CSSで使える個性的なメンバーズのプロフィールをまとめてみました!
codepenから引用しています。
メンバーズのプロフィール コピペで実装
今回はメンバーズのプロフィールのデザインを集めました!
複数人のプロフィールを同時に出したい時など活用してみてください!
コピペで導入できます
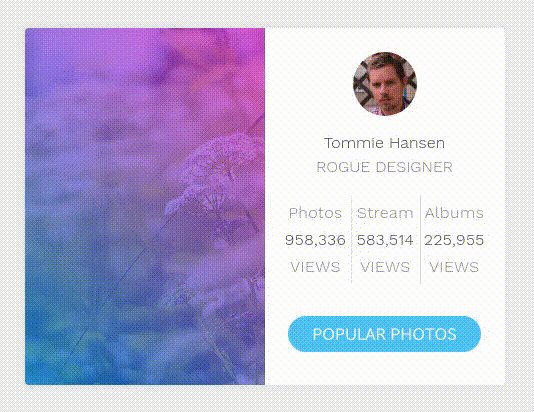
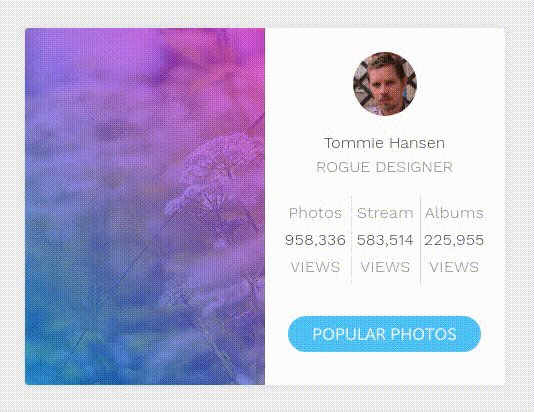
それぞれが際立つ
アイコンと写真が目立つから一人一人が際立つデザイン
See the Pen
#1336 – Profile Card by LittleSnippets.net (@littlesnippets)
on CodePen.
ちょこっとメンバー紹介
簡単なメンバー紹介などで使える
See the Pen
Animated Card Flip by Ana Travas (@anatravas)
on CodePen.
カラフルなメンバーカード
同じようで少しデザインが違う!
See the Pen
Profile Cards by Paolo Duzioni (@Paolo-Duzioni)
on CodePen.
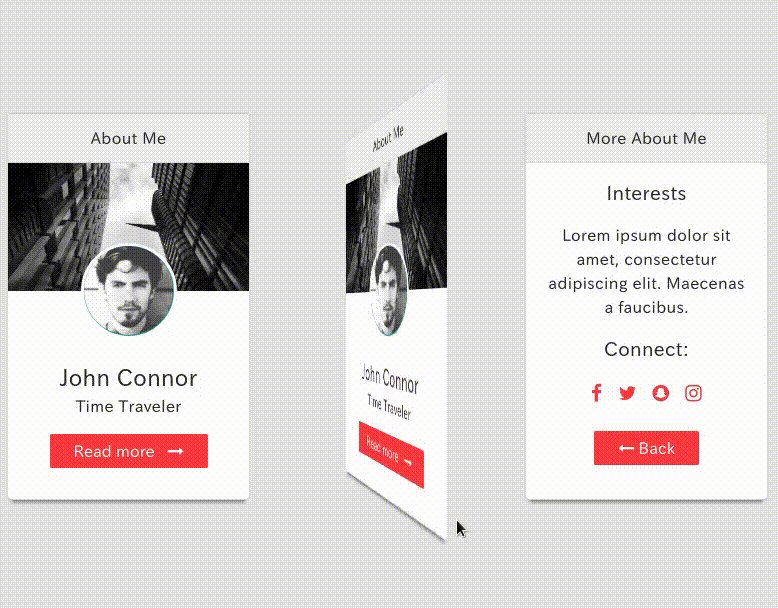
くるっと詳細メンバーズ
くるっと回転して詳細が出現
See the Pen
CSS Grid Rotating Cards by Jesus Rodriguez (@J_Enrique)
on CodePen.
不思議な雰囲気
モノトーンチックでよりおしゃれに
See the Pen
#1344 – Profile Card by LittleSnippets.net (@littlesnippets)
on CodePen.
プロフィールならおまかせ
アバターみたいなアイコンで
See the Pen
Player/User Cards by Alvaro Montoro (@alvaromontoro)
on CodePen.
選ぶプロフォール
大人数のプロフィールを出したいという方々にオススメ
See the Pen
Card UI concept w/ React + styled-components 🃏😎 #CodePenChallenge by Jhey (@jh3y)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!