CSSで使えるおしゃれな価格表示【シングルタイプ】をまとめてみました。
codepenから引用しています。
おしゃれな価格表示 シングルタイプ コピペで実装
今回は単体で使える価格表示を集めてみました!
かっこいい系から個性的なものまでいろいろあるので
自分のサイトにあった価格表示をコピペで実装してみてください!
高級感あふれすぎる
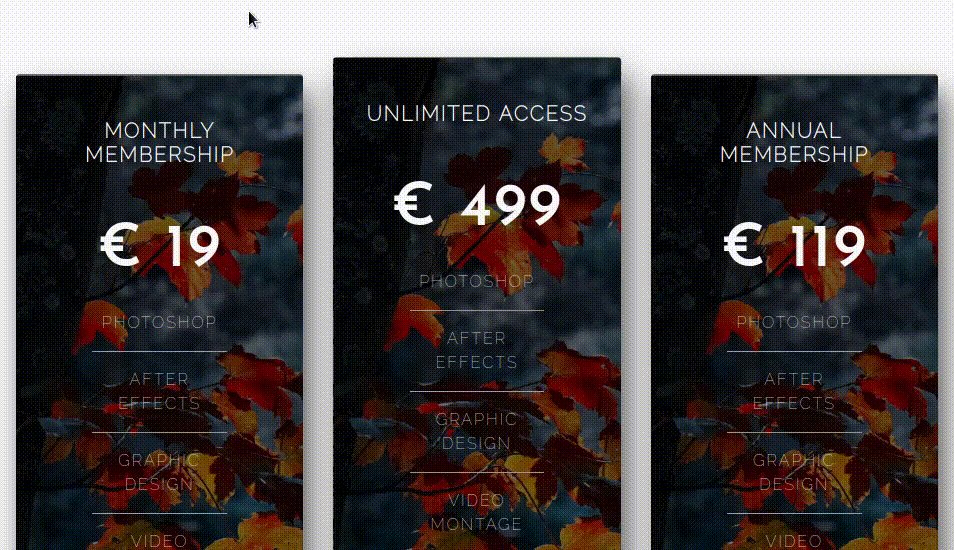
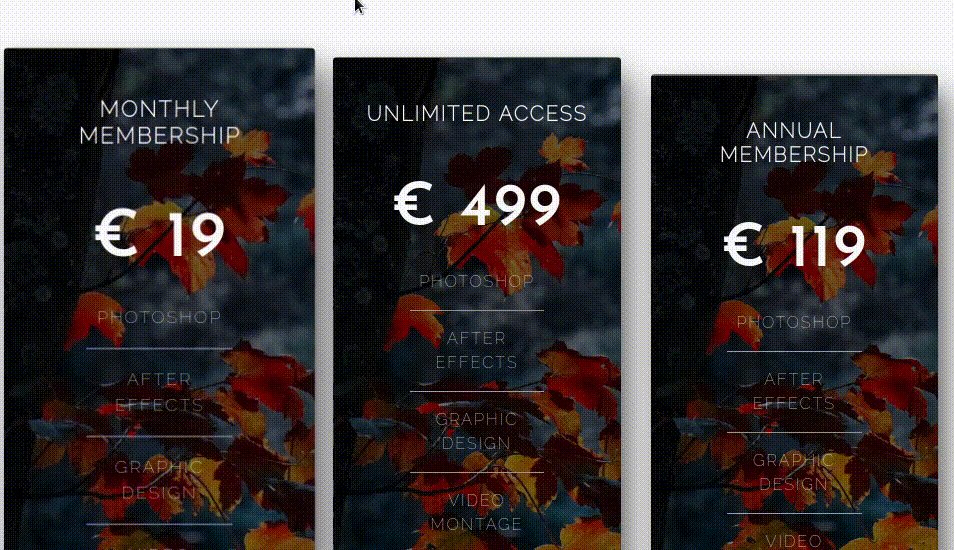
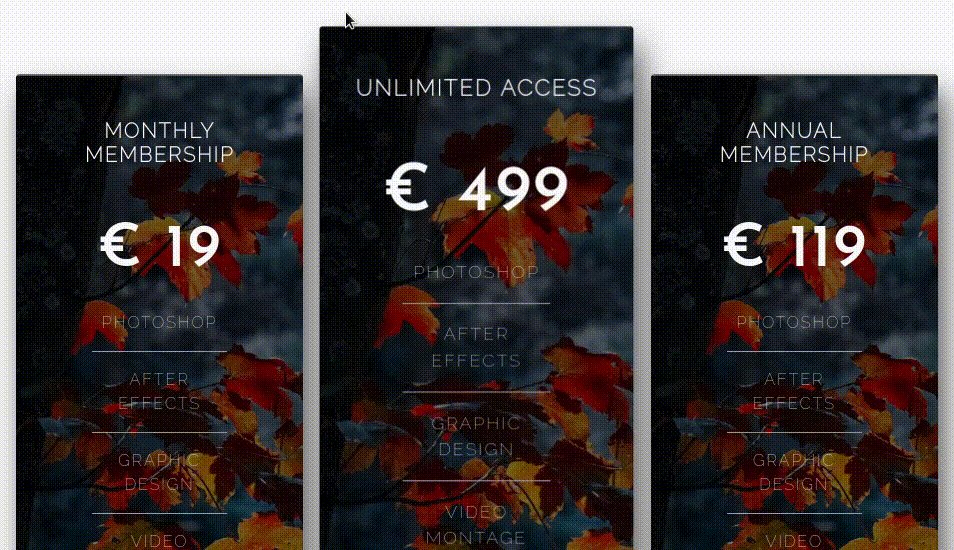
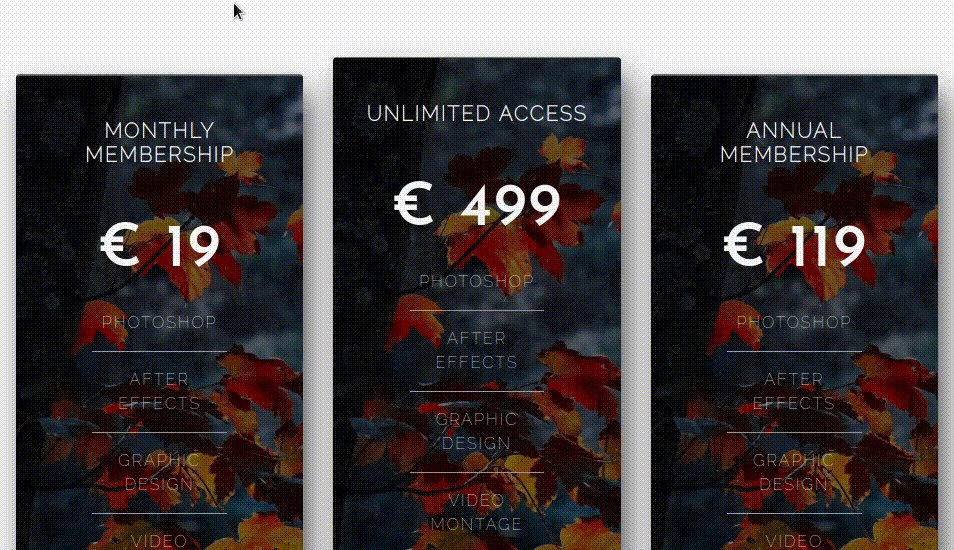
黒を基調としたシンプルかつ高級感あふれるデザイン!
See the Pen
Bitcoin Price Display & Toggle by Cassidy Williams (@cassidoo)
on CodePen.
さあ、入力!
ニコちゃんマークを押すと…?
See the Pen
UI: Button morphing into form by Greg Hovanesyan (@gregh)
on CodePen.
即OK!
商品の単品購入、即時カートに入るデザイン
See the Pen
Product Card by Aleksandar Čugurović (@choogoor)
on CodePen.
プレゼントにつつんで…
タップするとプレゼントボックスが!
See the Pen
Gift Card by TabSpace (@tabspace)
on CodePen.
