CSSで使えるかっこいい価格表示【複数タイプ】をまとめてみました。
codepenから引用しています。
かっこいいプラン・価格表示複数タイプ コピペで実装
価格表示もかっこよく!
…という事でかっこいいプラン・価格表示複数タイプをまとめてみました
コピペで実装してみてください!
スマートカード
それぞれをホバーした時のアニメーションに注目! つい見入ってしまうおしゃれデザイン
See the Pen
Pricing table test by Webévasion (@Webevasion)
on CodePen.
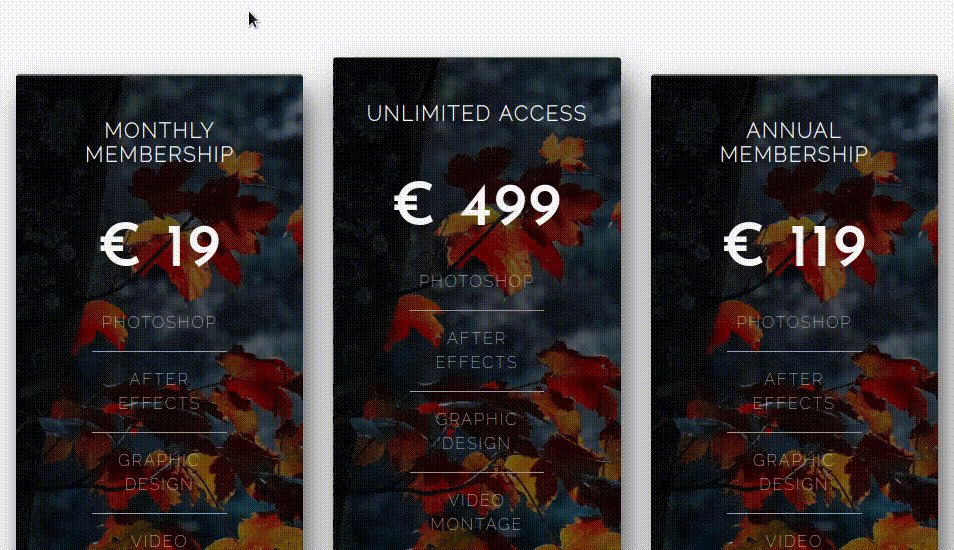
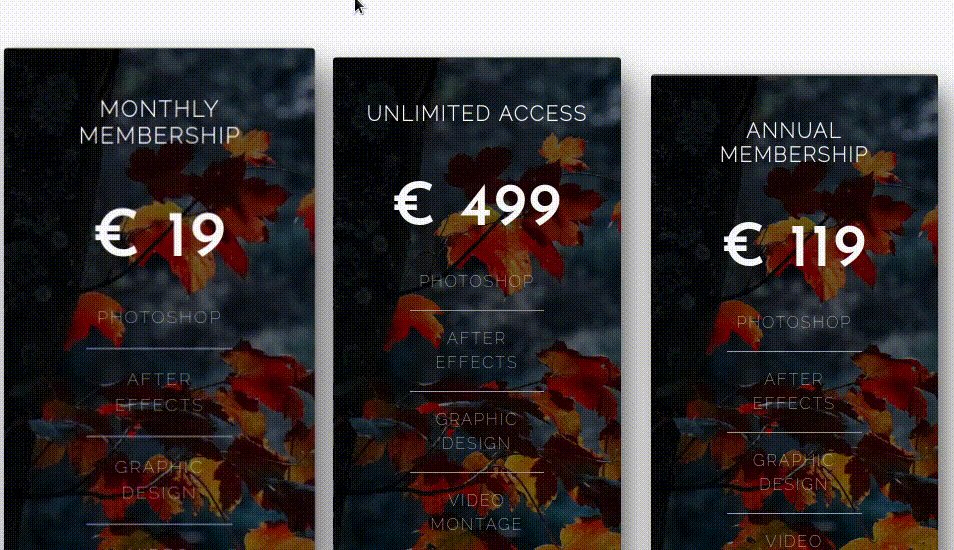
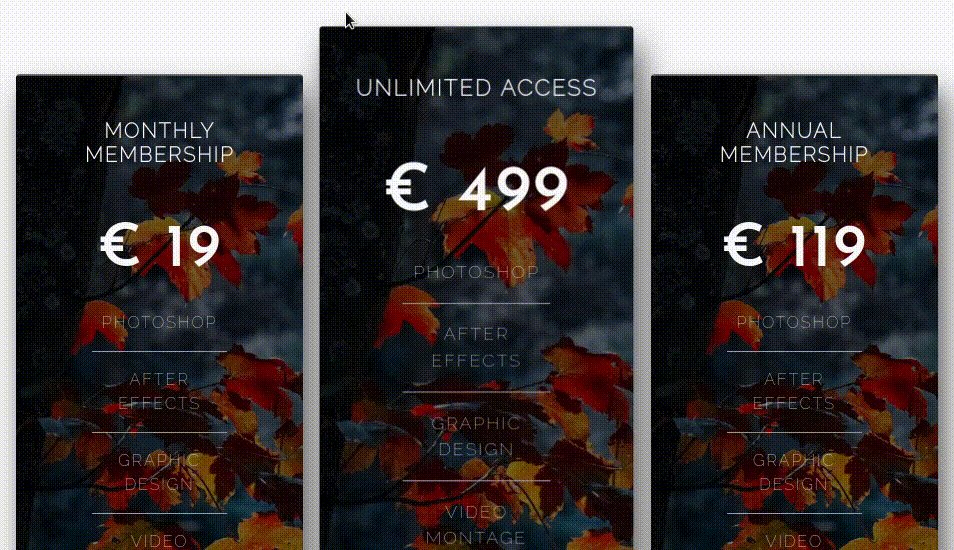
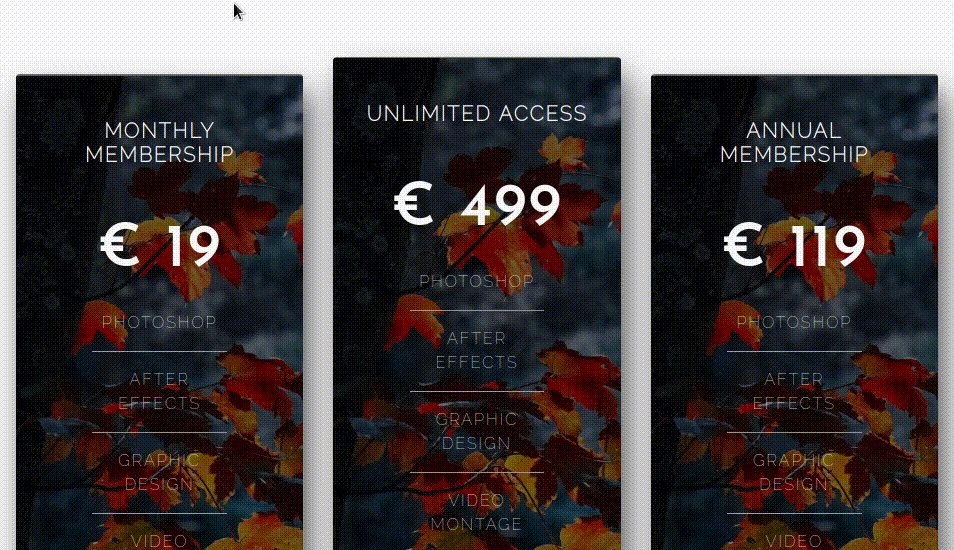
窓なプラン
おしゃれさMAXなデザイン! 背景を画像にして、暗い色ガラスをかぶせることで高級感も増す
See the Pen
Pricing Table – Bootstrap – Background Image by Wesley Menezes (@wesleymenezes)
on CodePen.
スポーツカー
シンプルにかっこよさを混ぜたようなデザイン! 使いやすい
See the Pen
Pricing Table by aladin ben sassi (@Eliteware)
on CodePen.
ブラック
デザインとしてはシンプル! 黒が好きな人におすすめ
See the Pen
CSS Price Table by Robin Brons (@bronsrobin)
on CodePen.
個性派おしゃれ
背景のグラデーションをうまくつかったデザイン! だからよりいっそうホバー時の印象が強い
See the Pen
Pricing Table by Mike Torosian (@mtorosian)
on CodePen.
プラン強調!
とある値段カードをホバーすると、他のカードがぼやけるアニメーション!
See the Pen
Pricing Tables by DNRB (@retyui)
on CodePen.
スポーツカー②
一昔前のかっこよさを追求したデザイン
See the Pen
CSS3 Pricing Tables by Max Scopp (@max-scopp)
on CodePen.
ブラック②
シンプルなのにやたらとかっこいい、、黒のサイトならコレ
See the Pen
#1255 – Dark themed pricing table by LittleSnippets.net (@littlesnippets)
on CodePen.
