CSSで使える個性的な記事表示のスライドショーをまとめてみました!
codepenから引用しています。
記事表示 スライドショー コピペで実装
今回は記事表示のスライドショーデザインを集めました!
記事表示をよりおしゃれにしたいかたにオススメ
ぜひコピペで実装してみてください!
整いすぎスライドショー
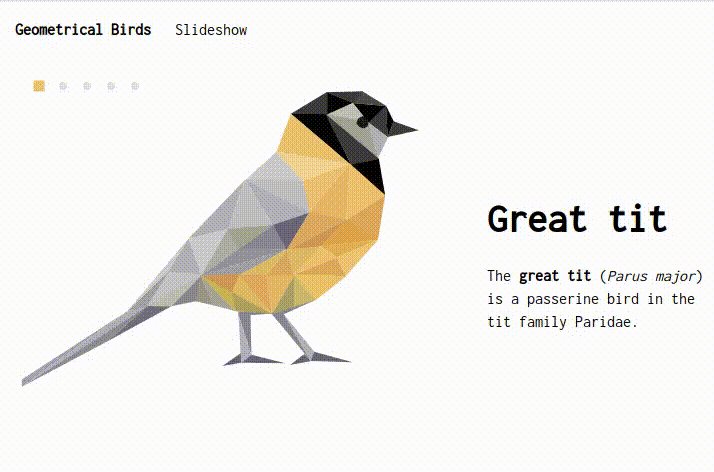
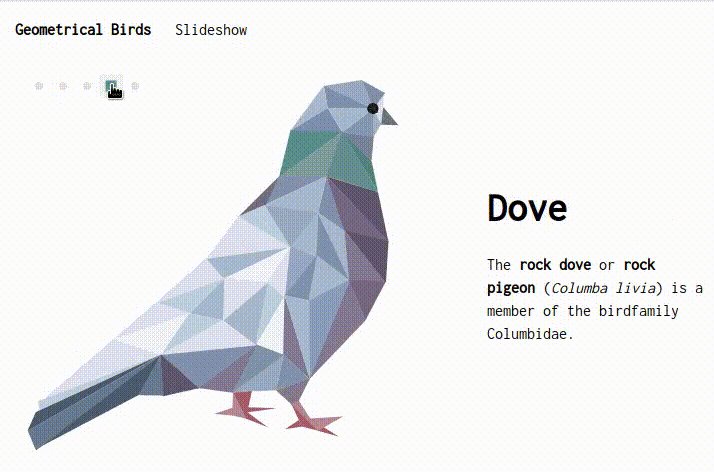
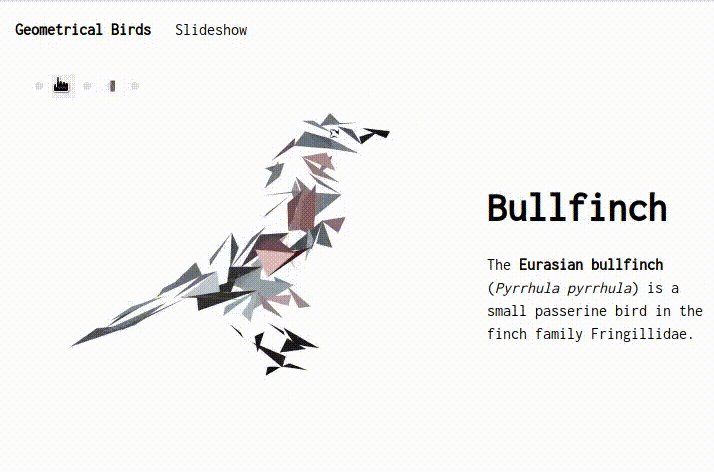
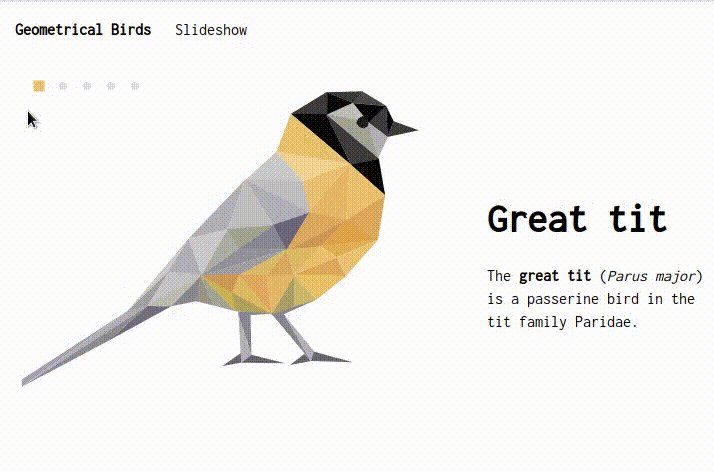
イラストでおしゃれに!
See the Pen
Information Card Slider by Andy Tran (@andytran)
on CodePen.
文字のアニメーション
文字と写真でよりおしゃれに!
See the Pen
Exploring UI Animation #1 by mario s maselli (@mariosmaselli)
on CodePen.
3Dな記事
イラストが飛び出して見える!
See the Pen
Clash of Clans Cards by Andre Madarang (@drehimself)
on CodePen.
何番目? 写真も完璧!
数字にカーソルを合わせると写真が出てくる!
See the Pen
Dual Slideshow Demo by Jacob Davidson (@Reklino)
on CodePen.
高級感とおしゃれと透明感
スクロールする時と文字が出る時で写真の色が変わる!
See the Pen
Slider transitions by Mirko Zorić (@fluxus)
on CodePen.
画像から現れる記事
写真から浮き出てきてるみたい!
See the Pen
Popout Slider by Nathan Taylor (@nathantaylor)
on CodePen.
スライドスライド!
カーソルを合わせるとスライドの下から動画リンクが出現!
See the Pen
Week #2 :: Movie Card :: RV Code Challenge by Alex Fernandez (@LegendAF)
on CodePen.
スプリットでスライドショー
両側から出てくる
See the Pen
Split-screen Slideshow by Sean Free (@seanfree)
on CodePen.
映画なスライドショー
数字は左から文字は上からスライドしてくる!
See the Pen
Slideshow Concept (No JS) by Peter Butcher (@pbutcher)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!