CSSで使えるステップ型フォーム【ステップバーのみ】のデザインをまとめてみました!
codepenから引用しています
おしゃれなステップ型フォームデザイン コピペで実装
ステップ型フォームのデザインを集めてみました!
色々なデザインを集めたので自分のサイトに合ったデザインを
コピペで実装してみてください!
おしゃれなお届け物
プレゼントを完成させよう!
See the Pen
CSS only order process steps by Jamie Coulter (@jcoulterdesign)
on CodePen.
緑のリキッド
色が満たされていくデザイン!
See the Pen
Experimental Step Animation by Lasse Rafn (@LasseRafn)
on CodePen.
To Do!
やることリストのような感じのデザイン!
See the Pen
Step Progress Bar by Grant Vinson (@vinsongrant)
on CodePen.
モノクロバー
前にも次にも進めるステップバー
See the Pen
Bootstrap 3 step-bar by Anders Nielsen (@Andersdn11)
on CodePen.
ぷにぷにステップ
丸の動きが面白い!
See the Pen
SVG Step bar by Thomas (@Thmslmr)
on CodePen.
クリックで進もう
黒が基調のデザイン!できたらチェックしていこう!
See the Pen
Animated Multi-Step Progress Bar by Jon Milner (@jonmilner)
on CodePen.
黄色な線
次の段階に進むと同時に下に説明が出てくる!
See the Pen
Step navigation by Andrey Pokrovskiy (@DreySkee)
on CodePen.
チェックチェック!
シンプルなステップバー
See the Pen
Form Progress by Robin Brons (@bronsrobin)
on CodePen.
斜めにしましま
進むたびに色が変化する!戻るときにバーがずれちゃうのが残念。
See the Pen
Step by Step progress by Galeel Bhasha (@gbhasha)
on CodePen.
ちぇっくちぇっく!
シンプルだけど個性的ではないかな。色を変えたらどんなサイトにでも使えそう!
See the Pen
Responsive Multi-Step Progress Bar by Muhammed Athimannil (@athimannil)
on CodePen.
ステップコメント
やることを提示してくれる!
See the Pen
Guided tour tooltip by Yoann (@yoannhel)
on CodePen.
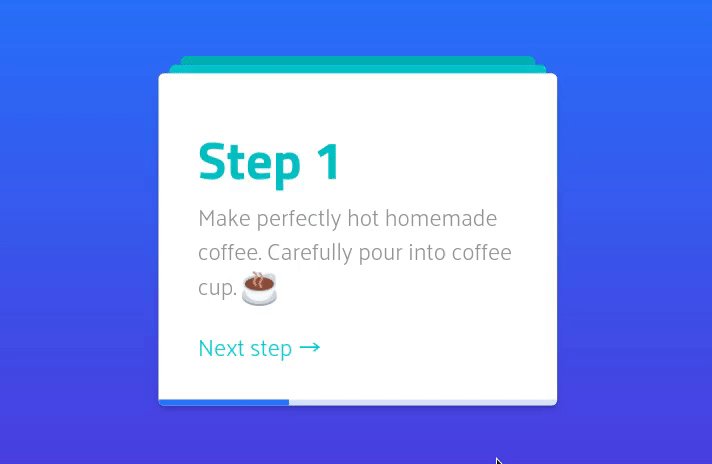
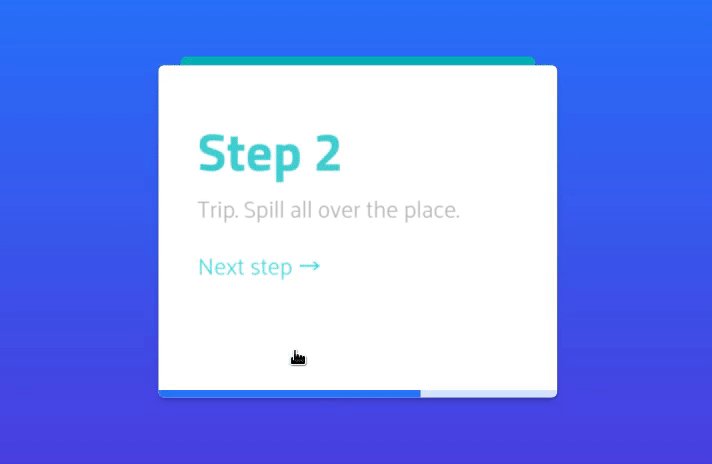
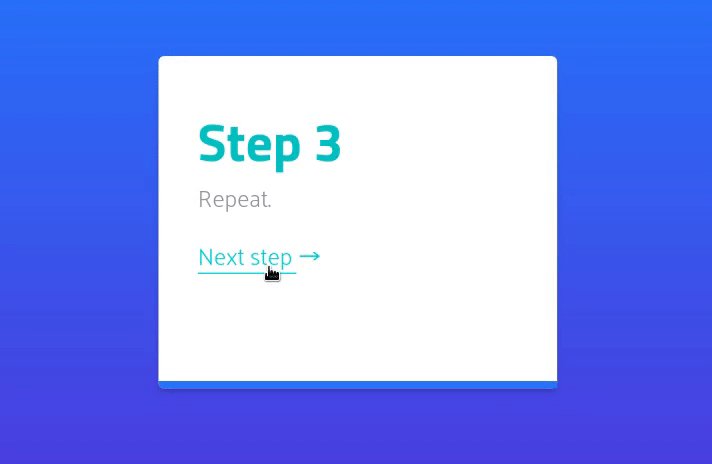
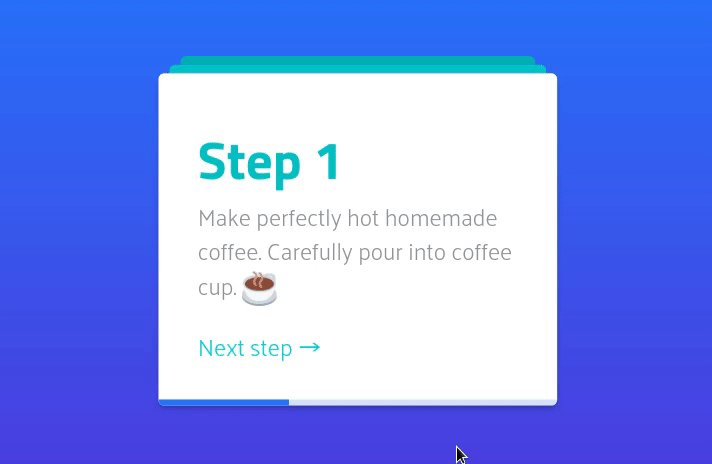
濃いめのグラデーション
下のバーで視覚的に完了までの残りの量がわかる!
See the Pen
Card stack tutorial animation by Brandon Ward (@brandondward)
on CodePen.
スピード感!
自分の好きなようにステップの段階量を変えられる!
See the Pen
SASS Steps by James Abney-Hastings (@jabneyhastings)
on CodePen.
イラスト屋さん
丸がそのまま移動する感じちょっとおもしろいかも・・・?
See the Pen
Subway Stop Progress Bar by Paul Grant (@cssinate)
on CodePen.
まとめ おしゃれデザイン
デシノンにしてはなかなかシンプルなアニメーションでしたね!
他にもこんなデザインはどうでしょうか?


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!