CSSで使えるVideoのデザインをまとめてみました。
codepenから引用しています。
Videoデザイン コピペで実装
動画を貼り付けたいなら、ここからデザインを選ぶべし!
圧倒的なすごさとおしゃれさを持ち合わせたデザインだけを集めました
多構造カード!
たくさんのカードデザインが重なったおしゃれデザイン…画像をホバーしても動くしすごすぎ
See the Pen
@keyframers 1.3.0 | Snowy Scenes by Shaw (@shshaw)
on CodePen.
思い出
なんとなくノスタルジックな気分にさせてくれる動画デザイン
See the Pen
Animated video overlay with blending modes by Mario Novoselec (@mnovosel2)
on CodePen.
機能的な再生ボタン
動画を再生…それだけの動作にワクワクを与えてくれる
See the Pen
Morph Play Button To Video Player #GSAP #ExpoScaleEase by Maciej Leszczyński (@asistapl)
on CodePen.
バックグラウンド再生との合わせ技
ただの背景動画じゃない! そこで通常のYoutubeも流せちゃう
See the Pen
Responsive header video demo by MAHESH AMBURE (@maheshambure21)
on CodePen.
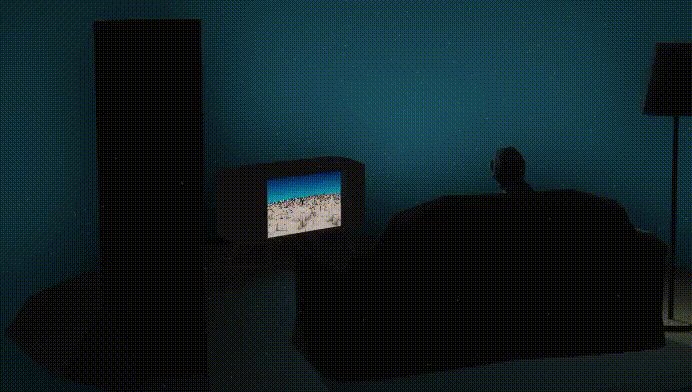
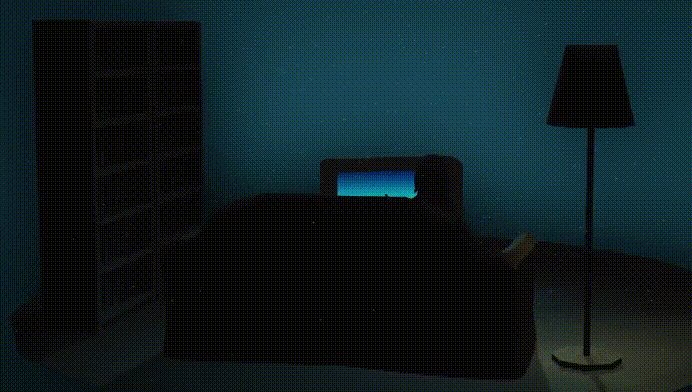
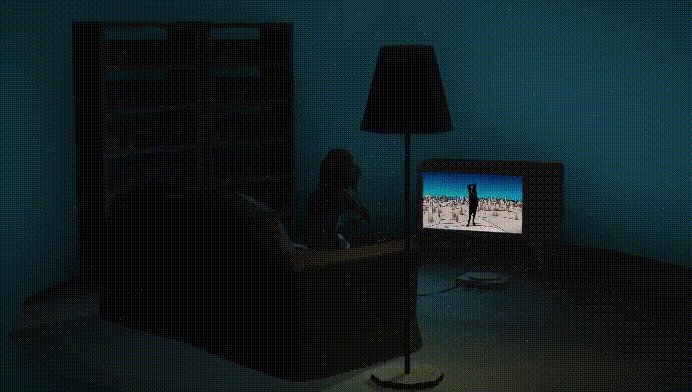
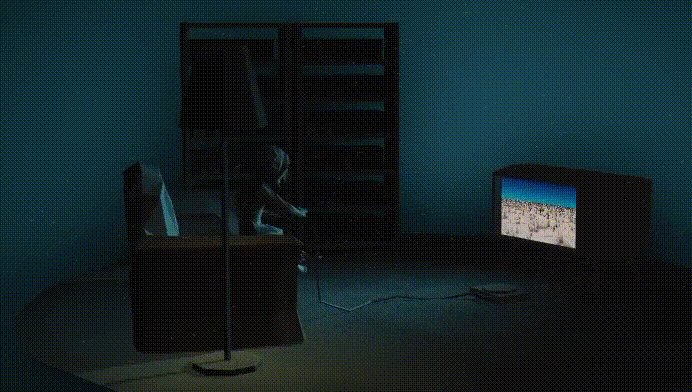
真夜中のテレビ
再生するときにライトがチカチカして真っ暗な部屋がギラッと明るくなる…そんな深夜なデザイン
See the Pen
HTML5 Video Ambilight by Max (@MyXoToD)
on CodePen.
グラデーション動画
ボタン操作のアニメーションがかわいすぎる!
See the Pen
HTML5 Video Player by Tadaima (@tadaima)
on CodePen.
文字と停止Video with lettermark
動画停止時もかっこよく!
See the Pen
Video with lettermark by Mikael Ainalem (@ainalem)
on CodePen.
3Dルームのテレビゲーム…?
これただのおもしろアニメーションかと思いきや…テレビの画面に写ってるのは、通常の動画?!
See the Pen
playing kid — morph and skeletal animation by Sascha Sigl (@SaschaSigl)
on CodePen.
シンプルな魅力
ちょっとだけ個性を出したい! そんな人におすすめ
See the Pen
Pulsing Play Button by Jared Ringold (@jaredringold)
on CodePen.
カードなムービー
ホバーすると動くカードデザイン!!
See the Pen
Interactive 3D Video Thumbnail by Mario Duarte (@MarioDesigns)
on CodePen.
スマホの中の動画
動画を再生させたい? じゃあ、いつもどおりスマホを操作してみよう!
See the Pen
Mobile Movie Theatre App Design by Connor Gaunt (@ConnorGaunt)
on CodePen.
ポップアップ
超シンプルだけど、とっても使いやすいムービーポップアップ!
See the Pen
YouTube Video Modal by Matt Amyot (@mattamyot)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!