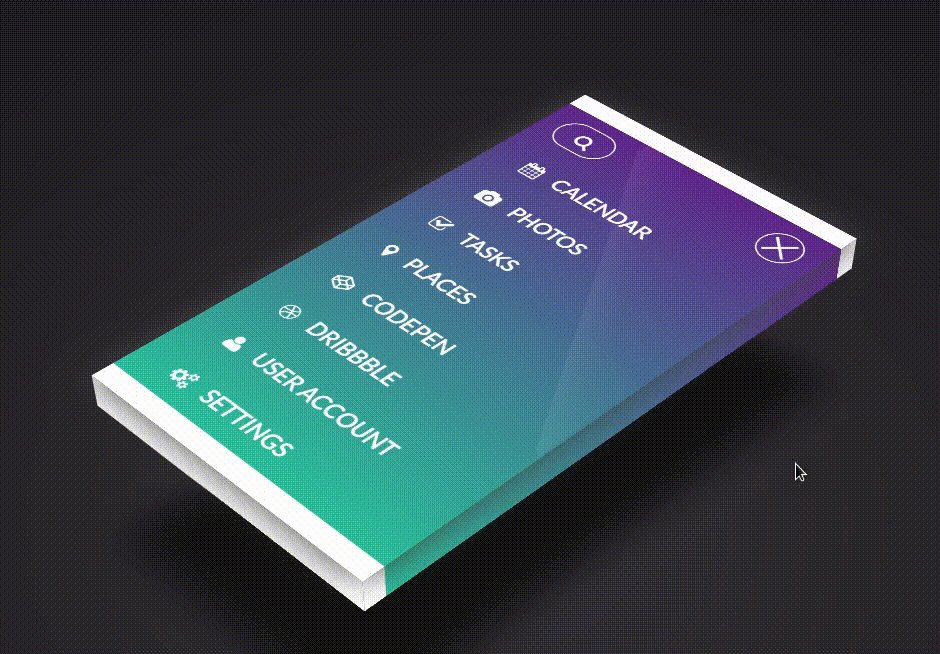
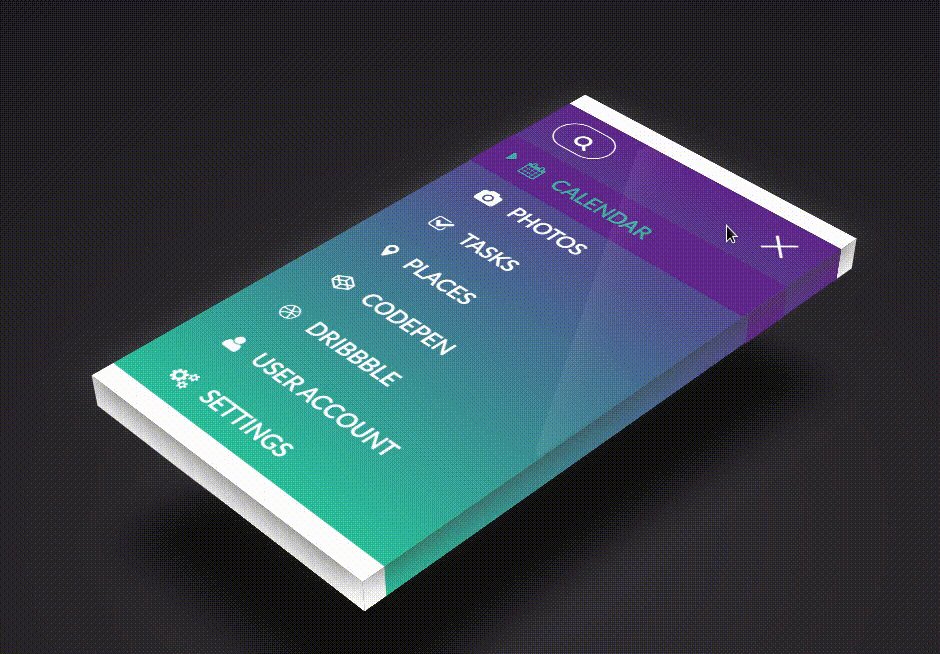
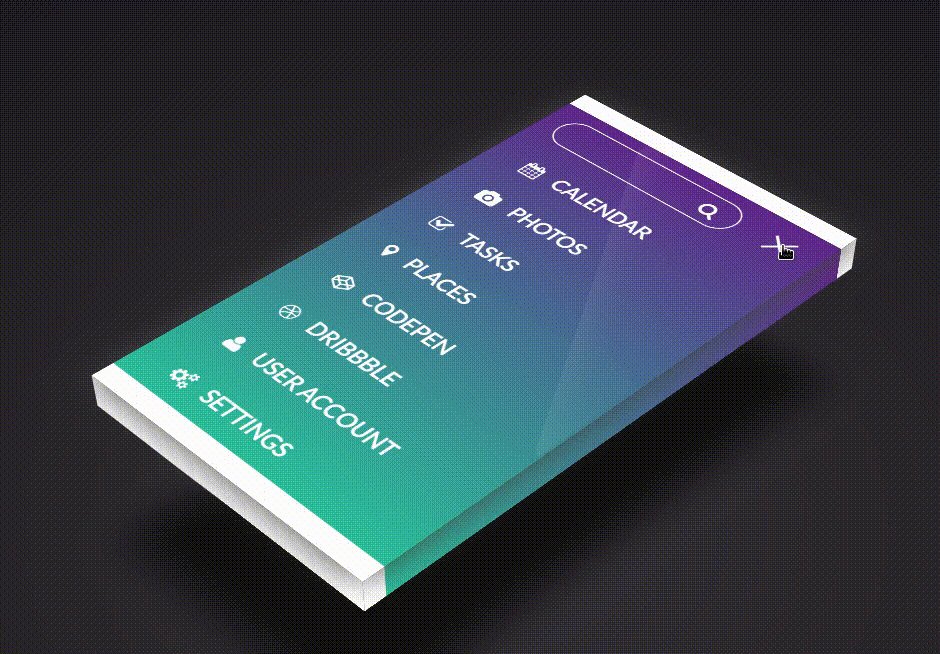
アイコンが!
一度クリックすると全画面表示に!もう一度クリックすると戻る
See the Pen
Fancy Mobile Menu by Gianmarco (@gsimone)
on CodePen.
のびのびブロック
アイコンだけでもわかりやすい表示の仕方
See the Pen
Sliding side menu with icons by Deyan Dimitrov (@deyand)
on CodePen.
カラフルメニュー
カーソルを合わせると色が着く!
See the Pen
CSS3 MENU BUILD by GoaglegUI (@GoaglegUI)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!