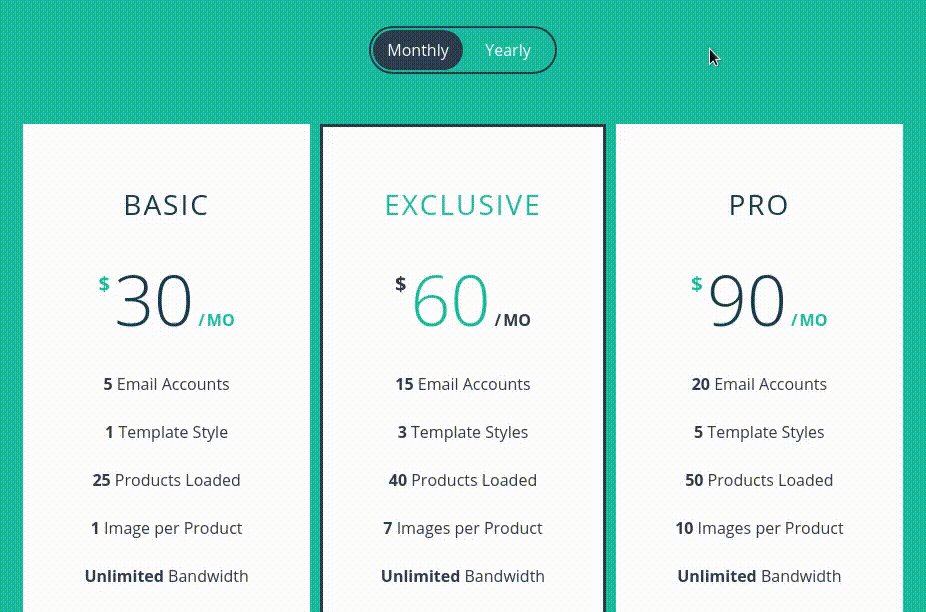
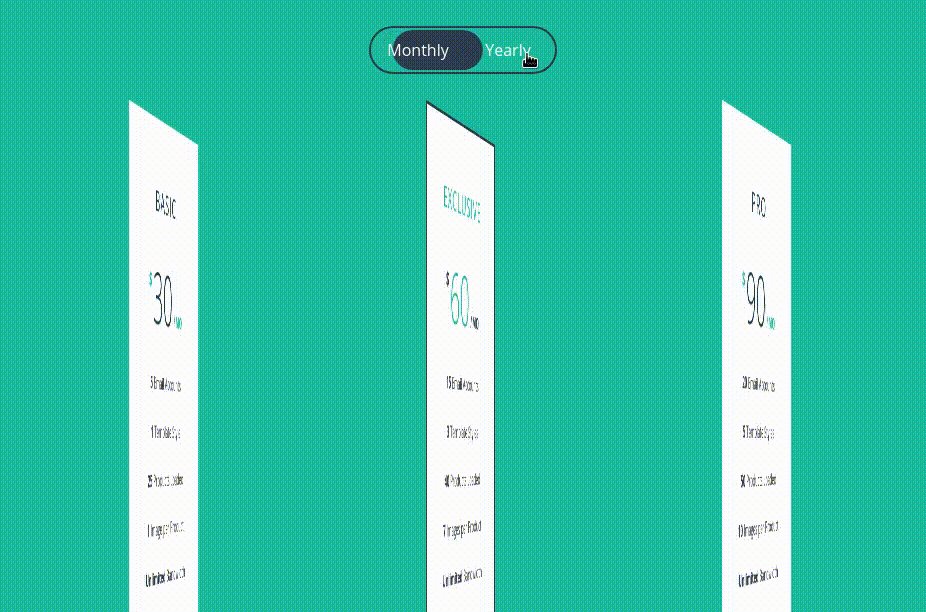
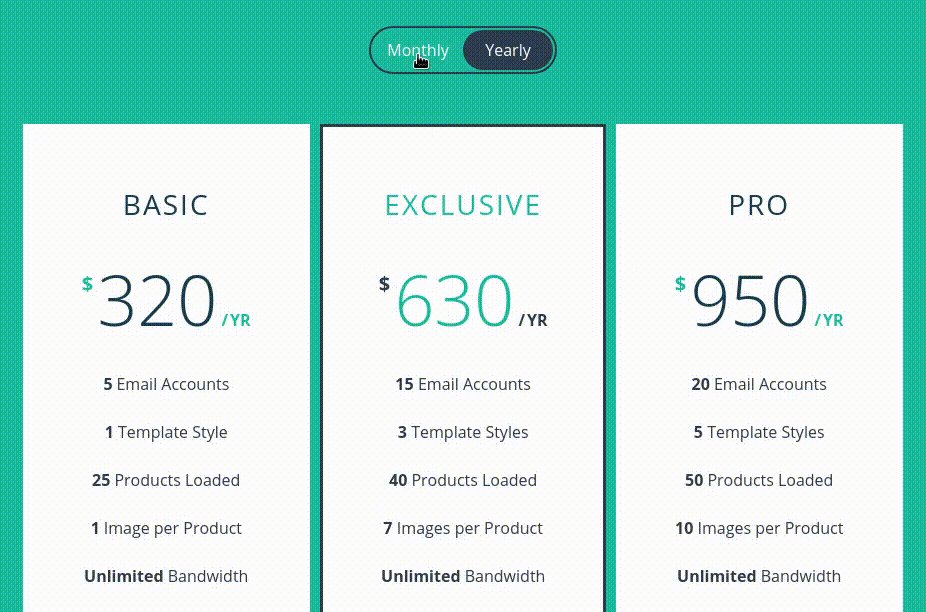
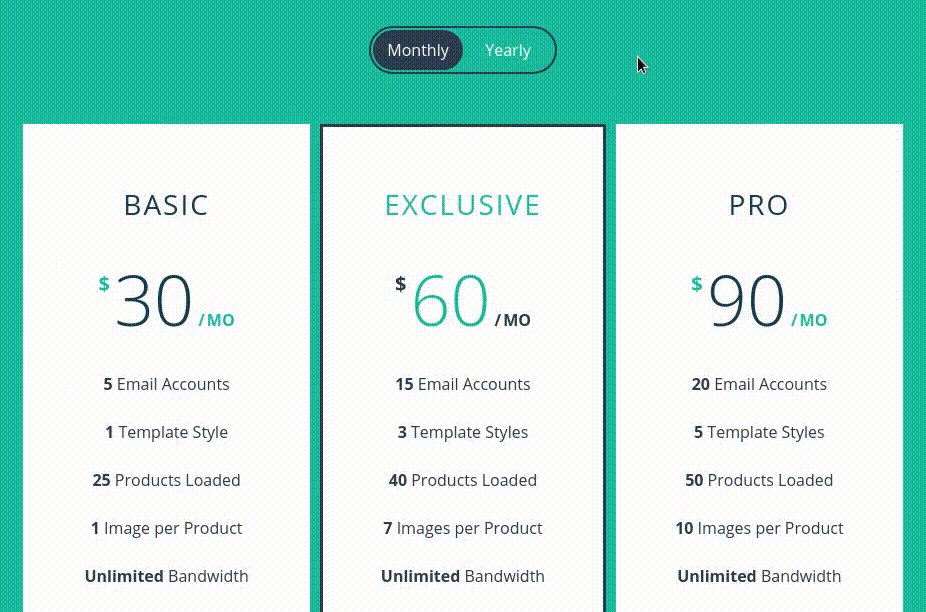
にゅっとちょっと詳細
内容も一緒に確認できるシンプルでおしゃれなデザイン!
See the Pen
A simple pricing table by jdm (@roine)
on CodePen.
メーターで予算決め!
メモリを調節して値段がつけれる!
See the Pen
3D html5 Range price slider by Vincent Durand (@onediv)
on CodePen.
いくらでも詳細はおまかせ!
通常表示は値段だけでコンパクト!必要ならば説明も見れる
See the Pen
SCSS : Runcloud Pricing by Hariz Yusoff (@hrzyusoff)
on CodePen.
値段を決めよう!
値段の表示だけ!シンプルだからどんなサイトにも合わせやすい!
See the Pen
Fancy Price Input by marcruecker (@marcruecker)
on CodePen.
グラデーション!
シンプルかつイラストありでおしゃれに!
See the Pen
Price Card by Finn (@finncoding)
on CodePen.
チケットを購入しよう!
コンサートや劇場などのチケットに!
See the Pen
CSS Concert ticket purchase by Zed Dash (@z-)
on CodePen.
機能的なチケット!
写真付きで分かりやすく!
See the Pen
Shopping Card by Ryota Kitagawa (@ryok_codepen)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!