CSSで使えるステップ型フォーム【フォーム付き】デザインをまとめてみました!
codepenから引用しています
おしゃれステップ型フォームデザイン コピペで実装
今回はステップ型フォームのデザインを集めてみました!
シンプルなものからちょっと変わったものまであるので
サイトに合ったものをコピペで実装してみてください!
フラットでミニマル
名前入力や顔文字などちょっとすごいフォーム
See the Pen
Step by Step Form Interaction by Bhakti Al Akbar (@balapa)
on CodePen.
おしゃれカード
エラーになると背景が赤に変化!
See the Pen
Step by step register form by Jerome Renders (@JeromeRenders)
on CodePen.
スピードカード
四角の形が可愛い
See the Pen
Multi-step form with progress bar by Brendan Sparrow (@brendansparrow)
on CodePen.
禍々しいステップ
すごい!けど使うところがいまいちわからない・・・
See the Pen
Animated Flow Chart to demo animating viewBox by Sarah Drasner (@sdras)
on CodePen.
グラデーションステップ
背景と上のバーがパステルグラデーションで可愛い
See the Pen
CPC: Forms by Andreas Remdt (@andreasremdt)
on CodePen.
分かりやすし
背景が暗めのグラデーションでおしゃれ
See the Pen
Register form by Karol Torun (@Krol22)
on CodePen.
マテリアルのユーザーインターフェース
入力していくたびに背景の色が変化!
See the Pen
Simple registration form by bertdida (@bertdida)
on CodePen.
現代の紙芝居
完了したら切り取られていく感じ!
See the Pen
Step By Step Form by DevTips (@devtips)
on CodePen.
グラデーションアニメーション
おしゃれで色合いも可愛い!
See the Pen
Pure CSS Steps by Rafael González (@rgg)
on CodePen.
切り取りs
ぱっと切れる!
See the Pen
step by step form by Senhor Sulaiman (@zenu)
on CodePen.
ステップカード
スライドがしゅん!と切り替わる
See the Pen
Bootstrap MultiStep Form by Petia (@designify-me)
on CodePen.
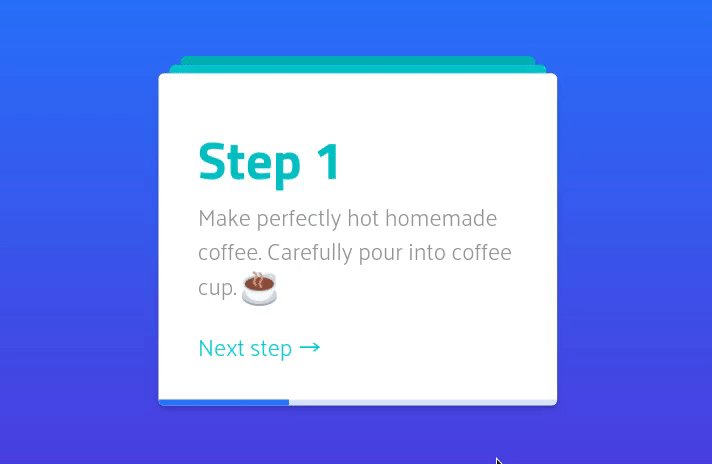
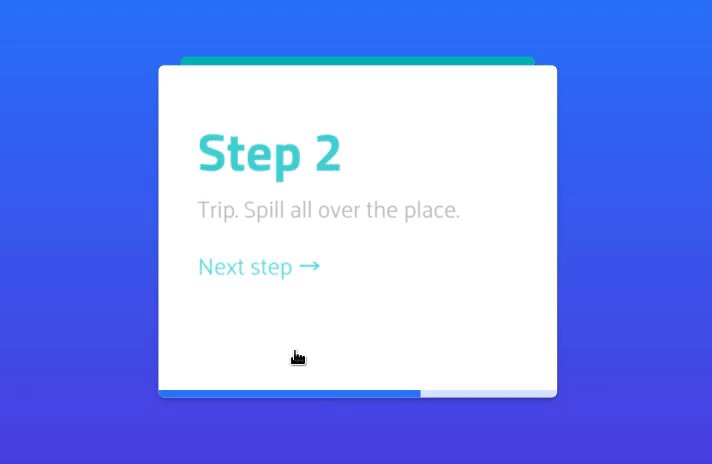
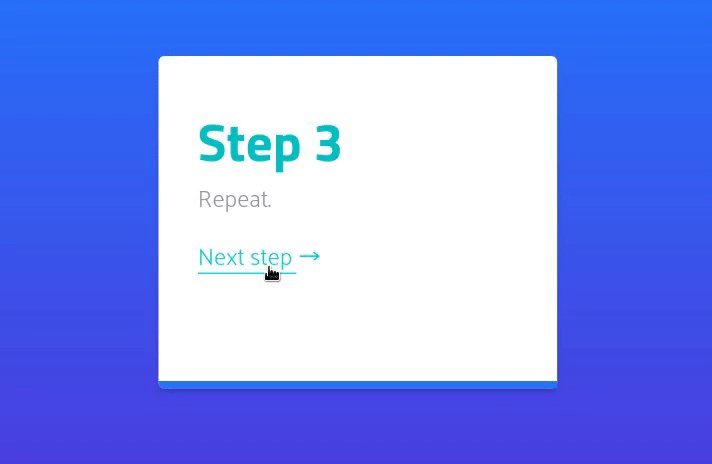
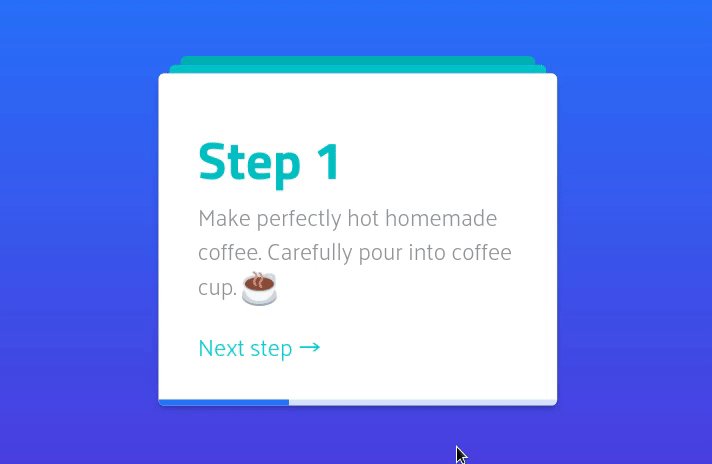
多層カード
下のバーで視覚的にわかりやすい
See the Pen
Card stack tutorial animation by Brandon Ward (@brandondward)
on CodePen.
誘導のプロ
シンプルで横のバーの動きがおしゃれ
See the Pen
📝 Form Flow | @keyframers 1.24.0 by @keyframers (@keyframers)
on CodePen.
ぱぱっとアンケート
白が基調でシンプル可愛い
See the Pen
Step Form by dhirajshah (@dhirajshah)
on CodePen.
まとめ おしゃれデザイン
かなりシンプルめなデザインでしたね!
このようなアニメーションが好きな方はこちらもいかがでしょう?


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!