CSSで使えるおしゃれなクレジット入力フォームをまとめてみました!
codepenから引用しています
おしゃれなクレジット入力フォーム コピペで実装
今回はおしゃれなクレジット入力フォームのデザインを集めました!
シンプルでおしゃれなので色々なサイトで使えます
ぜひコピペで実装してみてください!
どんなお支払い方法に?
支払い方法が選べる!
See the Pen
Credit Card by cusx (@cusx)
on CodePen.
かわいくインプット
丁寧な入力デザイン
See the Pen
Credit card validation with card.js by Henrik Sunden (@hswd)
on CodePen.
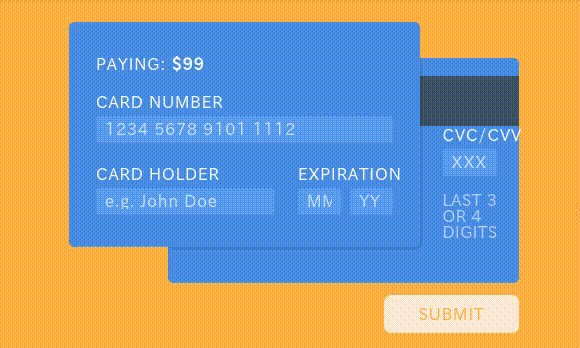
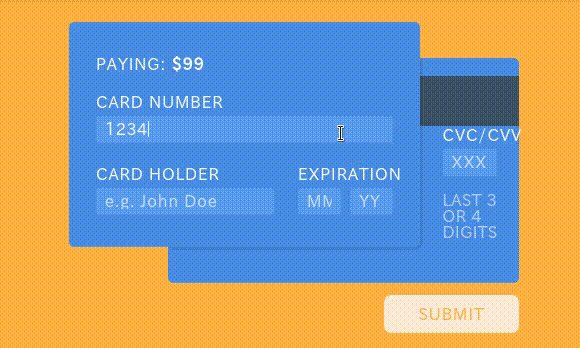
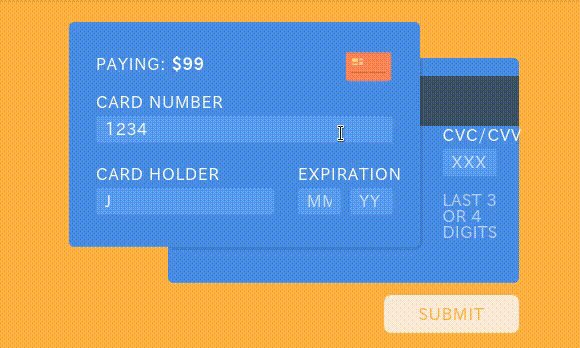
フラットな
フラットな入力デザイン
See the Pen
#codevember Credit Card Checkout by Momcilo Popov (@Momciloo)
on CodePen.
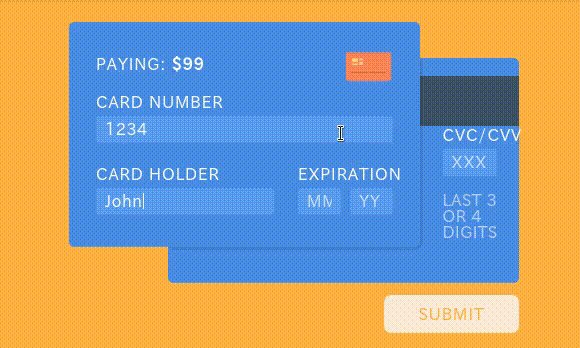
シンプルでカード付き
カードデザイン付き!
See the Pen
Credit Card by Mark Murray (@markmurray)
on CodePen.
超シンプル!
モノクロで必要な情報だけ!
See the Pen
Credit Card Form with Parsley Validation by Alex Sperellis (@asperellis)
on CodePen.
ポップにいこう
色の組み合わせが可愛い
See the Pen
Credit Card Checkout (DailyUI #002) by Paraskevas Ntinakis (@perry_nt)
on CodePen.
堅実派
それぞれの会社のマークを表示!
See the Pen
Payment Form by Meghan (@meghart)
on CodePen.
お買い物♪
ネットショッピングなどで使える!
See the Pen
DailyUI #002 – Credit Card Checkout by Maycon Luiz (@mycnlz)
on CodePen.
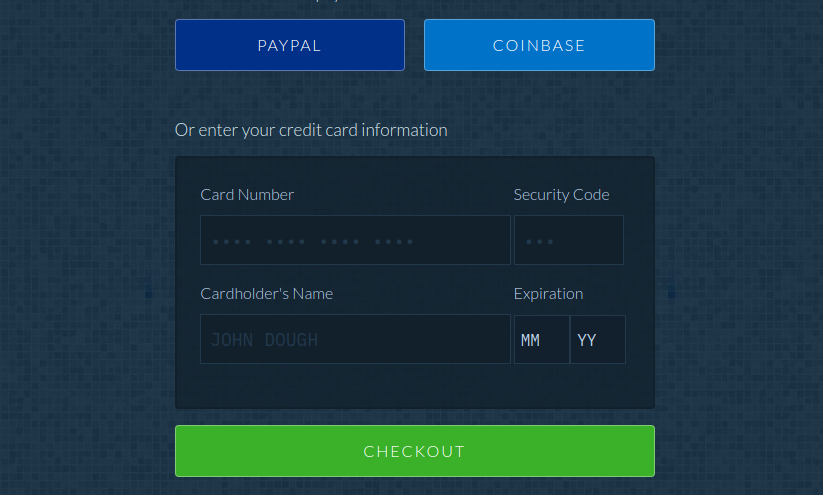
おしゃれさMAX
暗めの色合いでおしゃれに
See the Pen
Credit Card Checkout #002 by Dan Root (@danroot)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!