CSSで使えるボタンデザインカラフル系をまとめてみました!
codepenから引用しています
プロのおしゃれボタンデザイン【グラデーション・カラフル系】 コピペで実装
グラデーションやカラフルなボタンはいかがですか?
ユーザーまでもウキウキするようなカラフルアニメーションなデザインをまとめました
コピペして使いまくりましょう!
ぎゅぎゅっと埋まる
ホバーすると、ただ線が塗りつぶされるだけじゃなくて、的確なアニメーション速度…
See the Pen
SVG Button hover effect with snap.svg by Joost Kiens (@JoostKiens)
on CodePen.
ザ・カラフル
なんの変哲もないとにかくカラフルでかわいいデザイン
See the Pen
Gradient Buttons with Background-Color Change (CSS-only) by MrPirrera (@pirrera)
on CodePen.
おしゃれなカラフル
背景とうまく調和したボタン
See the Pen
Off-registration button by Toshiyuki TAKAHASHI (@gau)
on CodePen.
どれがお好み?
おもしろい動きをするボタンがたくさん!
See the Pen
CSS BUTTONS!! by Derek Morash (@derekmorash)
on CodePen.
カーソルをあてる場所を…
ホバーした部分がぼんやり光る…すごい×カラフルなデザイン
See the Pen
Mouse movement button by Tobias Reich (@electerious)
on CodePen.
フォーカス!
ホバーするとぎゅっとそこに焦点が定まるようなアニメーションボタン
See the Pen
Button Hover Effect 2 by raviteja (@iamraviteja)
on CodePen.
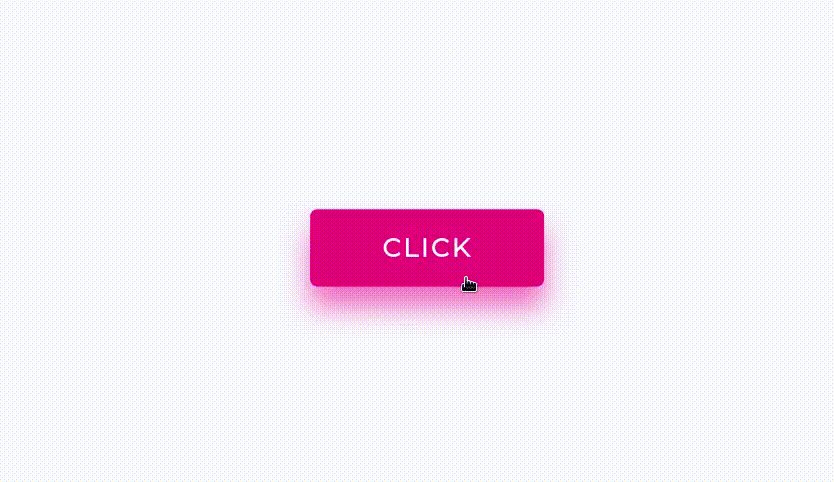
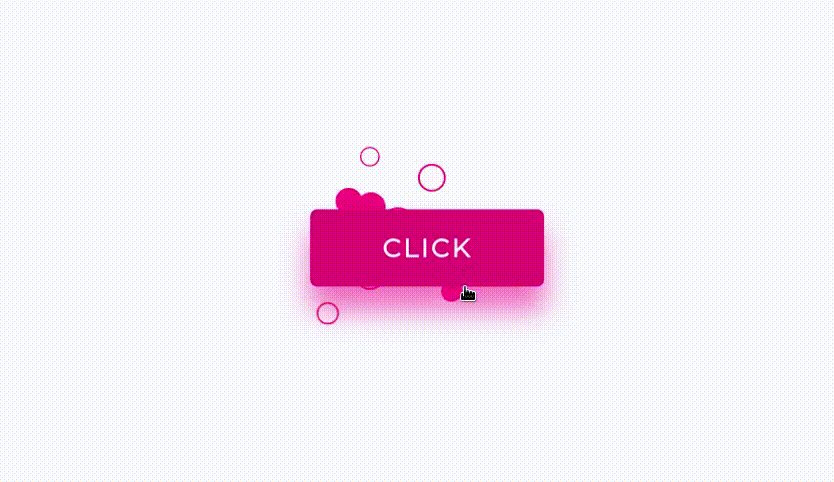
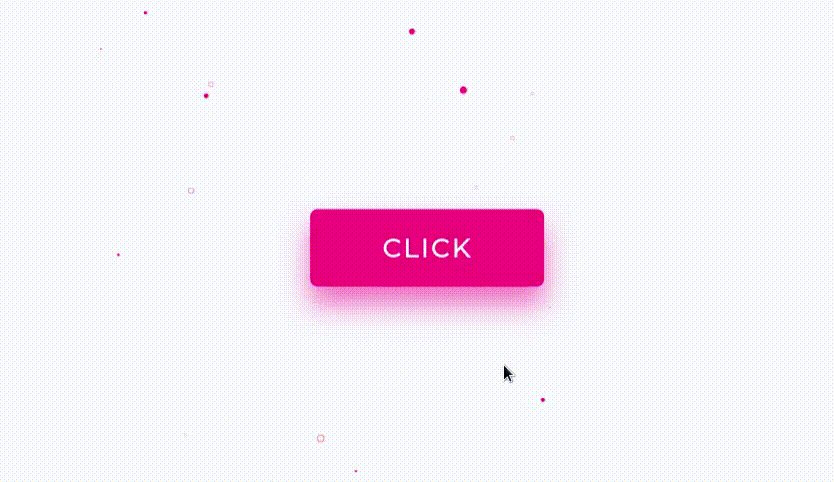
お祝い!
クリックするとボタンからクラッカーが! パンッと祝福をあげよう
See the Pen
Particle Button by Timo Hausmann (@timohausmann)
on CodePen.
最先端な中華風
現代に中華な感じをもちこむとこうなりそう…おしゃれ
See the Pen
