CSSで使えるボタンデザイン【明るい系】をまとめてみました!
codepenから引用しています
ボタンデザイン【明るい系】! プロデザイン・アニメーションをコピペで実装
今回は明るい色系のボタンデザインを紹介していきます
ボタンにちょっとした変化を取り入れてユーザーも楽しめるサイトに!
コピペで使いまくりましょう!
ぴょん!
影がついてて浮いて見える…!?
See the Pen
Jelly button by ayamflow (@ayamflow)
on CodePen.
赤な優秀作
5種類の違ったデザイン。カーソルを合わせてみると…
See the Pen
Collection of Button Hover Effects by David Conner (@davidicus)
on CodePen.
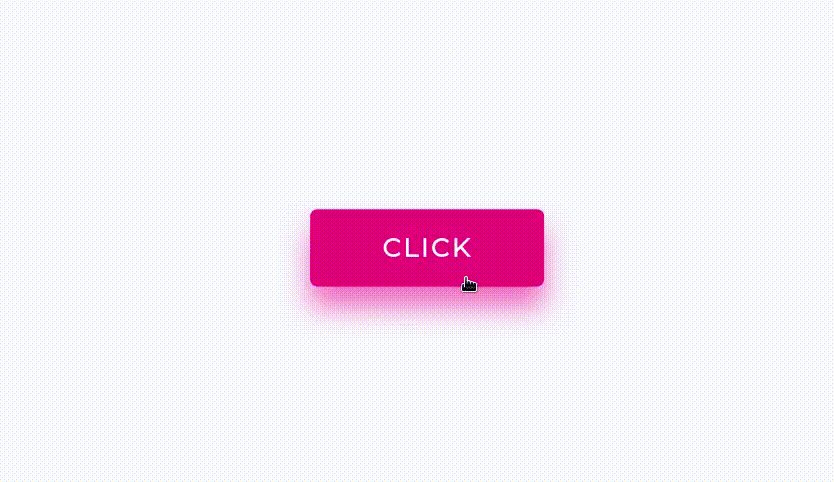
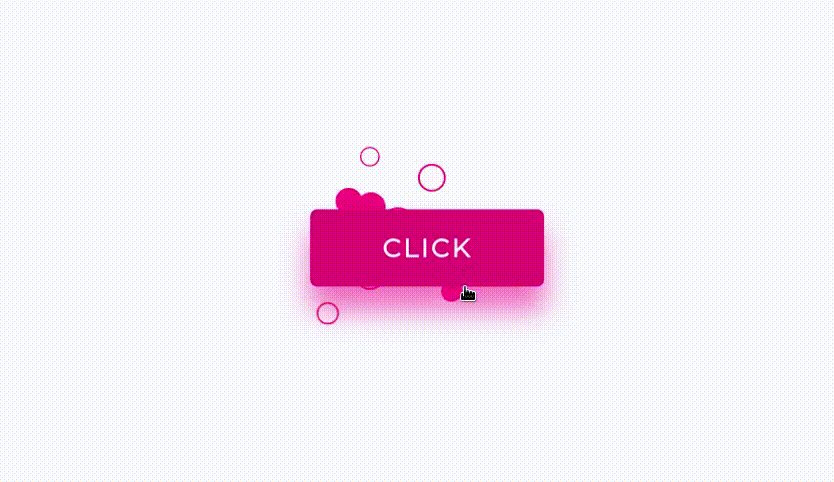
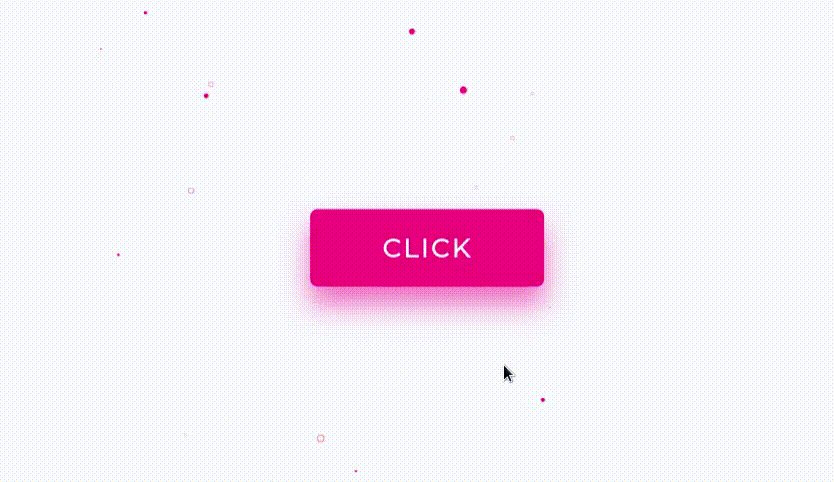
明るさ全開! ピコン!
たくさんクリックしたくなっちゃうかわいい動き!
See the Pen
Fireworks Button 😀 by Alex Zaworski (@alexzaworski)
on CodePen.
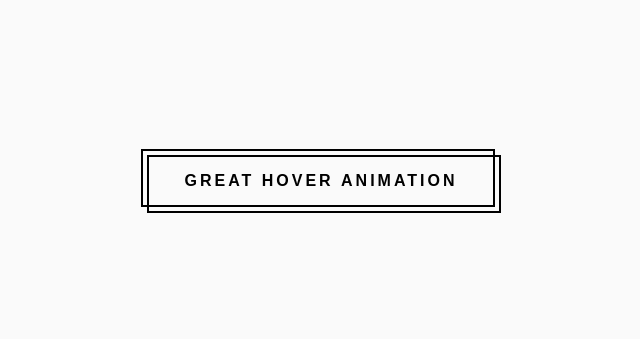
ボーダーを駆け巡れ!
