CSSで使えるすごすぎるチェックボックスをまとめてみました!
codepenから引用しています
すごいアニメーションのチェックボックスまとめ! コピペで実装
今回はアニメーションやデザインがすごいチェックボックスを集めました!
いろいろなデザインがあるのであなた好みのデザインを
ぜひコピペで実装してみてください!
グラデーションパネル
めっちゃおしゃれ!パステルグラデーションにSNSのアイコンで分かりやすいし可愛い
See the Pen
Pure CSS Option ( radio & checkbox ) No JS by Aron (@Aoyue)
on CodePen.
くるっとするチェックボックス
+が✖に変化!それと同時に背景の色も変わる
See the Pen
Styled Checkbox by Chris Ota (@chrisota)
on CodePen.
チェックボックスが表情を持った…笑
クリックすると笑顔に!なぜか赤色のだけは変化しない・・・
See the Pen
Smiley checkbox by Vineeth.TR (@vineethtr)
on CodePen.
アニメーションの鬼
クリックした後のアニメーションとデザインがすごい
See the Pen
☑️ CSS-only Todo List Checkbox Animation by Shaw (@shshaw)
on CodePen.
かわいい動き!
ぴこん!とチェックがつく
See the Pen
checkbox with mo.js 💵 by Mike Quinn (@mprquinn)
on CodePen.
ボタンポチポチ
クリックするとチェックに!そのままカーソルを合わせると✖に変化する
See the Pen
Pure CSS Checkbox by Tim (@TimGr)
on CodePen.
チェックボックスが武器に
ライトセーバーのようなおもしろチェックボックス
See the Pen
Pure CSS3 Star Wars Lightsaber Checkboxes by Nicholas Cerminara (@ncerminara)
on CodePen.
いいね! 風のチェックボックス
クリックするとでっかくなる!
See the Pen
Animated Checkboxes by Jarad Light (@jaradlight)
on CodePen.
カラフルなチェックs
いろんな色でチェックが着く!
See the Pen
Material Design – Checkbox by Guilherme Vincenzi Cavichioli (@GuiCavi)
on CodePen.
センサーを起動させる方法は?
両方チェックしたら丸がつくもの、片方チェックすれば丸がつくもの等いろいろ!
See the Pen
CSS3 Logic Gates using Checkboxes by Colin Hall-Coates (@Oka)
on CodePen.
悪魔のチェック
クリックすると悪魔が出現!
See the Pen
Devil’s Checkbox by Christopher Kirk-Nielsen (@chriskirknielsen)
on CodePen.
そこをそうやるのか…スゴワザアニメーション
箱がチェックに変身!
See the Pen
Animated Checkboxes by Tobias (@Tbgse)
on CodePen.
どのイラストが好き?
イラストの部分にチェックがつく
See the Pen
Flexbox Cards with Animation by AJ Mody (@amody)
on CodePen.
カードに記入!
とてもシンプルなチェックボックス
See the Pen
Checkbox animation by Joe Villanueva (@joevillanueva)
on CodePen.
ノートブックにチェック!
ノートのようなデザイン
See the Pen
checkbox list CSS3 style by design8383 (@design8383)
on CodePen.
設定しよう
チェックが✖に変化!
See the Pen
Settings Panel by Burak Kaya (@yesilfasulye)
on CodePen.
