CSSで使えるおしゃれなプラスボタンをまとめてみました!
codepenから引用しています
プラスボタン【 ポップアップあり 】のまとめ! プロデザイン・アニメーションをコピペで実装
今回はおしゃれでかわいいプラスボタンをいろいろ集めました
自分のサイトにあったプラスボタンをコピペで実装してみてください!
グラデーションに落ち着いたウィンドウ
ぷよぷよ動く丸が可愛い!丸から飛び出すカード
See the Pen
Modal Button Animation – React by Matthew Vincent (@matthewvincent)
on CodePen.
丸が覆うフルスクリーン
突飛な動きに驚き…!?
See the Pen
Material Design Button Overlay by Emmanuel Retzepter (@retzepter)
on CodePen.
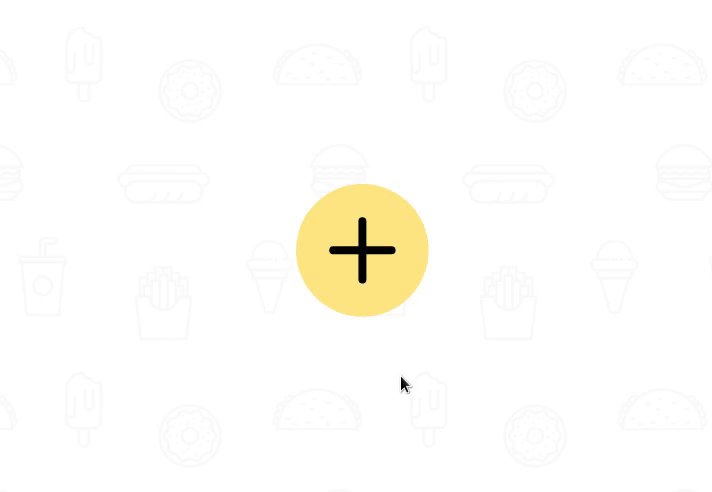
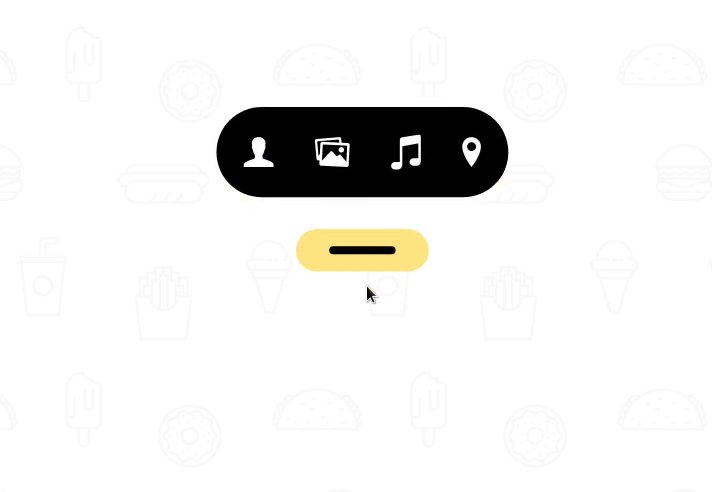
丸がウィンドウに!
クリックした後の丸のアニメーションが可愛い!
See the Pen
Floating Action Button with Modal Test by Morten Sørensen (@moso)
on CodePen.
ちっちゃくポップアップ
コンパクトなサイズで可愛い!
See the Pen
Info Button / Tooltip by Mark Thomes (@WithAnEs)
on CodePen.
フォームに変化!
ニコちゃんマークも変化する!細かいところまで可愛い
See the Pen
UI: Button morphing into form by Greg Hovanesyan (@gregh)
on CodePen.
プラスボタン【 ポップアップなし 】のまとめ! プロデザイン・アニメーションをコピペで実装
汎用性高いプラスボタン
カーソルを合わせるだけで出てくれるメニュー
See the Pen
Material Floating Action Button by Albert Miller (@SinceSidSlid)
on CodePen.
波紋アニメーション
カーソルを合わせるとプラスがバツに変化!丸の周りも波形のように変化する
See the Pen
Simple Button Hover by magnificode (@magnificode)
on CodePen.
波紋アニメーション②
丸から継続的に波形が出る!
See the Pen
Pulsing Button by trvr (@trvr)
on CodePen.
おしゃれにOK
クリックすると変化が…!その後の変化も楽しんで!
See the Pen
#codevember 1 – checkcircle by Rafael Abensur (@abensur)
on CodePen.
回転するプラス
クリックするとプラスがマイナスに変化!
See the Pen
Plus Minus Morphing Button by Sven Lötscher (@svelts)
on CodePen.
ぺこっとへこむボタン
クリックするとメニューのアイコンが出現!
See the Pen
add button by Mert Cukuren (@knyttneve)
on CodePen.
落ち着いた色合い
プラスからマイナスに変化!白と赤でシンプルな色合い
See the Pen
Animated plus/minus toggle (CSS) by David (@Inlesco)
on CodePen.
鮮やかなボタン
グラデーションが可愛い!プラスからマイナスに変化するボタン
See the Pen
Plus-minus icon with gradient by Nicolai (@nico_lai)
on CodePen.
すっとチェンジ
プラスからバツに変化!おしゃれな緑で可愛く
See the Pen
Plus Minus button by keveloper (@thekeveloper)
on CodePen.
メルヘンなボタン
ピンクと白でガーリーな雰囲気に!プラスからマイナスに変化するボタン
See the Pen
Plus/Minus Toggle Interaction by Marvin Rudolph (@MarvinRudolph)
on CodePen.
どれも使い倒そう
色々なデザインのボタン!色合いもグラデーションで可愛い
See the Pen
Single Element Animated Icons by Craig Cowling (@CraigCowling79)
on CodePen.
まとめ ポップなデザイン
かわいくて何度も押してしまったのではないでしょうか?笑
こういったポップなアニメーションが好きな方におすすめなのはこちら!


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!