CSSで使えるおしゃれなカードデザインをまとめてみました。
codepenから引用しています。
おしゃれなすごすぎるカードデザイン コピペで実装
今回はおしゃれですごすぎるカードデザインを集めました
カードデザインをよりおしゃれにしませんか?
ぜひコピペで実装してみてください!
惑星
カーソルの動きに合わせてカードが動く
See the Pen
2017 Card by Phil (@ph1p)
on CodePen.
ポップなカードはいかが?
カラフルでポップにカードを表示!
See the Pen
Pure CSS Card UI by Adam Kuhn (@cobra_winfrey)
on CodePen.
グラフは立体に
クリックすると棒グラフが立体的に表示!
See the Pen
3D step counter card 🚶 by Steve Gardner (@ste-vg)
on CodePen.
あわあわピュアな世界
ふわふわで可愛い
See the Pen
Business card by Gigi (@gigiyeh)
on CodePen.
グラフを一枚に
円グラフと波形グラフでおしゃれに表示
See the Pen
GitHub User Card by Svetlana Linuxenko (@linuxenko)
on CodePen.
3D紙芝居
カーソルを動かしていろんな方向から見れる!
See the Pen
Parallax on card by Maikel (@Senpaizuri)
on CodePen.
マテリアルカード
カーソルを合わせると詳細が表示
See the Pen
Skill Material Card by Balsakup (@Balsakup)
on CodePen.
トランプ!!
トランプ型で可愛くおしゃれに!
See the Pen
css playing card by jasper (@jboeijenga)
on CodePen.
超3Dカード②
カード上でカーソルを動かそう!
See the Pen
Floating Card by Fabrice Lejeune (@fabricelejeune)
on CodePen.
トランプ!!(実践的)
トランプ型で詳細もしっかり表示
See the Pen
#CodepenChallenge Cards: Pick a Blog Post, any Blog Post by Gabriele Corti (@borntofrappe)
on CodePen.
詳細もばっちり
見た目はイラストだけでシンプルに表示
See the Pen
Web Material Card Concept by Mason Fox (@masonfox)
on CodePen.
超3Dカード③
めちゃくちゃ3D!文字が浮き出す!
See the Pen
3D Card Hover Effect by Lee Magbanua (@leemagbanua)
on CodePen.
窓な世界
カーソルを合わせると詳細が出現
See the Pen
Blog Card with Hover State by szpakoli (@szpakoli)
on CodePen.
白紙からぷにっと
白紙だったのに!超絶おしゃれな出現
See the Pen
Jelly Effect in Card on hover by Zé Bateira (@carsy)
on CodePen.
手紙から出てくる
封筒から手紙が出現!
See the Pen
Thank You Dribbble Card by Chris Ota (@chrisota)
on CodePen.
ムービーならおまかせあれ!
動画の詳細や出演者、星やlikeまでも表示できる!
See the Pen
Movie Card by Andre Madarang (@drehimself)
on CodePen.
プレゼント
家族や友達にプレゼントしよう!
See the Pen
Gift Card UI by David Khourshid (@davidkpiano)
on CodePen.
びよん!と時系列
クリックするといつ何があるかの工程が見れる!
See the Pen
Card animation by Will (@willblackmore)
on CodePen.
動画をカードに
映画や動画をカードにしよう!
See the Pen
Deadpool Movie Card UI by Riccardo Tartaglia (@riktar)
on CodePen.
種から生まれるカード!
跳ねている丸にカーソルを合わせると・・・!
See the Pen
Bouncing Profile Card by Bhakti Al Akbar (@balapa)
on CodePen.
トランプ!!②
出現の仕方がおしゃれ!
See the Pen
Material Playing Cards by Andy Tran (@andytran)
on CodePen.
シンプルチケット
写真付きでわかりやすく!
See the Pen
Scalable Card Component by Kris Ellery (@kris-ellery)
on CodePen.
どこでもマド〜
カーソルに合わせて背景が移動
See the Pen
3D perspective card XY by Carlos Sánchez Riballo (@csanchezriballo)
on CodePen.
