CSSで使える面白すぎる背景をまとめてみました!
codepenから引用しています。
おもしすぎておもしろすぎる背景 コピペで実装
こんなデザインどこで使うねん!
そう、使いにくい
でも使いこなしたらとてつもなくおもしろいサイトになること間違いなしなCSSコード
テトリス。
ひたすらブロックが落ちてくるテトリス。操作はできない。
See the Pen
Tetris background by Loktar (@loktar00)
on CodePen.
グローバルなイラスト
お城・橋・タワーの世界旅行の旅はいかが?
See the Pen
SVG Animation by jjperezaguinaga (@jjperezaguinaga)
on CodePen.
森の中へ
スクロールしていくと…?
See the Pen
Firewatch Parallax in CSS by Sam Beckham (@samdbeckham)
on CodePen.
遊園地。
ジェットコースターが。営業してるね。
See the Pen
Advanced animation path by LegoMushroom (@sol0mka)
on CodePen.
一日の流れとパソコン
昼と夜を繰り返す日常と溶け込むパソコン
See the Pen
CSS Animation 101 – Hero image by Donovan Hutchinson (@donovanh)
on CodePen.
遊園地2。
今度は観覧車が。回ってるね。
See the Pen
Flat design amusement park svg by Lina (animation powered by CSS) by Vladimir Gashenko (@gxash)
on CodePen.
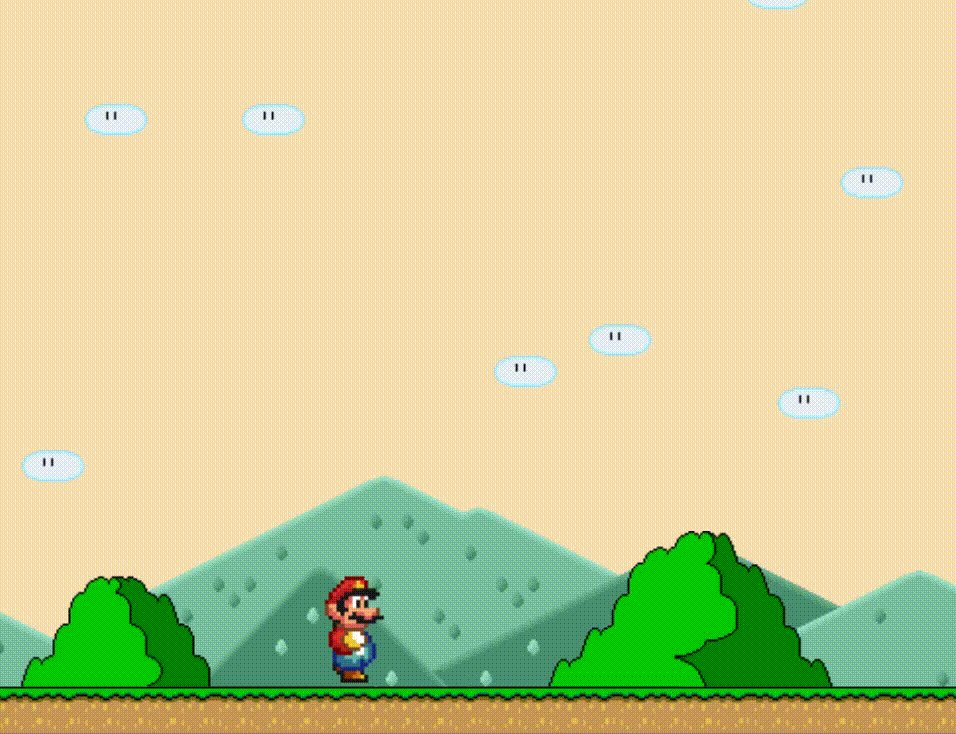
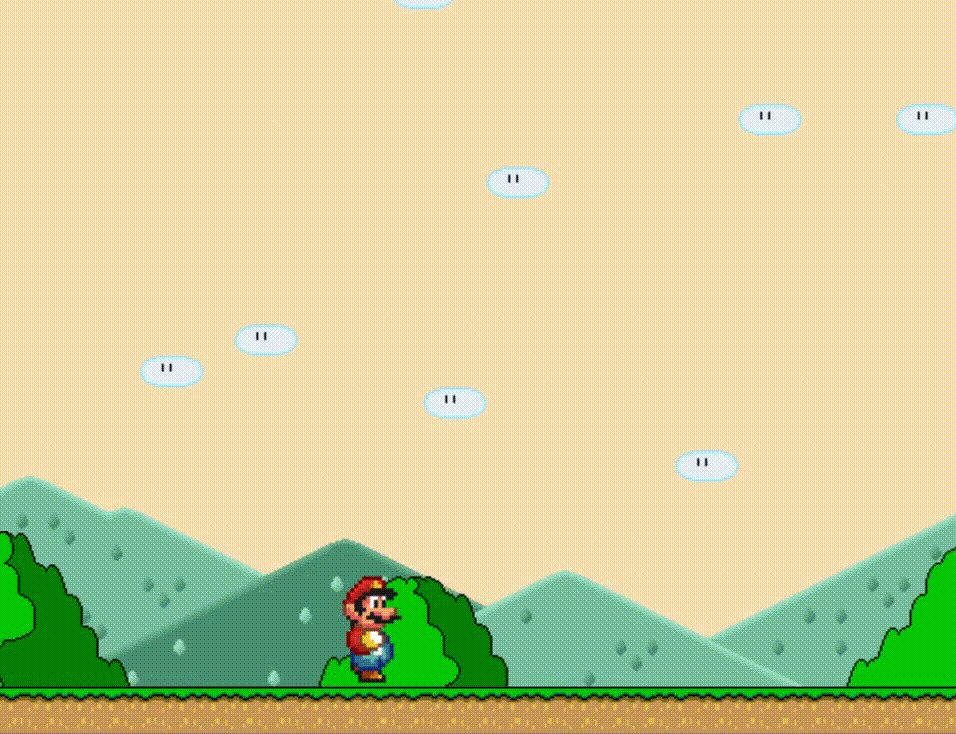
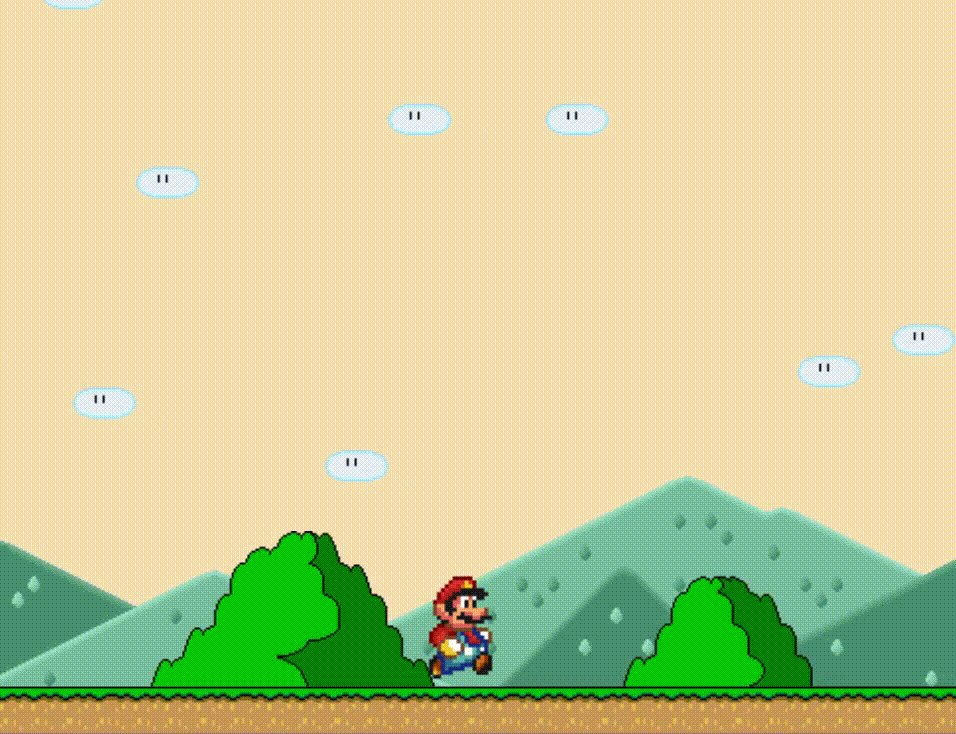
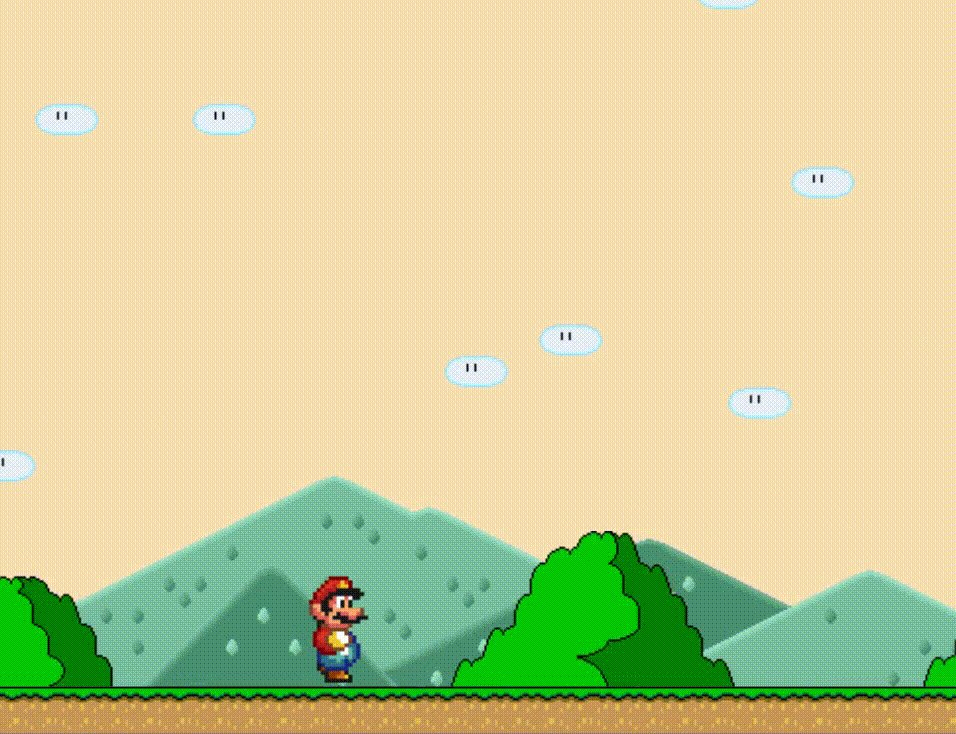
歩くマリオ
ひたすらマリオが歩く…遅れたときに戻ろうとするのがかわいい
See the Pen
Super Mario Scrolling Background by Kageetai (@Kageetai)
on CodePen.
パソコンおじさん
おじさんがパソコンをいじっている。ひたすら。
See the Pen
404 Animated Character by Mark Thomes (@WithAnEs)
on CodePen.
動く海
ホバーしてみると…?
See the Pen
jParallax by Monkey Company (@monkey-company)
on CodePen.
野原と雲
静かに時間が流れていく…
See the Pen
GSAP Animate CSS background-position by Jonathan Marzullo (@jonathan)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!