CSSで使える回転アニメーションのカードデザインをまとめてみました。
codepenから引用しています。
回転アニメーションのカードデザイン コピペで実装
今回は回転アニメーションのカードデザインを集めました
くるっとおしゃれに回転させて表示してみませんか?
ぜひコピペで実装してみてください!
プラスチックカード
回転すると自分のSNSアカウントNOリンクをつけることができる
See the Pen
CSS Business Card by Keith Pickering (@keithpickering)
on CodePen.
くるっとグラデーション
表と裏で違うことを表記して伝えたいことを書こう!
See the Pen
CSS Only – Rotating Card by Fitri Ali (@fitri)
on CodePen.
3D回転
カーソルを合わせると大きく回転!
See the Pen
3D flip business card by Elena Nazarova (@nazarelen)
on CodePen.
六角形なカード
自分の名前やイラスト、メールなどが表示できる
See the Pen
Hexagon Flip Card by Jacob Harris (@ahoy)
on CodePen.
使い方自由
シンプルだから色々なところで使える!
See the Pen
CSS Card Flip by Cole Bemis (@colebemis)
on CodePen.
詳細もばっちり
動画をつけることも可能!
See the Pen
Animated card / flip on hover /CSS by James Gillen (@james_gillen)
on CodePen.
名刺①
色合いがおしゃれで裏には自分の必要な色々な情報をつけることができる!
See the Pen
Business card by Zach Saucier (@ZachSaucier)
on CodePen.
名刺②
モノクロでおしゃれに表示!
See the Pen
Business Card by Lubos (@mrlubos)
on CodePen.
超3Dカード
文字も一緒に動く!
See the Pen
Realistic 3D Image Flip Box, Flip Card, 3d Image hover, Kallyas WordPress Theme by Nicola Mihaita (@nicolamihaita)
on CodePen.
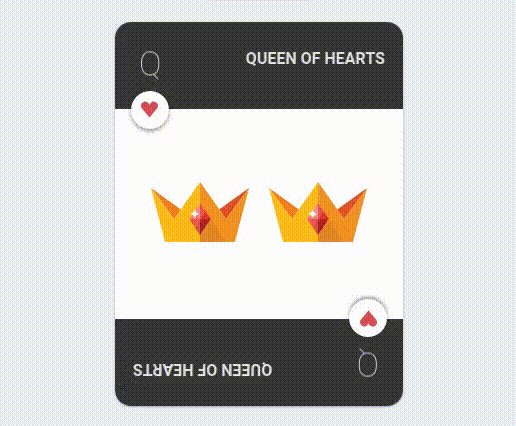
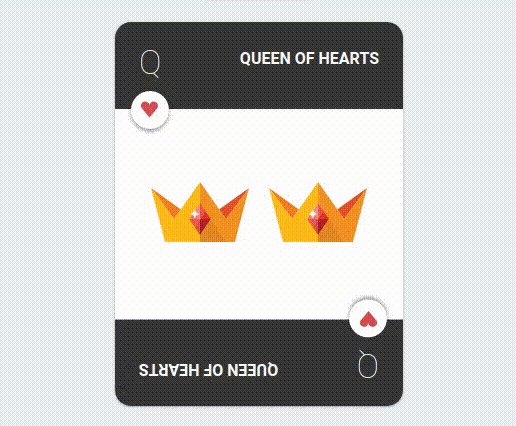
ななめにくるっと
変わった回転の仕方で驚きを追加!
See the Pen
Business Card by Nicholas Dobie (@nrdobie)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!