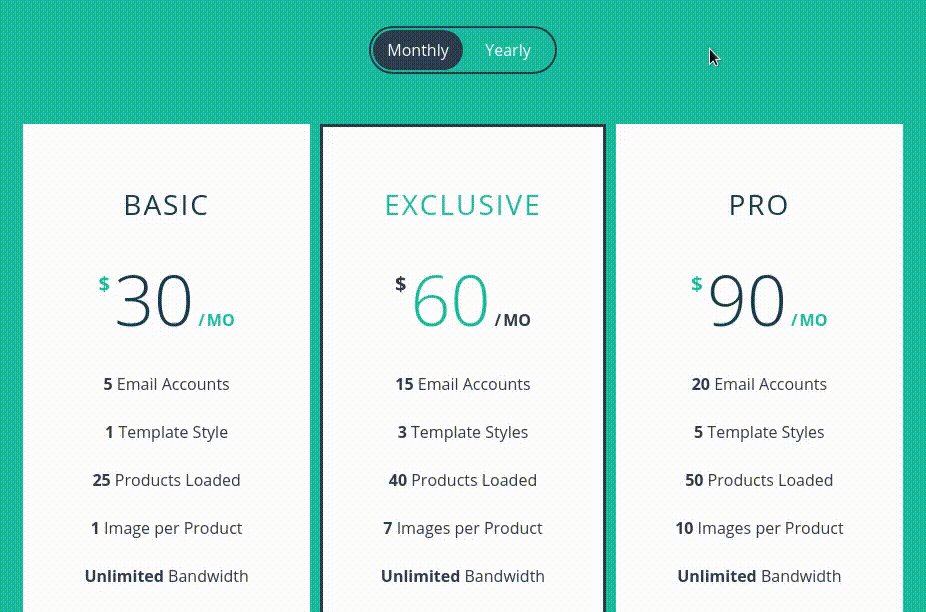
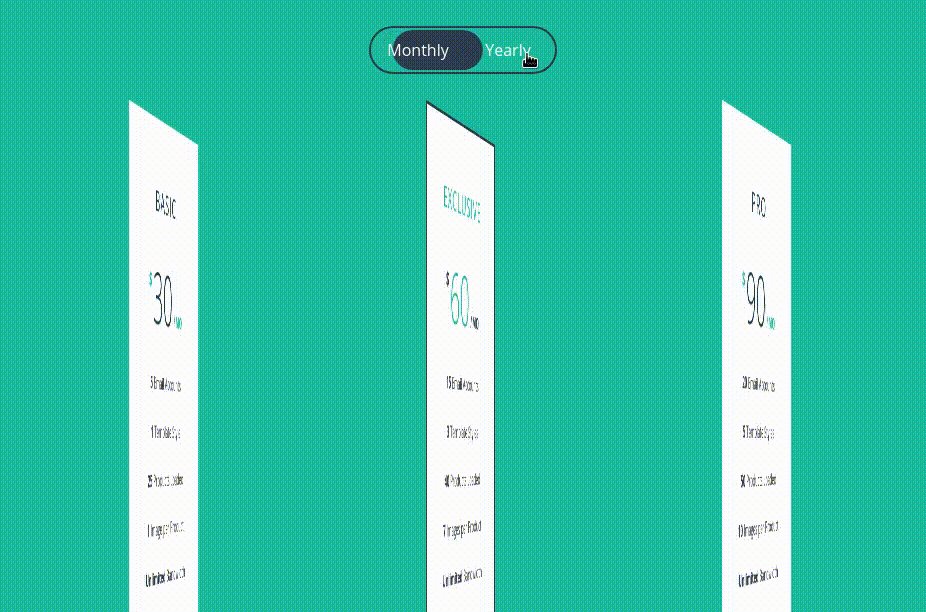
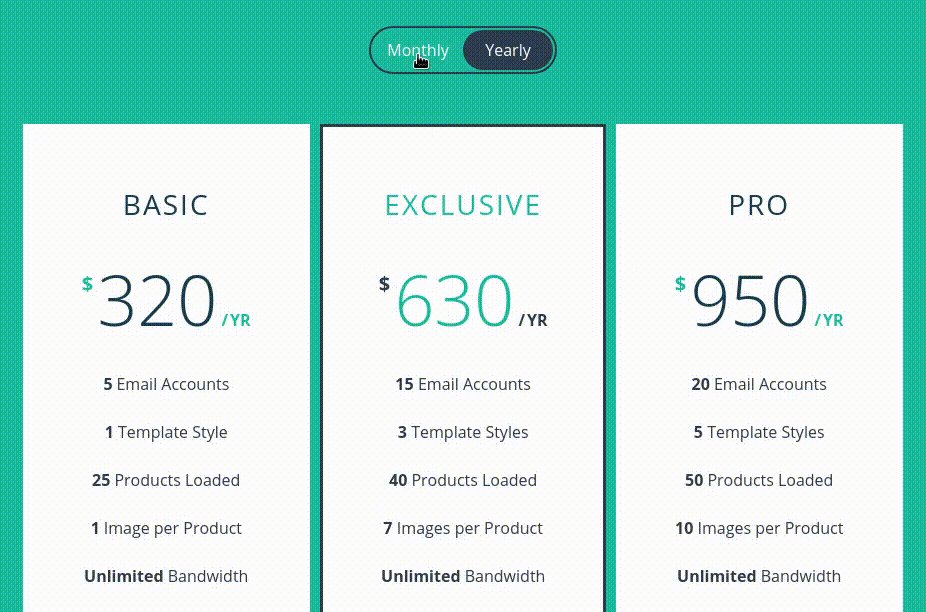
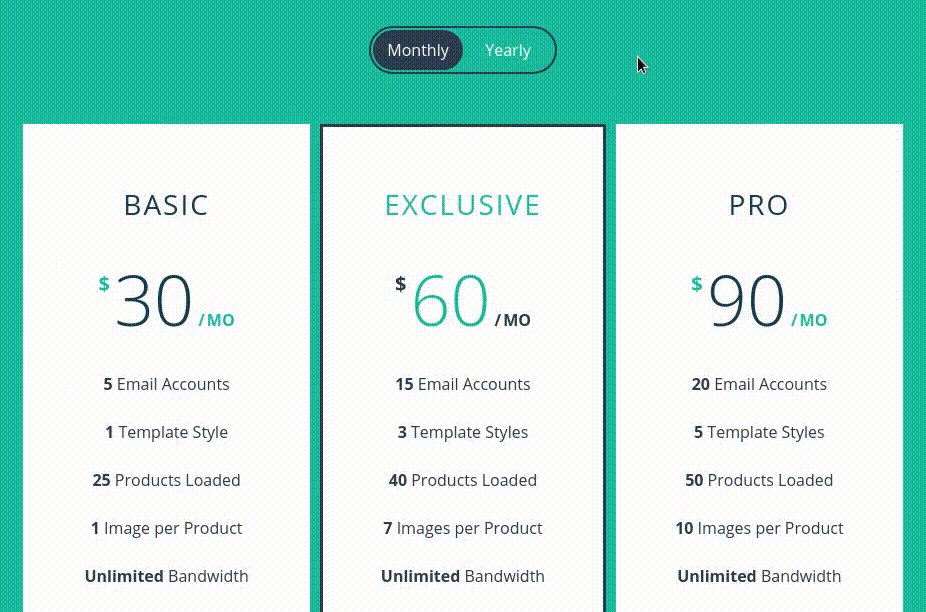
のびーる
クリックすると縦にのびる価格表示!
See the Pen
Service Pricing Selection by Daniel Boothman (@web-dev123)
on CodePen.
モダンなモノクロ
真ん中の強調が、イメージを使いつつ、色合いも対象的でめちゃくちゃおしゃれなプライシングス
See the Pen
#024 – Pricing Plans by Florin Pop (@FlorinPop17)
on CodePen.
王道グラデーションの極み
よくありそうながらも、やはりかっこいいグラデーションデザイン、、ホバー時のズームアニメーションも魅力
See the Pen
Pricing Plans by Sara B. (@sara_bianchi94)
on CodePen.
リッチ
ちょっとリッチな印象を与えるデザイン! 黒と金が特徴
See the Pen
Pricing Table Card UI Design Responsive by FrankieDoodie (@FrankieDoodie)
on CodePen.
ブラック③
暗い色をうまくつかったシンプルながら奥行きを感じさせるデザイン
See the Pen
Pricing Table by WebDevStudios (@webdevstudios)
on CodePen.
フラットなポップ
かっこいいフラットデザインのなかにちょっとしたポップさも混じっているのが特徴! ホバーすると、ちょっとかわいい
See the Pen
Price Card by Sarah Binion (@srhbinion)
on CodePen.
黒板に
フォントがかっこいい! レストランのメニューのようなデザイン
See the Pen
Pricing Table #1 – Dark Yellow Theme by Ahmet Ömer (@ahmetomer)
on CodePen.
カラフルグラデーション
ななめの線とグラデーションが特徴的なデザイン! ホバー時の回転もおしゃれ
See the Pen
Flip Pricing Table by Arman Farizul (@armanfarizul)
on CodePen.
先進的グラデーション
グラフでの視覚化が超わかりやすい…色合いもとてもステキ
See the Pen
Choose Package by Baahubali (@anupkumar92)
on CodePen.
ちょっとGoogle的な
とても伝わりやすいデザイン! 読み手の配慮がすばらしい
See the Pen
Pricing Table by Travis Williamson (@travisw)
on CodePen.
デザインリストアップ
そのプランの特徴のリスト部分もうまくデザインに組み込まれている
See the Pen
#1265 – Pricing table by LittleSnippets.net (@littlesnippets)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!