CSSで使えるポートフォリオ【アニメーション】をまとめてみました。
codepenから引用しています。
ポートフォリオ アニメーション コピペで実装
おしゃれですごい!
写真やイラストを使ったポートフォリオアニメーションを集めてみました
コピペで実装してみてください!
近未来的な丸
そのままでもサイトをおしゃれに!カーソルを合わせてメニューアイコンを表示
See the Pen
#1566 – Image Hover by LittleSnippets.net (@littlesnippets)
on CodePen.
生きるカードポートフォリオ
カーソルを乗せたカードがカーソルの動きに追従して動く!
See the Pen
Parallax Depth Cards by Andy Merskin (@andymerskin)
on CodePen.
高級な写真集
文字イン・アウトのアニメーションがおしゃれ!
See the Pen
#1543 – Image Hover by LittleSnippets.net (@littlesnippets)
on CodePen.
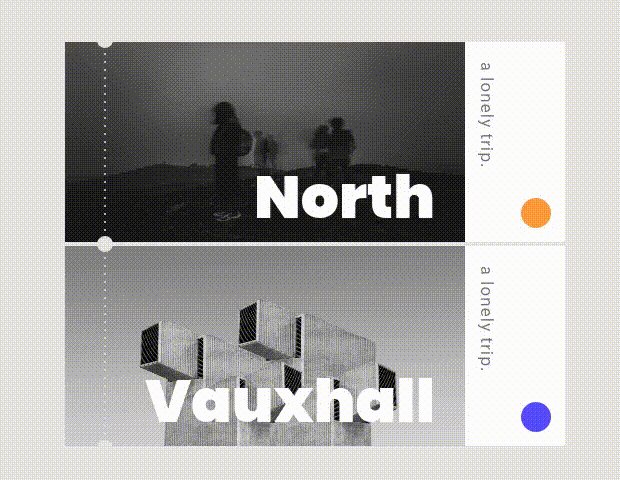
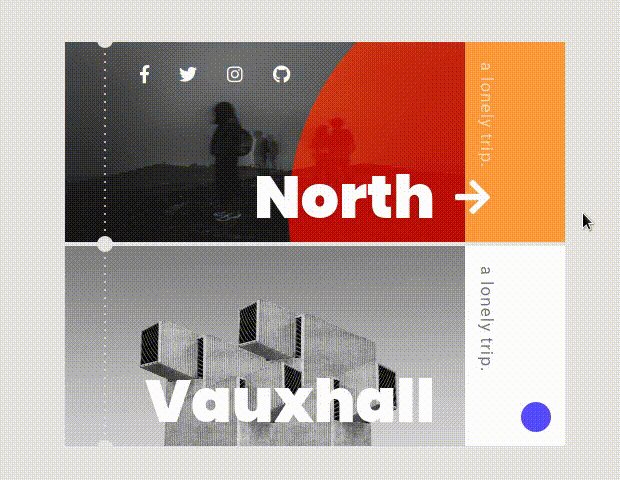
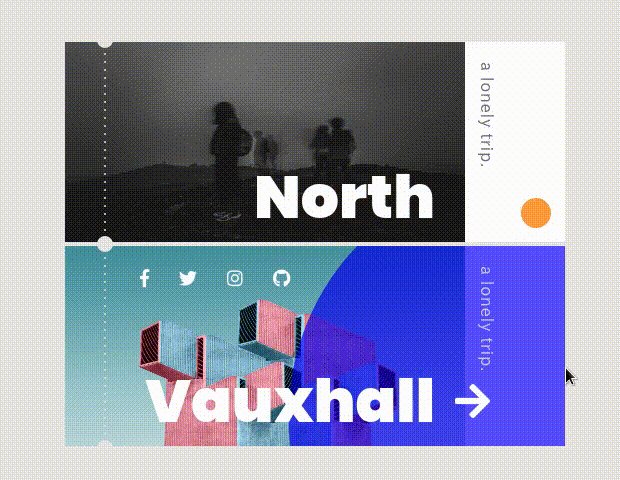
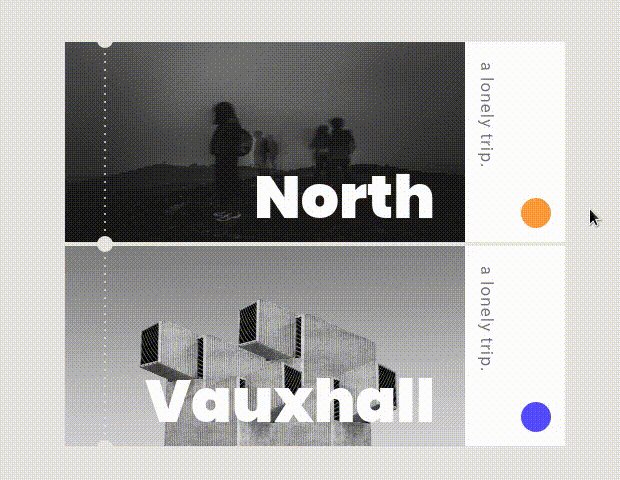
チケットに色を!
