CSSで使えるお問い合わせフォームをまとめてみました!
codepenから引用しています
すごい・おもしろい! お問い合わせフォーム コピペで実装
今回はすごい・おもしろいお問い合わせフォームを集めました!
お問い合わせフォームを面白くデザインしませんか?
ぜひコピペで実装してみてください!
多層カード
複数のカードが重なっているようなデザイン
See the Pen
Interactive Sign Up Form by Riccardo Pasianotto (@rkpasia)
on CodePen.
暗闇にぼんやり光る
枠はぼやけて闇の中に・・・
See the Pen
Contact form by Jaime (@jq)
on CodePen.
フラット!
しゅん!っと移動
See the Pen
Contact Form Template by Chris Holder (@see8ch)
on CodePen.
フリップ回転カード
色合いが可愛いフリップタイプのデザイン
See the Pen
Sass Flip Contact Form by Danny Beton (@devdanny)
on CodePen.
おしゃれなコンタクトウィンドウ出現
シンプルめだけどおしゃれなデザイン
See the Pen
jQuery Pop-up Contact Form by Beka (@bekqs)
on CodePen.
手紙の送り先はだれ?
レタータイプのデザインで色合いも可愛い
See the Pen
CSS3 Contact Form by honglio (@honglio)
on CodePen.
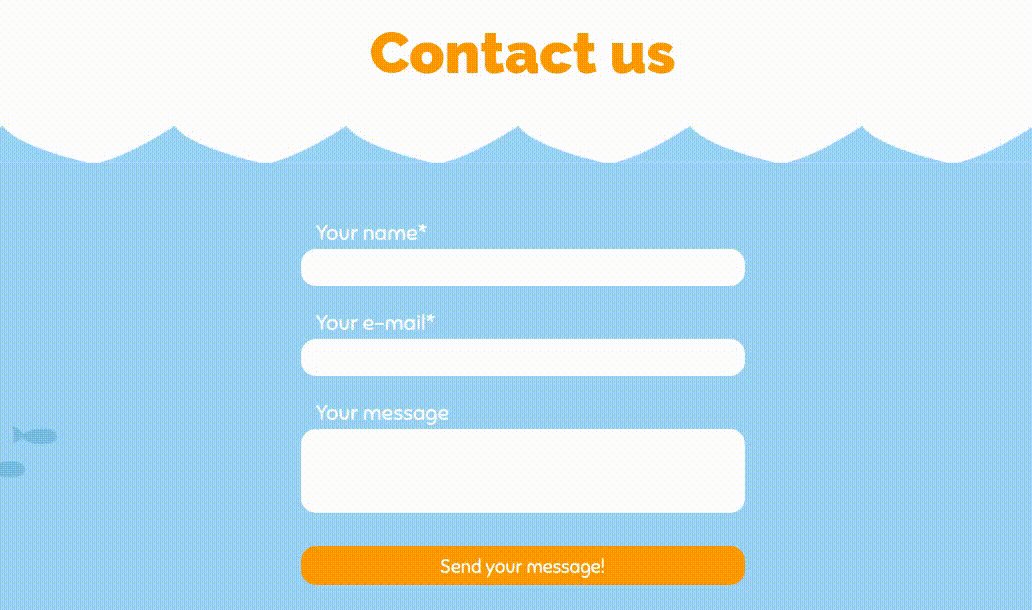
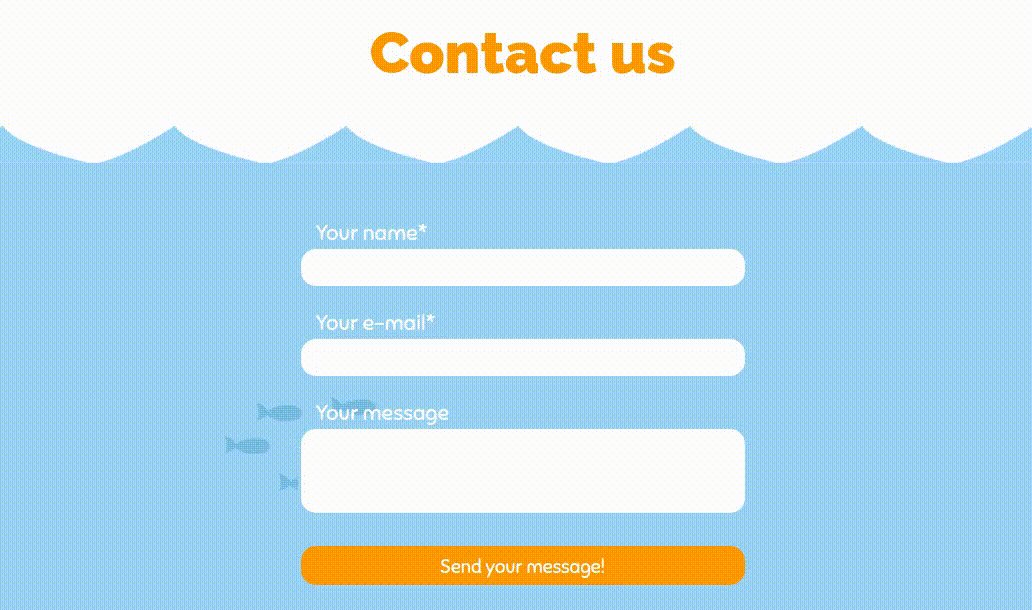
