CSSで使えるシンプルなチェックボックスをまとめてみました!
codepenから引用しています
おしゃれな動きをするチェックボックスまとめ! コピペで実装
今回はシンプルなアニメーションのチェックボックスを集めました!
ちょっと変わったものもあるので自分好みのデザインを
ぜひコピペで実装してみてください!
電源ぽちっ風のチェックボックス
シンプルなデザインのボタン
See the Pen
Simple button by katmai7 (@katmai7)
on CodePen.
汎用性MAXデザイン
どんなサイトにも使えそうなチェックボックス
See the Pen
Custom Round Checkbox by Matt Smith (@AllThingsSmitty)
on CodePen.
チェックで色付けしよう!
チェックボックスにいろが着くと同時に文字にも色が着く!
See the Pen
[Pure CSS] Delightful Checkbox Animation by Dylan Raga (@dylanraga)
on CodePen.
淡いチェックボックス
チェックするとふわっと出てくる
See the Pen
Ripple animation on input type radio and Checkbox by WILDER TAYPE (@wilder_taype)
on CodePen.
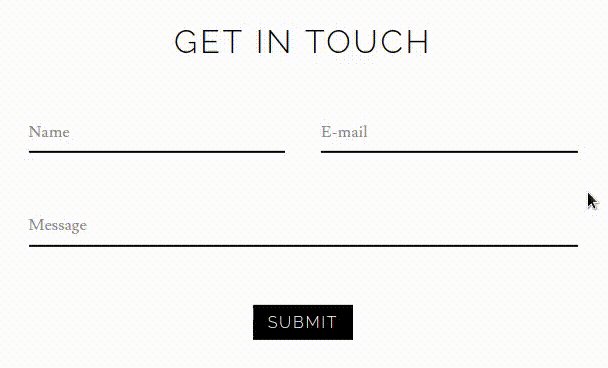
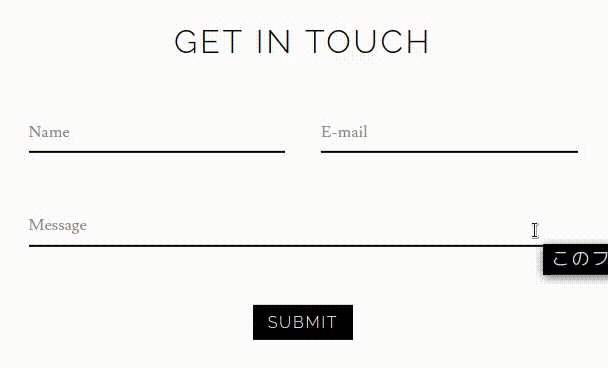
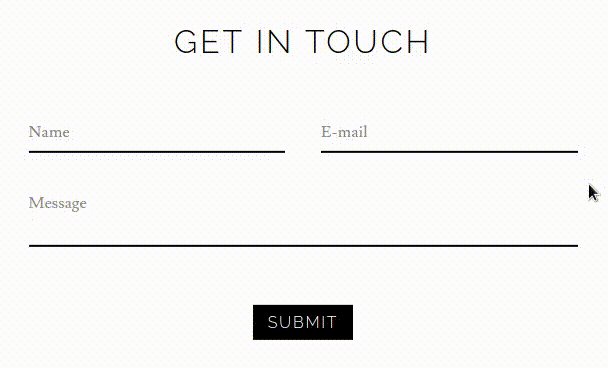
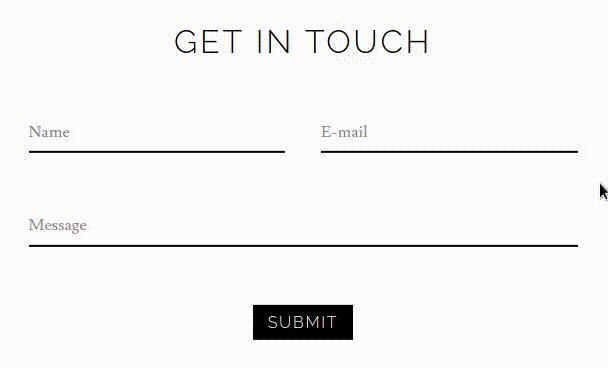
ブラックミニマルデザイン
とてもシンプルだけどおしゃれなデザインのチェックボックス
See the Pen
Custom checkbox by Valery (@valerypatorius)
on CodePen.
チェックアニメーション
書いてるみたいな動き!
See the Pen
CSS-only animated checkbox by Tim Severien (@timseverien)
on CodePen.