カーソルを合わせると色がつく チケット型でおしゃれに!
See the Pen
Info Cards Concept by Yancy Min (@yancy)
on CodePen.
さりげな切り替え
ページの切り替えと同時に文字が変化!
See the Pen
Gettin’ Clippy by Stephen Scaff (@StephenScaff)
on CodePen.
レトロなポートフォリオ
写真の加工でレトロな雰囲気に!
See the Pen
BLOG STYLE by Yusuf Bakır (@yusufbkr)
on CodePen.
シンプルで灯りを
写真を見せたい!という方におすすめ
See the Pen
Bootstrap 4 Posts layout by Jay Holtslander (@j_holtslander)
on CodePen.
お菓子でシンプルかわいく
カフェやお菓子屋さんなどにおすすめ!写真で視覚的にわかりやすく
See the Pen
CSS Grid Responsive Image Gallery by Stephanie (@ramenhog)
on CodePen.
写真! なんでもいれちゃおう
写真やイラストなどを入れて一つの記事風に!
See the Pen
Lazy Load Images by Derek Morash (@derekmorash)
on CodePen.
高級な写真集②
カーソルを合わせると枠が出現!枠のアニメーションもおしゃれ
See the Pen
#1295 – Image Hover by LittleSnippets.net (@littlesnippets)
on CodePen.
写真だけを!
写真だけでページを形成!文字がないおしゃれな雰囲気を
See the Pen
Simple Portfolio Filter by creotip (@creotip)
on CodePen.
拡大カード
カーソルを合わせると背景の写真がズームアップ!
See the Pen
Card Article UI by Mithicher (@mithicher)
on CodePen.
写真をタッチ!
カーソルを置くと枠が出現!そのままカーソルをカード上で移動させると・・・?
See the Pen
Floating Card by Fabrice Lejeune (@fabricelejeune)
on CodePen.
詳細もばっちり
矢印をクリックすると隠れていた詳細が!
See the Pen
Material Design Card Animation by Trevor L.J.M. McIntire (@uplusion23)
on CodePen.
くるっと写真の詳細を
カーソルを合わせるとパネル回転のように詳細表示
See the Pen
Card Flip Animations by Julie Park (@juliepark)
on CodePen.
写真に色々
カーソルを合わせると詳細がフレームイン!日付やコメント数も表示可
See the Pen
Blog Card with Hover State by szpakoli (@szpakoli)
on CodePen.
3Dなポートフォリオ?
カーソルを合わせて動かすと動きに合わせて背景の写真が変化する!
See the Pen
3D perspective card XY by Carlos Sánchez Riballo (@csanchezriballo)
on CodePen.
スピードフリップ
カーソルを合わせると素早くスピン!
See the Pen
Pure CSS Flip Card by Aron (@Aoyue)
on CodePen.
ぽいっとアニメーション
Discardsをクリックすると写真が次々と削除できる!
See the Pen
Ionic Tinder Cards 2 by Loring Dodge (@loringdodge)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!