CSSで使えるかわいい価格表示【複数タイプ】をまとめてみました。
codepenから引用しています。
かわいい価格表示複数タイプ コピペで実装
今回は、かわいいおしゃれなサイトでも使えるかわいい価格表示を集めました!
ぜひ、コピペで実装してみてください
ふわっとした値段
イラストとカラーでかわいく!カーソルを合わせてさらにかわいい!
See the Pen
CSS Price Cards by Jamie Coulter (@jcoulterdesign)
on CodePen.
最新サービス!
比較も分かりやすく色もグラデーションでかわいい!
See the Pen
pricing table ui by jamal hassonui (@devjamal)
on CodePen.
おしゃれレストラン
シンプルだけどおしゃれでかわいい!
See the Pen
Price by catcod (@catcode)
on CodePen.
落ち着いた色遣い
強調したい部分はフォントを太く!ピックアップしたいものは色を変えて強調!
See the Pen
Pricing table by Chris Frees (@chrisfrees)
on CodePen.
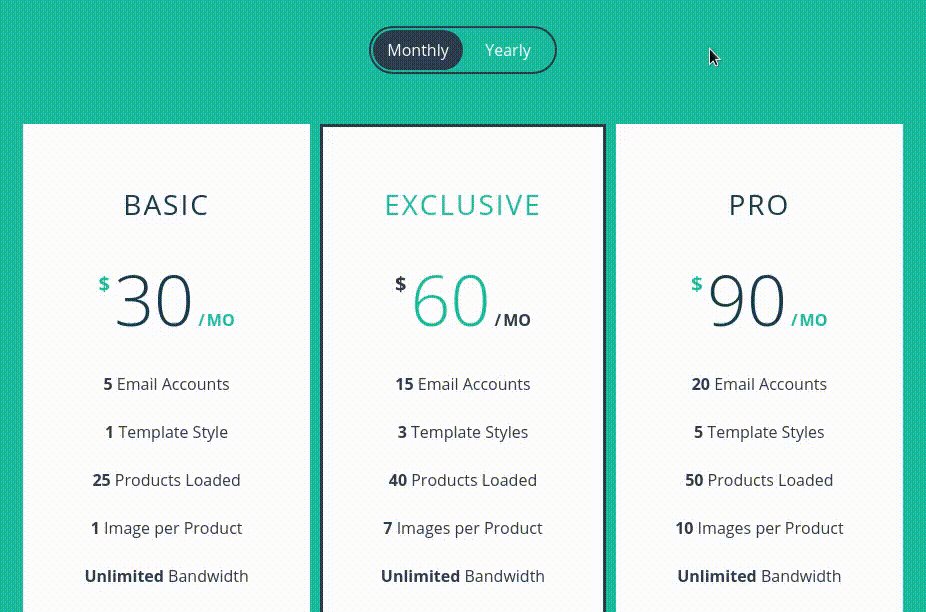
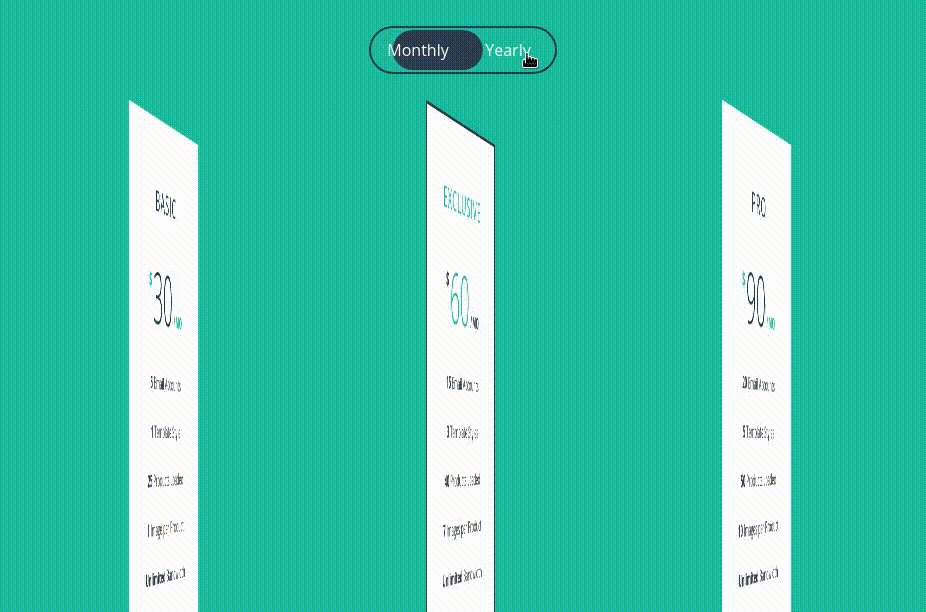
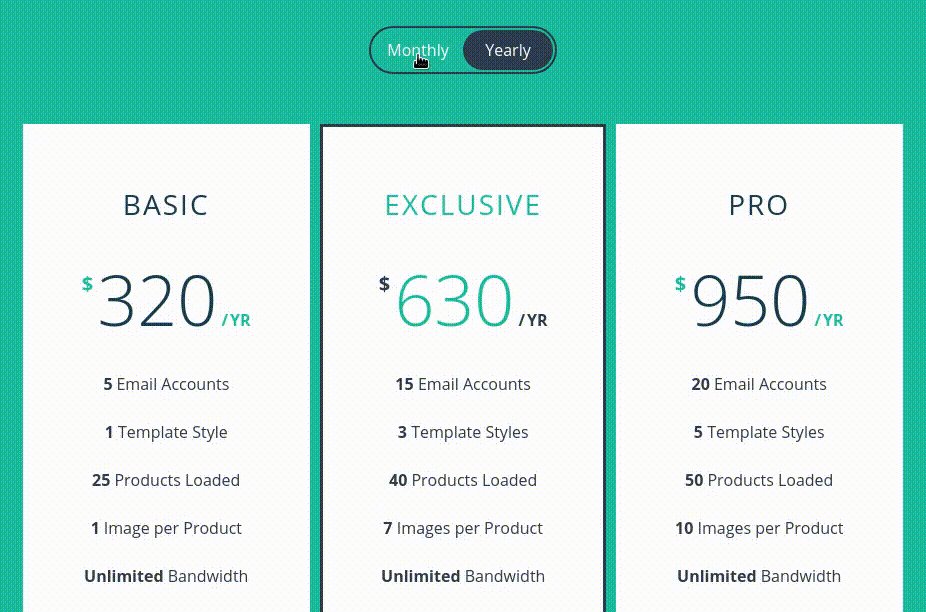
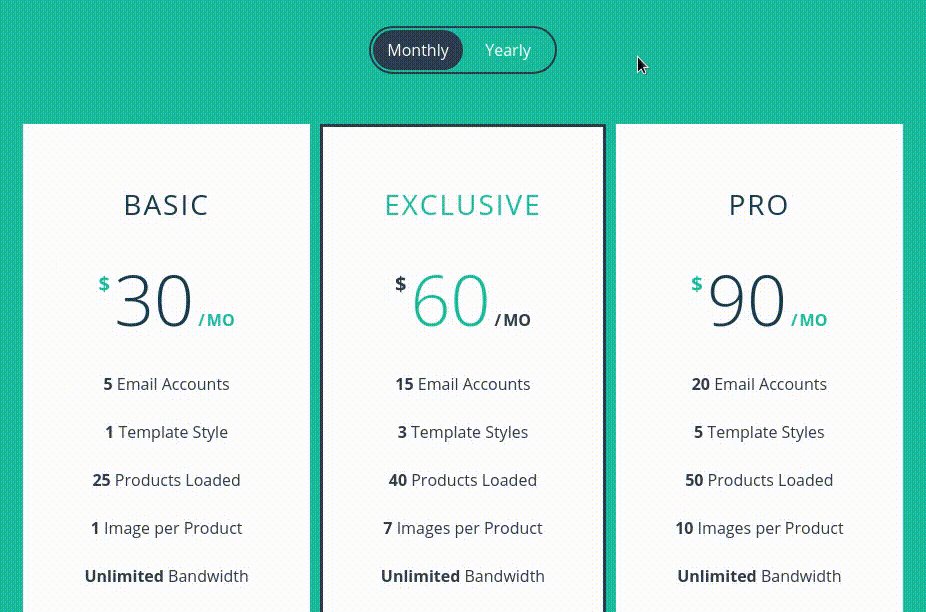
ポップな価格
1か月と1年の価格が比較できる!シンプルだけど使える価格表示!
See the Pen
Responsive Flip Pricing Table by Shane Heyns (@shaneheyns)
on CodePen.
シンプルかわいい
色合いも可愛く切り替わりもおしゃれ!
See the Pen
RESPONSIVE PRICING TABLE DESIGN by Digimad Media (@DigimadMedia)
on CodePen.
どの色を選ぶ?
初めての人や人気のものをわかりやすくできる!
