CSSで使えるすごい検索Boxをまとめてみました!
codepenから引用しています
すごいCSS検索BOX コピペで実装 その2
今回はすごい検索BOXの第2弾として集めてみました!
おもしろいもの・すごいものを集めたので
ぜひコピペで実装してみてください!
生きもの…?笑
まるで生き物みたい!?うねうね動く
See the Pen
search bar 🤨 by Lucagez (@lucagez)
on CodePen.
検索カード
アイコンをタップするとカードのように表示
See the Pen
Search animation by Dmitriy (@iamnoturkitty)
on CodePen.
丸から出現!
シンプルなデザインで色合いも可愛い!
See the Pen
Expand search button by Caroline Vermeir (@studiocaro)
on CodePen.
びよーん
クリックするとびよーんと変化
See the Pen
Bouncy search box by Guillaume Schlipak (@Schlipak)
on CodePen.
画面いっぱい検索
アイコンをタップすると画面全体に表示される
See the Pen
Search concept by Rune Sejer Hoffmann (@RSH87)
on CodePen.
虫眼鏡から出てくる
虫眼鏡が検索バーに変化
See the Pen
Search input animation by Aaron Iker (@aaroniker)
on CodePen.
ポップアニメーション
ポップアップのように検索画面に変化
See the Pen
Animated Search Form With Micro Interactions | #1 by Himalaya Singh (@himalayasingh)
on CodePen.
虫眼鏡のなかでサーチ!
虫眼鏡の〇の部分がサーチに!
See the Pen
Minimal Search Bar by Lil Skywalkr (@ragnvaldpl)
on CodePen.
のびるのびる
アイコンの〇の部分が伸びる!
See the Pen
