CSSで使えるシンプルおしゃれなラジオボックスをまとめてみました!
codepenから引用しています
シンプルおしゃれなCSSラジオボックス コピペで実装
おしゃれなラジオボックスってなかなかない…
自分のセンスをフルに活かしたい?
そんな人のためにおしゃれすぎるデザインのコピペ可能ラジオボックスを集めました!
マテリアルな青
このシンプルさ…申し分ない! どこにでも実装できそうなおしゃれデザイン
See the Pen
Radio Buttons by Timothy M. LeBlanc (@WhiteWolfWizard)
on CodePen.
いくらにする?
ラジオボックスの丸の中身が文字に!! これは値段だけど、別の表示にしてもつかえる
See the Pen
Subtle radio selection animation by Johan van Tongeren (@Dreamdealer)
on CodePen.
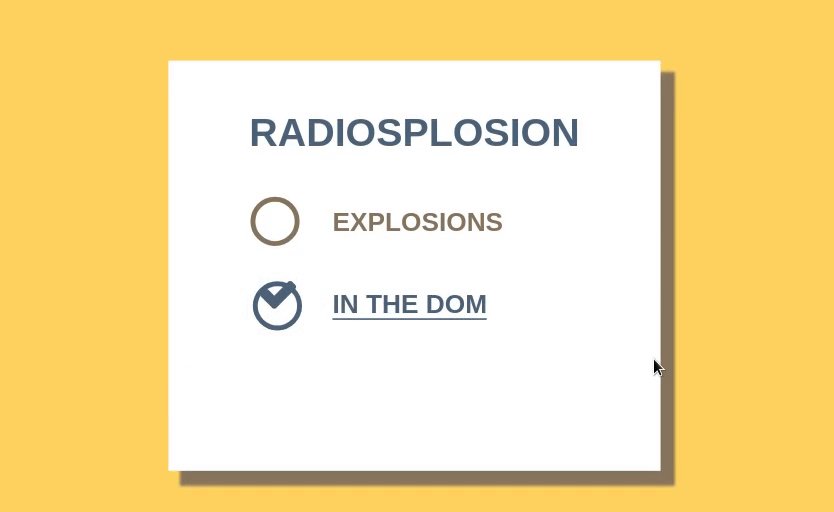
紙飛行機でチェック!
チェックすると紙飛行機がとんでくる…発想はナゾ。 でもおもしろい
See the Pen
Custom CSS3 Radio Button – Radiosplosion by sodapop (@sodapop)
on CodePen.
いろいろチェック
超シンプルなラジオボックス、その他チェック系をまとめました!
See the Pen
CSS only custom radio buttons, checkboxes and toggle switches by Nelson Leite (@nelsonleite)
on CodePen.
最高に使いやすい
まさにおしゃれと使いやすいが融合したようなデザイン!
See the Pen
Styling Radio Buttons by Naila Ahmad (@nailaahmad)
on CodePen.
ライトを灯す
案外さりげなく使うことができそうな、かっこいい系サイト向きのライトデザイン
See the Pen
Animated Radio Inputs by simurai (@simurai)
on CodePen.
細部のプロアニメーション
シンプルながら、最大限のアニメーションが実装されているプロデザイン
See the Pen
Bouncy Radio Buttons! by Joe Ringenberg (@jringenberg)
on CodePen.
カラフルチェッカー
せっかくだから彩りたい! かわいいチェックができるデザイン
See the Pen
Custom Radio Buttons by Dronca Raul (@rauldronca)
on CodePen.
まとめ シンプルアニメーション
比較的落ち着いたデザインが多いかんじでしたね!


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!