See the Pen
Pricing Table by Bradley Treweek (@cmd430)
on CodePen.
堅実なタイプ
カラフルだけど比較がしやすい!
See the Pen
Pricing table by Pali Madra (@palimadra)
on CodePen.
リボン付き価格表示
価格表示を目立たせたい人にオススメ!
See the Pen
Individualistic Pricing Tables by Hassane Fall (@hassfall)
on CodePen.
どの色選ぶ?②
HOTなものもわかりやすい!シンプルおしゃれな価格表示
See the Pen
Pricing Tables by hmache (@hmache)
on CodePen.
紫な影
イラストで分かりやすく!
See the Pen
Pricing Table by Joanez Andrades (@JoanezAndrades)
on CodePen.
まるっと回転!
カーソルを合わせると…?アニメーションも可愛い!
See the Pen
CSS3 animated Pricing tables by Stephen Silber (@stephensilber)
on CodePen.
つい見とれちゃう
パステルカラーだけどまとまった印象にしたい方にオススメ!
See the Pen
Pricing by Shiva Pandey (@shivapandey)
on CodePen.
グラデーション!
イラストもついててカーソルを合わせると拡大!
See the Pen
Pricing Table UI Design by Chouaib Blgn (@elmanifico45)
on CodePen.
どの色を選ぶ?③
通常時はシンプルおしゃれだがカーソルを合わせると色が変わる!
See the Pen
Bootstrap rounded Pricing tables by Reinier (@Rv-Designs)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!