チェック!笑
CHECKOUTにカーソルを合わせてみて!!
See the Pen
DailyUI 002: Credit Card Checkout by Alex Zaworski (@alexzaworski)
on CodePen.
レシピカード
写真付きでレシピを表示できる!
See the Pen
Recipe Card by Travis Williamson (@travisw)
on CodePen.
ボタンで彩るカード
右下の丸でメニューが表示!
See the Pen
Facebook Card Menu by Andy Tran (@andytran)
on CodePen.
天候が変わるカード
天候によってアニメーションが変化する!
See the Pen
Animated Weather Cards by Steve Gardner (@ste-vg)
on CodePen.
THE 王道
カードの王道的デザイン!シンプルでおしゃれに!
See the Pen
Material Design Card – For Blog Post Article by Mithicher (@mithicher)
on CodePen.
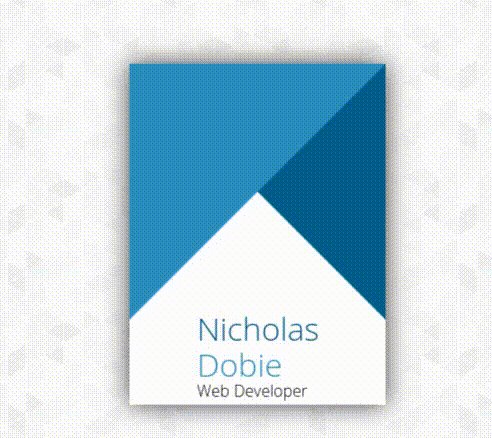
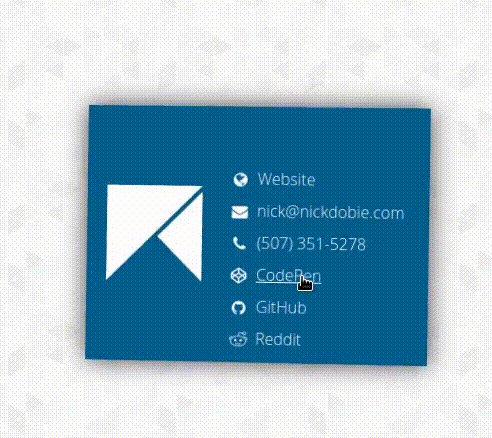
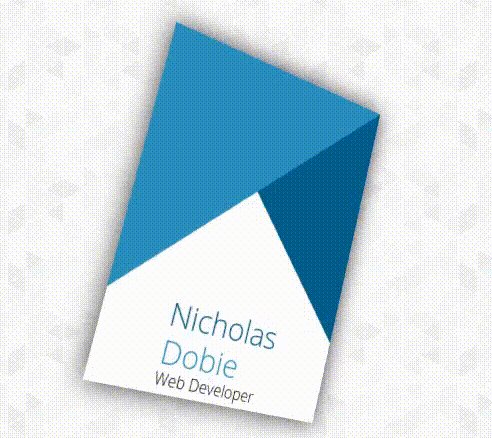
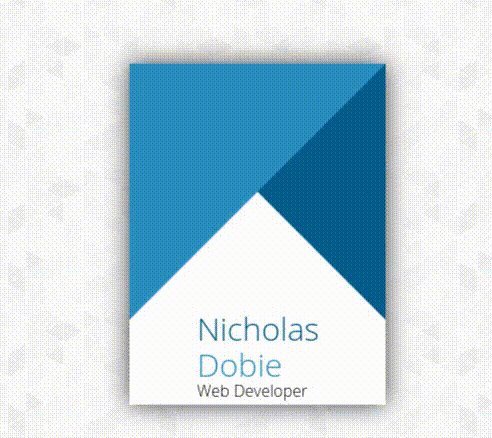
斜め×斜め
斜めのカードがふわふわと浮いてる!
See the Pen
CSS Card #1 – Codepen Card by Albert Feynman (@AlbertFeynman)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!