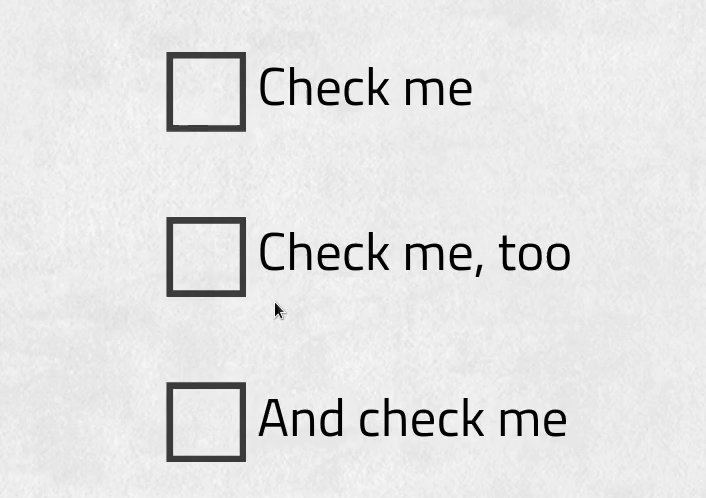
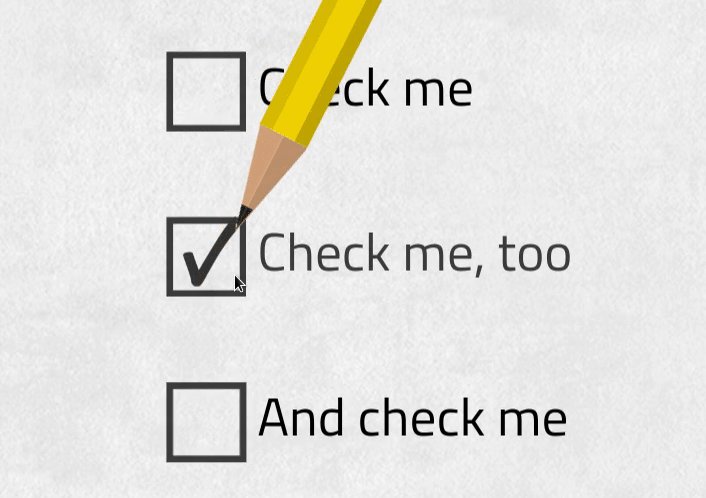
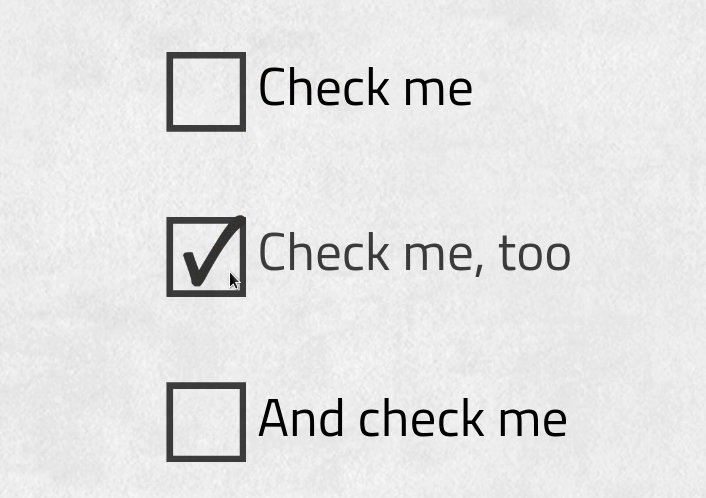
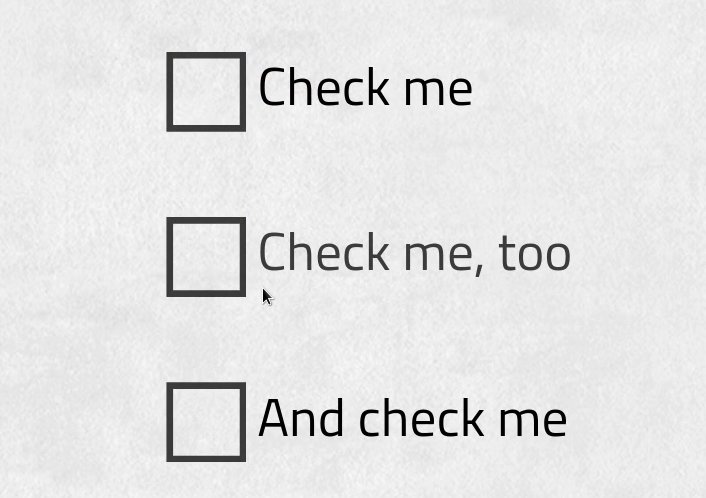
えんぴつで書き込む!
鉛筆でチェックしてくれる!
See the Pen
Pencil and Paper Checkboxes by Jon Kantner (@jkantner)
on CodePen.
まとめ すごいアニメーション
何度も押したくなるようなアニメーションがいっぱいですね..
正直どれも使いたすぎて迷ってしまいます笑
さらにあなたを迷わせるデザインはこちら!


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!