CSSで使える実用的なマップをまとめてみました。
codepenから引用しています。
実用的マップ コピペで実装
実際に地図を使って位置を示したい方へ
他のサイトとはちょっと違った独自のサイト感を出してみては!?
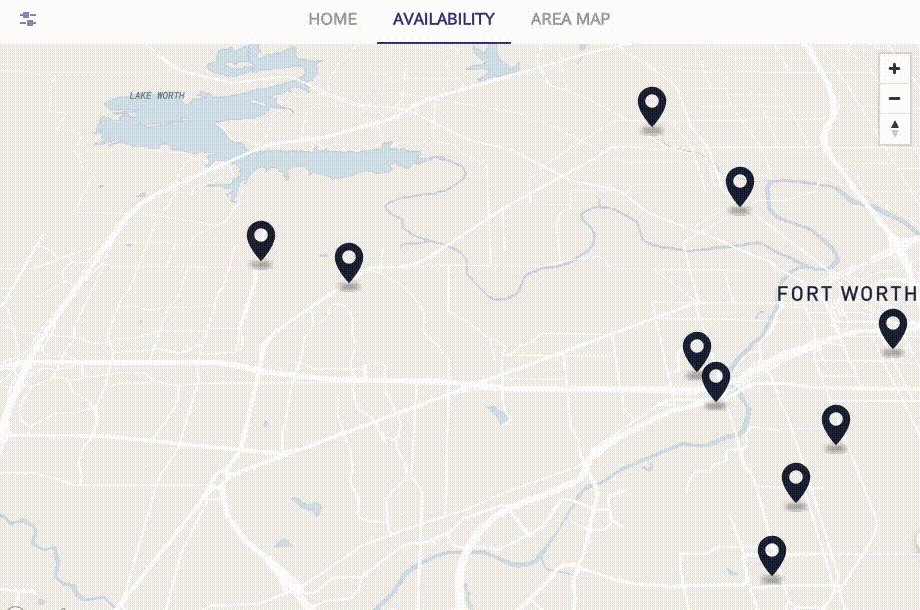
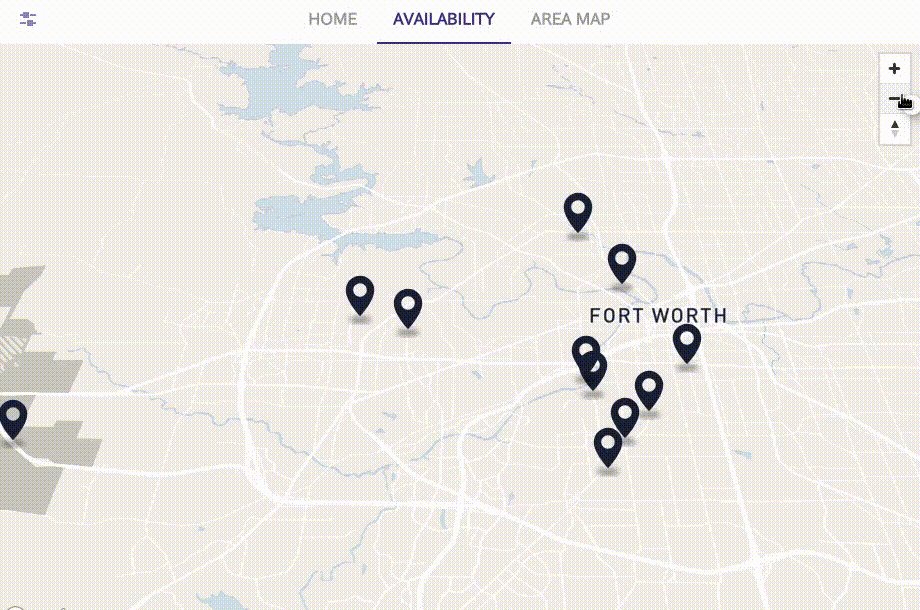
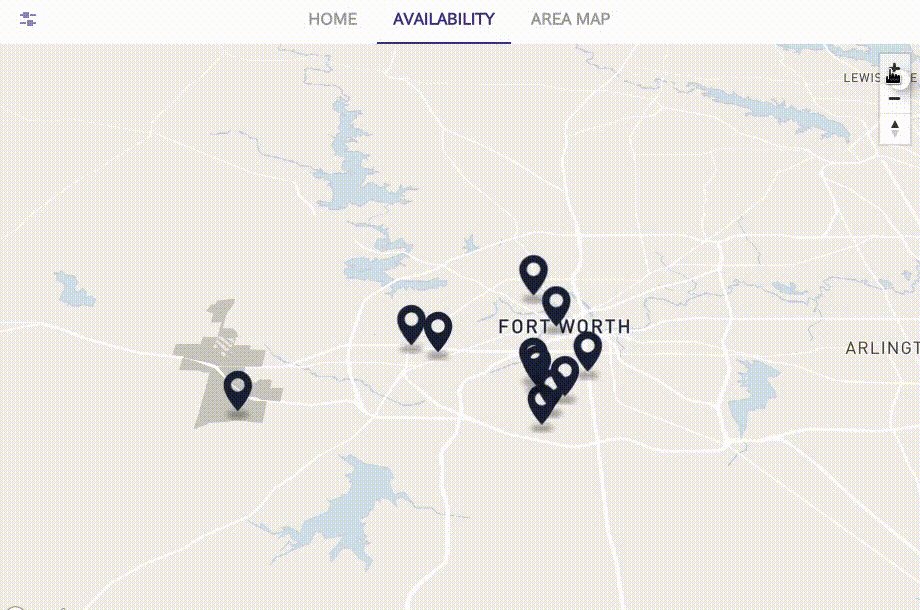
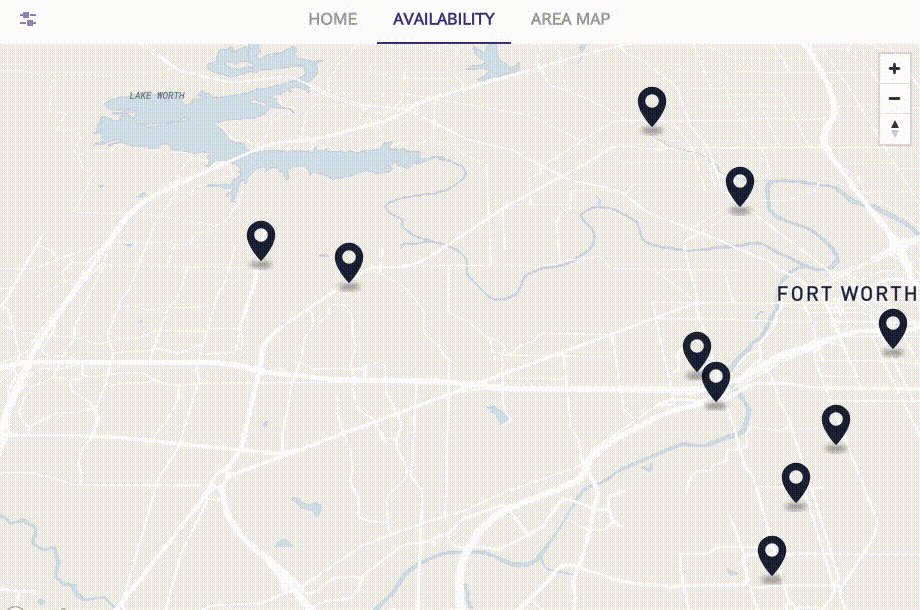
おしゃれな遊び心
白を基調としたシンプルでおしゃれなマップ!個人的に好きすぎ
See the Pen
POI Map Demo by alassetter (@alassetter)
on CodePen.
iPhone15?
スマホ画面のようなマップ! 黒と紫でかっこいい仕上がりに
See the Pen
action button with checkbox trick (NO JS) by BrainUP (@jpag82)
on CodePen.
ピックアップ!
マーカーアイコンをタップすると…?
See the Pen
Context-Shifting in UX Patterns by Sarah Drasner (@sdras)
on CodePen.
ルートをたどる
トータルの時間や距離がわかる!?
See the Pen
DailyUI #020 – Location Tracker by Fabio Ottaviani (@supah)
on CodePen.
3Dマップ
実際の画像で分かりやすい! 移動もできて見たいものが見れる
See the Pen
LSU Google Maps Tour by Blake Smith (@badblakesmith)
on CodePen.
スマホの上のマップ
スマホ画面上にアイコンが…!? ホテルや民泊などのサイトにおすすめ
See the Pen
Map by Blancheton (@blanchetonfrederic)
on CodePen.
ドロップダウンマップ
ヘッダーにマップが収納できる!?
See the Pen
Toggling Google Map by Tia (@twelve31)
on CodePen.
レーダー探索
ゲームの世界!? 緑のレーダー地図
See the Pen
Radar Google maps by Sten Hougaard (@netsi1964)
on CodePen.
丸マップ
円状の地図+動くアイコンでよりおしゃれに!
See the Pen
google maps api round corners by Slavik (@webslavik)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!