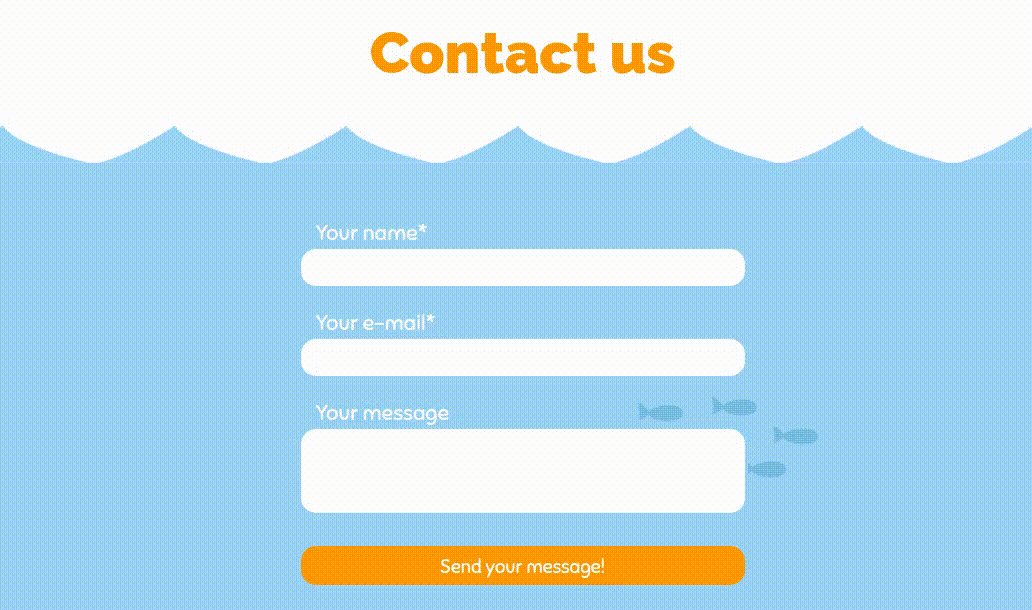
アンダー・ザ・シー
魚が泳ぐ海の中で・・・
See the Pen
Under the sea contact form by Geert-Jan Hendriks (@geertjanhendriks)
on CodePen.
手紙に封して
最初の時点ですでに可愛い。
See the Pen
Contact Me evelope by Camila A Carvajal (@milabear)
on CodePen.
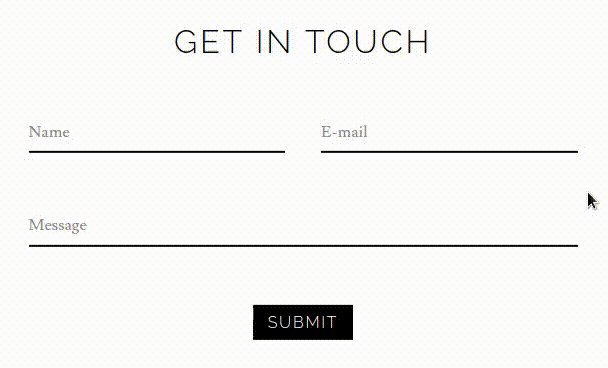
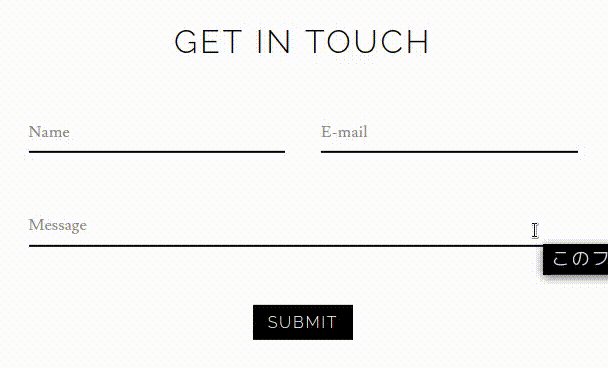
文中の語句を埋めよ!
テキストデザインは決まってる!
See the Pen
Quick Minimal Contact Form by Erlen (@erlenmasson)
on CodePen.
手紙に封して②
送信すると手紙が封される!
完了後封筒の後ろに青が見えるのが残念。
See the Pen
Daily UI #028 Contact Us by Justin Felcan (@felcans)
on CodePen.
夕日をバックにコンタクト
背景がおしゃれ!
See the Pen
Contact Form by Paul Stamp (@paulstamp)
on CodePen.
ちょっぴレトロな手紙
黒電話のイラストでレトロ感を増幅!
See the Pen
Vintage Inspired Contact Form by David Fitas (@dfitzy)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!