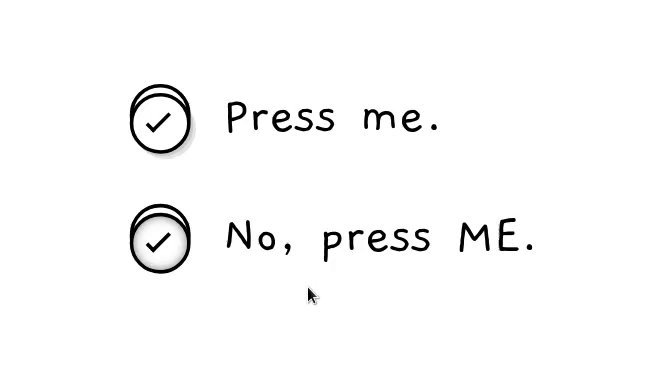
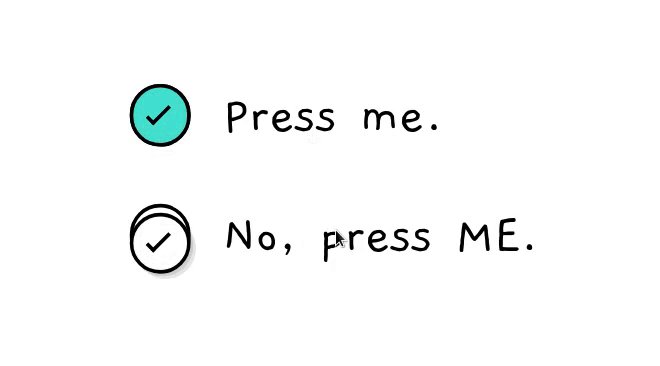
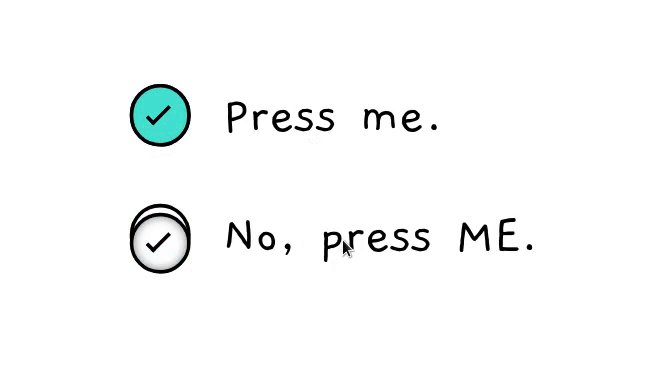
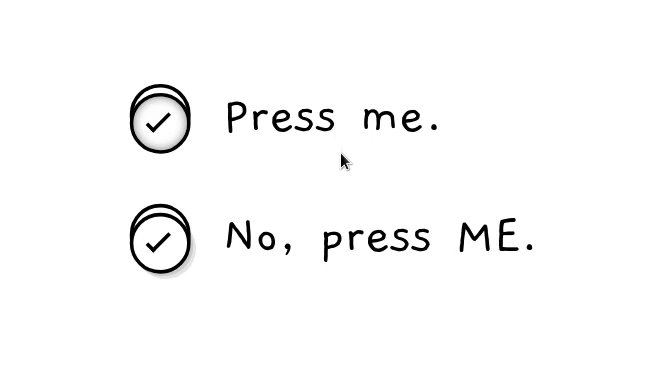
手書きサイトでチェック
文字が手書き感で可愛い
See the Pen
Custom Checkbox by André Cortellini (@AndreCortellini)
on CodePen.
大きくチェック!
チェックを逆から書いた!
See the Pen
Custom checkbox with svg marker by Tommy Rolchau Mathiesen (@rolchau)
on CodePen.
チェックボックスカード
チェックすると文字の部分も線を引いて消してくれる!
でもなぜかチェックをクリックするとページ上部に飛ぶ・・・
See the Pen
Custom CSS Checkbox by Derek Morash (@derekmorash)
on CodePen.
どれを選ぼう?
いろんなタイプのチェックデザイン集
See the Pen
Style Checkboxes – using CSS custom properties by Katheer Mizal (@katheer)
on CodePen.
チェックアニメーション②
出る時は書き順で消える時は逆から
See the Pen
SVG Animated Checkbox by Ting Chen (@tingc10)
on CodePen.
手書きチェックボックスが動く
ぽちっと押したかのようなデザイン
See the Pen
CodepenChallenge – Checkbox by Zach Handing (@zachhanding)
on CodePen.
まとめ おしゃれアニメーション
落ち着いていて、使いやすいデザインでしたね
ぜひフォームに入れ込んでみてください!
おしゃれな動きを付けたい方はこちらにも!


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!