Conceptual search input by Hugo Giraudel (@HugoGiraudel)
on CodePen.
のびるのびる②
これまた虫眼鏡の〇の部分が伸びる!
See the Pen
Search bar by Takane Ichinose (@takaneichinose)
on CodePen.
四角を形成
アイコンの形が崩れて四角に変形
See the Pen
Search UI Animation by Ben Sinca (@arcticben)
on CodePen.
棒状なサーチボックス
クリックすると棒状のサーチバーに変化
See the Pen
Search Box Animation by SMHutch (@Scott-Hutcheson)
on CodePen.
バックグラウンドから出現!
背景からサーチが出現!
See the Pen
Pure CSS search input by Kai Hao (@kevin940726)
on CodePen.
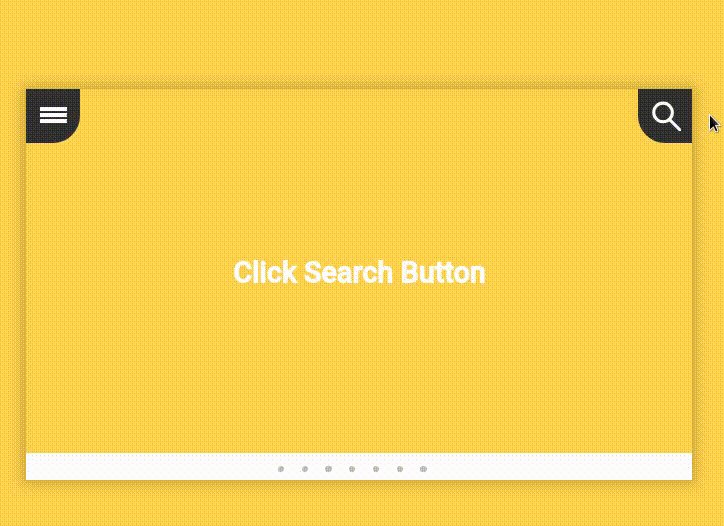
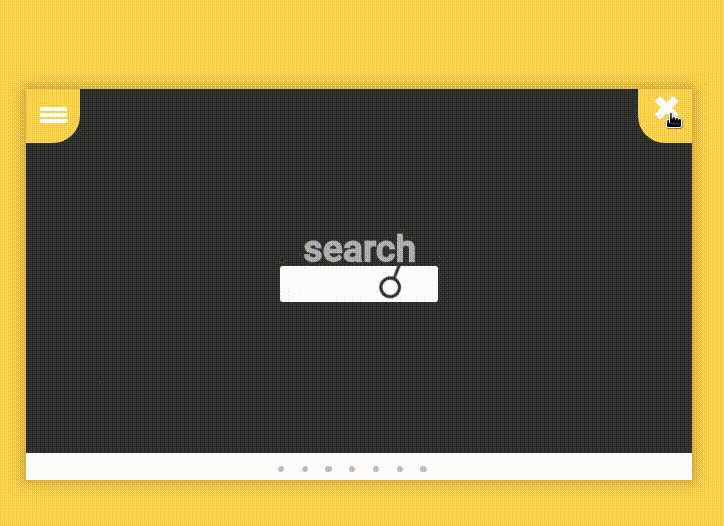
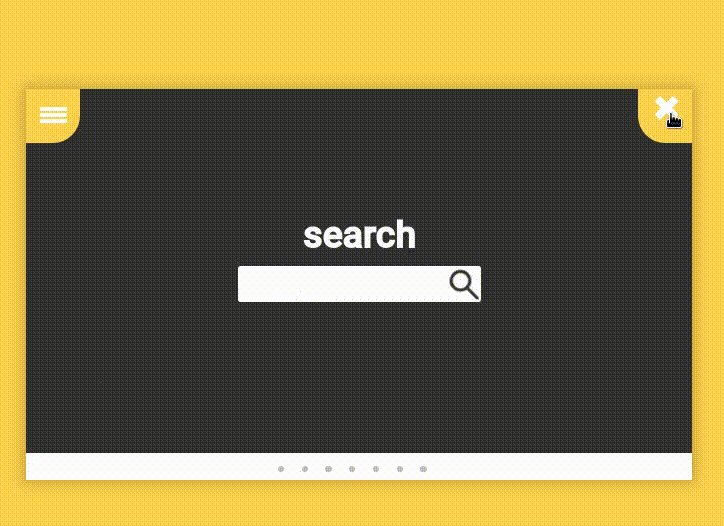
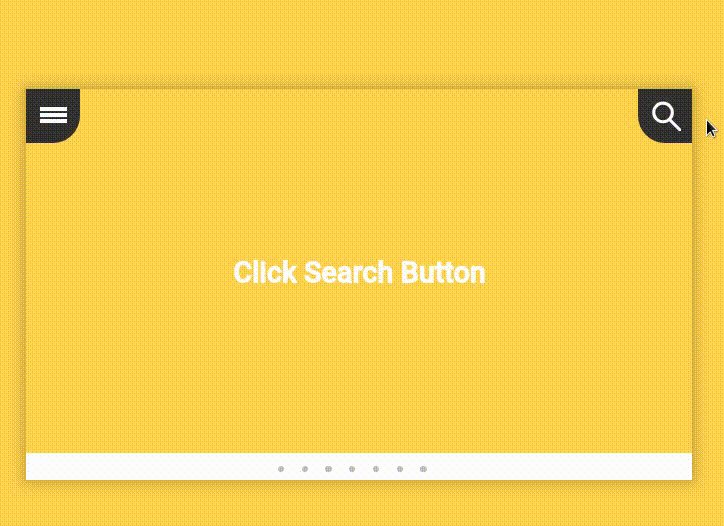
フルページサーチ
クリックすると画面全体がサーチになる!
See the Pen
Full Page Search by NelBarnatia (@NelBarnatia)
on CodePen.
くるっと現れる
丸が回転しながらサーチが現れる
See the Pen
Expanding Animated search box Using Jquery by rajeshdn (@cool_lazyboy)
on CodePen.
カーソル出現!
虫眼鏡がカーソルに変身!
See the Pen
Search bar effect by Fabian B (@madebyfabian)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!