外枠の出現が6パターン!あなたはどれにする?
See the Pen
Button Border Hover Effects by Sarath AR (@sarath-ar)
on CodePen.
フラットなアニメーション
ちょっとした動きが欲しい方にオススメ!
See the Pen
Material Flat Button by Yannick Bisaillon (@bisaillonyannick)
on CodePen.
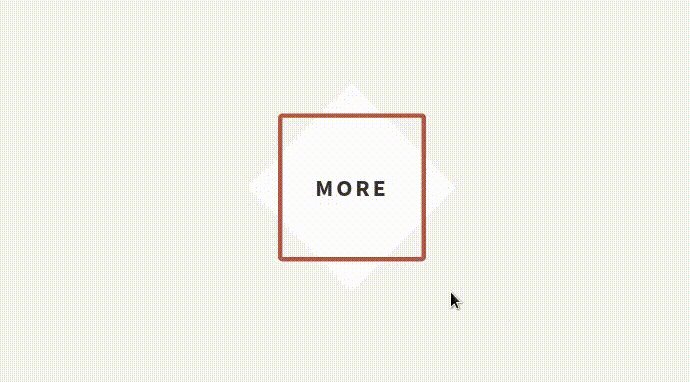
宙に浮くボタン
一風変わったフォントに惹かれる!?
See the Pen
Floating Button by Adam (@adam2326)
on CodePen.
どこをクリックした?
クリックすると… クリック時にちょっとした変化をつけたい方へ!
See the Pen
Vital Code Challenge – Week 1 – Buttons by Sean Dempsey (@seanseansean)
on CodePen.
どこから丸がくる?
カーソルを合わせると… 5つのパターンで出てくる!
See the Pen
Circle Expando Buttons by Chris Coyier (@chriscoyier)
on CodePen.
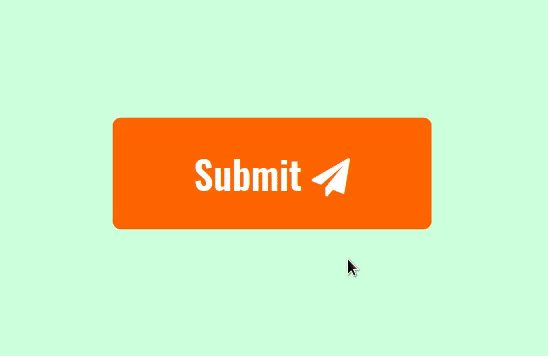
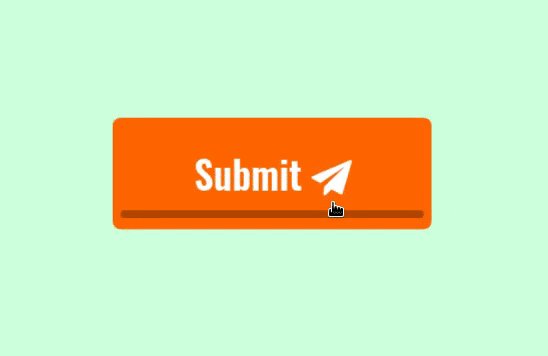
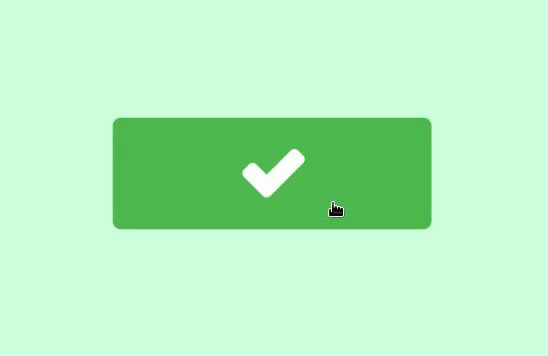
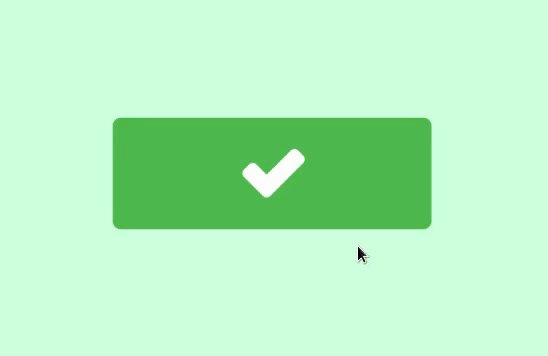
OKサイン
クリックするとチェックに変身!完了したのが一目でわかる
See the Pen
Button Interaction by Dhanish (@dhanishgajjar)
on CodePen.
ひねった文字
何回も試したくなる!?カーソルを合わせるたびに文字も背景もローリング!
See the Pen
Button hover tweenmax by Kévin Chassagne (@KevinChassagne)
on CodePen.
三変化
人と違ったボタンデザインをお探しの方には2つ目がオススメ!
See the Pen
Simple CSS Button Hover Effects by Dronca Raul (@rauldronca)
on CodePen.
合体!
カーソルが合っていない時でもオシャレに!
See the Pen
Offset Color Button by Dan Powell (@bloom-dan)
on CodePen.
隠れてるぞ
カーソルを合わせると隠れ文字が出現!ちょっと変わったおもしろさを
See the Pen
Multiple transitions on a button by Chris Coyier (@chriscoyier)
on CodePen.
ボタンを固定だ
少しの変化だが結構おしゃれ!?ちょっとした変化が欲しい方に!
See the Pen
Triangles on hover button by Eric Grucza (@egrucza)
on CodePen.
まとめ
コピペしつつ、色などのデザイン感を変えるのもありですね!
この明るくて、ポップな感じのアニメーションがお好きな方に、おすすめの記事をご紹介します


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!