CSSで使える個性的な文中のBOXデザインをまとめてみました。
codepenから引用しています。
個性的な文中BOXデザイン コピペで実装
今回は個性的な文中BOXのデザインを集めました!
より個性的なサイトを目指して文中BOXを入れてみませんか?
ぜひコピペで実装してみてください!
ななめにおかれたカード
カーソルを合わせると拡大!
See the Pen
Ticket Border by Carlos Centeno (@carlitocenteno)
on CodePen.
すりガラス!
すりガラス風でおしゃれに
See the Pen
Blurred Background CSS by Rian Ariona (@ariona)
on CodePen.
ちょこっとリボンで強調
どの位置にリボンをつける?
See the Pen
Boxes and Headings by Michael MartinSmucker (@mlms13)
on CodePen.
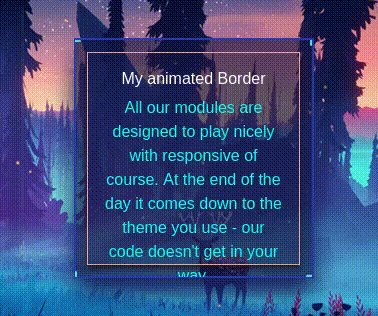
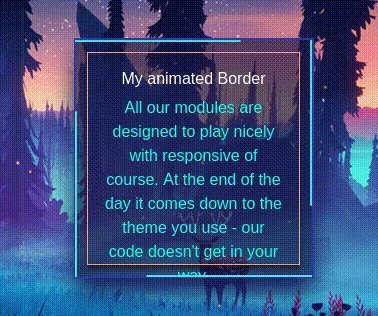
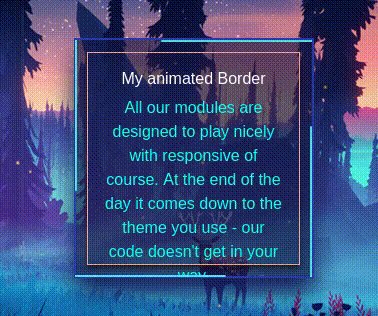
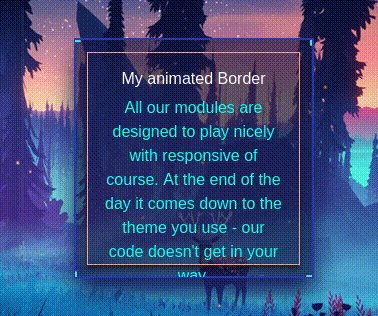
ファンタジーなボックス
ゲームの世界のようなファンタジー感
See the Pen
border-animation-css by Swarup Kumar Kuila (@uiswarup)
on CodePen.
ホバーすると近未来的な
カーソルを合わせると枠が変化
See the Pen
Border Animation Effect with SVG by GIO (@HYPNOS)
on CodePen.
使いやすすぎるボックス
シンプルかつおしゃれだから取り入れやすい
See the Pen
border-radius, dotted, image, solid by WILDER TAYPE (@wilder_taype)
on CodePen.
ぺらっとめくれそうな紙デザイン
いろんなところに影が・・・!
See the Pen
CSS-Tricks box-shadow by Brittany Chiang (@bchiang7)
on CodePen.
どの影がお好み?
どの影の位置を選ぼうか。
See the Pen
CSS3 Box Shadow styles by Steve Melcher (@xixao)
on CodePen.
上下左右の影
どこか一か所に影をつけるならどこに付ける?
See the Pen
Box shadow only bottom by Thang Kieu (@thangkieu91)
on CodePen.
不思議なアニメーションボックス
不思議なデザイン・アニメーションのBOX
See the Pen
SineWaves.js Borders by Isaac Suttell (@isuttell)
on CodePen.
グラデーションボックス
カラフルなグラデーションがゆらゆらと変化
See the Pen
Animated CSS Gradient Border by Mike Schultz (@mike-schultz)
on CodePen.
掘られてる!
凹んで見える!
See the Pen
CSS Image Hover Overlay by Ian Farb (@ianfarb)
on CodePen.
どこか高級感のあるボックス
色味はシンプルだけどデザインでおしゃれに
See the Pen
Quote with Fancy Borders by Devin Price (@devinsays)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!