CSSで使えるおしゃれ記事コンテンツをまとめてみました。
codepenから引用しています。
おしゃれ記事コンテンツ コピペで実装
今回はおしゃれな記事コンテンツを集めました!
おしゃれでかわいいものからかっこいいものまであるので
自分のサイトに応じたものをコピペで実装してみてください!
コンテンツがスクロールと一緒に登場
ページをスクロールさせるとコンテンツが出現!
See the Pen
Responsive Blog Post by Gary Busey by Joshua Ward (@joshuaward)
on CodePen.
ふわっと消える背景
ページのスクロールと同時に背景がふんわり消える
See the Pen
Blog post typesetting with parallax – #CodePenChallenge by Booligoosh (@Booligoosh)
on CodePen.
凝ったおしゃれデザインを
トップが移動しないから下から上がってきたように感じる!
See the Pen
Article Web Design by Romswell Roswell Parian Paucar (@romswellparian)
on CodePen.
満タンに!
ページをスクロールさせていくのと同時に横のバーが変化する!
See the Pen
#Codevember – Dynamic Article Timeline (ES6) by Karl Saunders (@Mobius1)
on CodePen.
背景に動きを
ページと背景が別々に動くから不思議な感じ!
See the Pen
CSS Animated Header by Nodws (@nodws)
on CodePen.
黒い記事
黒が基調の記事 所々にハサミのイラストがあるのもおしゃれ!
See the Pen
fDjcg by Inteia (@inteia)
on CodePen.
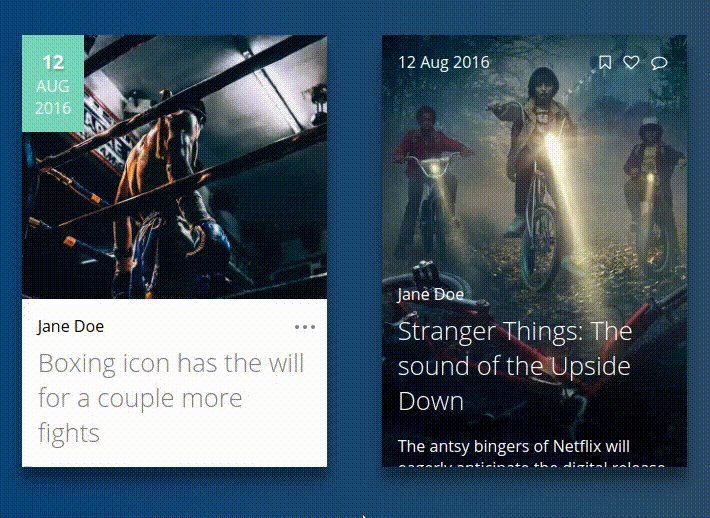
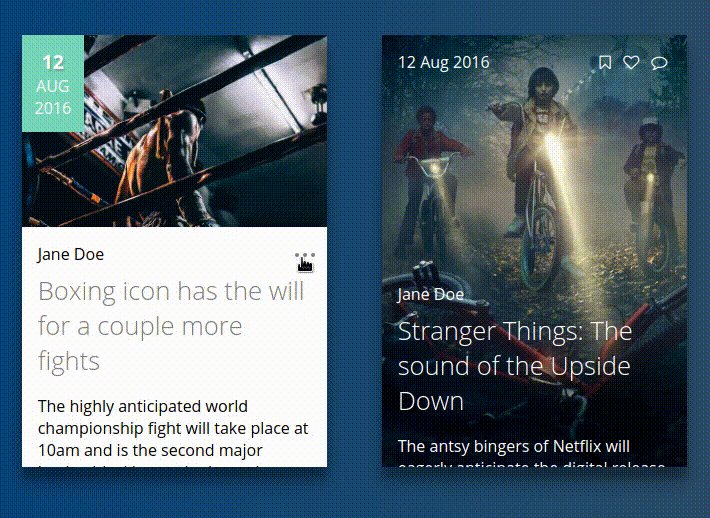
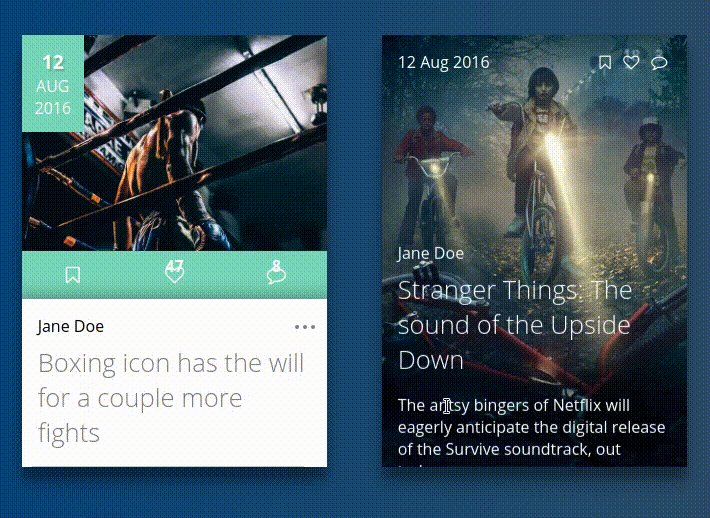
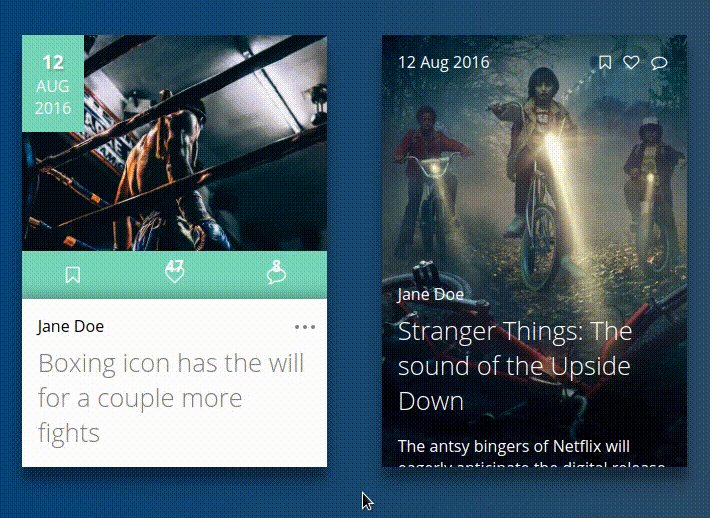
タップで記事詳細を!
写真と記事の境目の形がおしゃれ!
See the Pen
Article Card UI – Read More CSS Animation by Valentine (@wintr)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!