CSSで使える王道フッターデザインをまとめてみました!
codepenから引用しています
王道CSSフッターデザイン コピペで実装
今回は王道なフッターデザインを集めました!
どんなサイトにも合わせやすいデザインなので
ぜひコピペで実装してみてください!
ツリー状にリスト化!
細かく分類できる!
See the Pen
Pure CSS Tree by Rafael González (@rgg)
on CodePen.
堅実派
シンプルでソーシャルボタンもついてる!
See the Pen
Responsive Footer by William White (@willwhite)
on CodePen.
下にちょびっと
下に小さくメニューを表示
See the Pen
Unique Footer by aleks bella (@aleksite)
on CodePen.
ページの下に隠れているものは?
境目がギザギザ!
See the Pen
Pure CSS Hidden Footer by Timothy Miller (@tjacobdesign)
on CodePen.
超シンプル
モノクロデザインでシンプルに!
See the Pen
Instagram API Footer by Hans Engebretsen (@hans)
on CodePen.
色々機能付き!
色々な機能がついてる!
See the Pen
Footer Responsive by Baahubali (@anupkumar92)
on CodePen.
色々機能付き!②
多機能付きでモノトーンチック
See the Pen
Big && Bold by Tiffany Rayside (@tmrDevelops)
on CodePen.
交互に
2色の背景が交互に出てくる!
See the Pen
Full screen sections with CSS by Andrew Ckor (@ckor)
on CodePen.
王道デザイン
よく見る一般的なデザイン
See the Pen
three columns footer by Mihai Constantin (@Michael-Constantin)
on CodePen.
ちょこっと付けたい人に
3層タイプでおしゃれに
See the Pen
Simple footer by Flash (@FlashFX)
on CodePen.
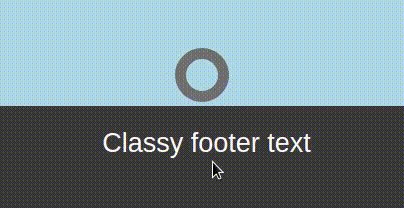
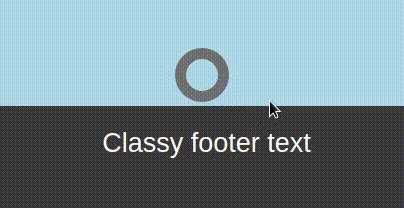
ひっぱってみよう
カーソルを合わせると出てくる
See the Pen
Pure CSS Classy Footer by Nick Braver (@nickbraver)
on CodePen.
詰め込み!
色々なものが詰め込まれたデザイン
See the Pen
Responsive & clean footer design by Christopher Schuck (@mofny)
on CodePen.
カラフルに
ソーシャルシェアもついてるカラフルなデザイン
See the Pen
Another Simple Footer by Craig (@craigengland)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!