CSS gradient button, hovers smoothly! by hawcubite (@hawcubite)
on CodePen.
太るカラフル
ホバーするとちょっと丸くなるなんともかわいいデザイン
See the Pen
MorphSVG Button by Rogie (@rogie)
on CodePen.
ザ・カラフル②
先ほどの「ザ・カラフル」と同じように使いやすいシンプルカラフルボタン
See the Pen
Button with gradient shadow by Mohsen Khakbiz (@Mohsen-Khakbiz)
on CodePen.
チカチカ!
ホバーすると激しいくらいに強調してくるデザイン…!! なんとも愛おしい
See the Pen
the fun button by Erick Hernandez (@ehzdesigncompany)
on CodePen.
グラデーションの極み
どんなグラデーションがお好み? 下のボタンならホバーすると移り変わるデザイン
See the Pen
Gradient Button Animations by Zach Cole (@zachacole)
on CodePen.
伝う絵の具
独特な動きと色合いなボタン…虹色がずっと枠線を伝う
See the Pen
Animated Rainbow Button by lemmin (@lemmin)
on CodePen.
ペーパー
紙のような素材とグラデーションを組み合わせたデザイン
See the Pen
CSS button by Andreas J. Virkus (@ajv)
on CodePen.
ザ・カラフル改
ただのカラフルボタンとは一味ちがう! 凝ったデザインはこちら
See the Pen
Gradient button shadows by Ben Foster (@benfoster)
on CodePen.
最後はかっこよく閉める
王道ながら人を惹きつけるかっこいいアニメーション
See the Pen
Button with border transition [ONE element] by Michal Niewitala 🍋 (@mican)
on CodePen.
まとめ カラフルなボタン
さて、いろんなグラデーションのボタンがありましたね笑
グラデーション一つとっても、これだけ色々あるとは驚きです
こういったカラフルなデザインが好きな方におすすめな記事はこちら!


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!