CSSで使えるおもしろソーシャル・シェアボタンをまとめてみました!
codepenから引用しています
おもしろいアニメーションだけ集めました! ソーシャルボタンやシェアボタンのスニペットをコピペで実装
今回は動きやデザインなどがすごいものや面白いものを集めてみました!
複数のソーシャルボタンを同じデザインでつけたい!という方にオススメ
自分のサイトに合ったデザインを選んでコピペで実装してみてください
色反転!
カーソルを合わせると色が逆転する!
See the Pen
Sexy Social Buttons by Stephen Burgess (@minimalmonkey)
on CodePen.
きらっとかわいいボタン
切り替わり方が可愛いしすごい!
See the Pen
Stylish Social Buttons by Chris Deacy (@chrisdothtml)
on CodePen.
のびのびボタン
それぞれのソーシャルに応じて言葉を入れることができる!
See the Pen
Slide-out social buttons by Steven Schobert (@stevenschobert)
on CodePen.
シェアボタンから生まれるソーシャルボタン…!
ソーシャルボタンの出方が面白い!
See the Pen
SVG Filter Gooey Share, Social Media Button by Sasha (@sashatran)
on CodePen.
ミニマルなソーシャルシェア
シンプルなデザインで一見ソーシャルボタンに見えない!
See the Pen
Social Sharing Button by Keith Chisholm (@keithchis)
on CodePen.
マテリアルとミニマルの最強プロデザイン
カラーだけだけどアニメーションが面白い
See the Pen
Share Social Button Thing by JFarrow (@JFarrow)
on CodePen.
コメント風ソーシャルボタン
ひょっこり出てくるシェアボタン!
See the Pen
Dropdown share button by jacmaes (@jacmaes)
on CodePen.
かっこよさのフルスクリーン
ボタンを押すとおっきく出てくる!
See the Pen
Stay in touch/share button by Alec von Barnekow (@vonbarnekowa)
on CodePen.
カラフルに行こう
カラフルなシェアボタンが出現!
See the Pen
Material Floating Action Button by Sergey Pimenov (@olton)
on CodePen.
ぷにぷに
ボタンの出方が面白い!カーソルを合わせると色が変化
See the Pen
Gooey Menu by Lucas Bebber (@lbebber)
on CodePen.
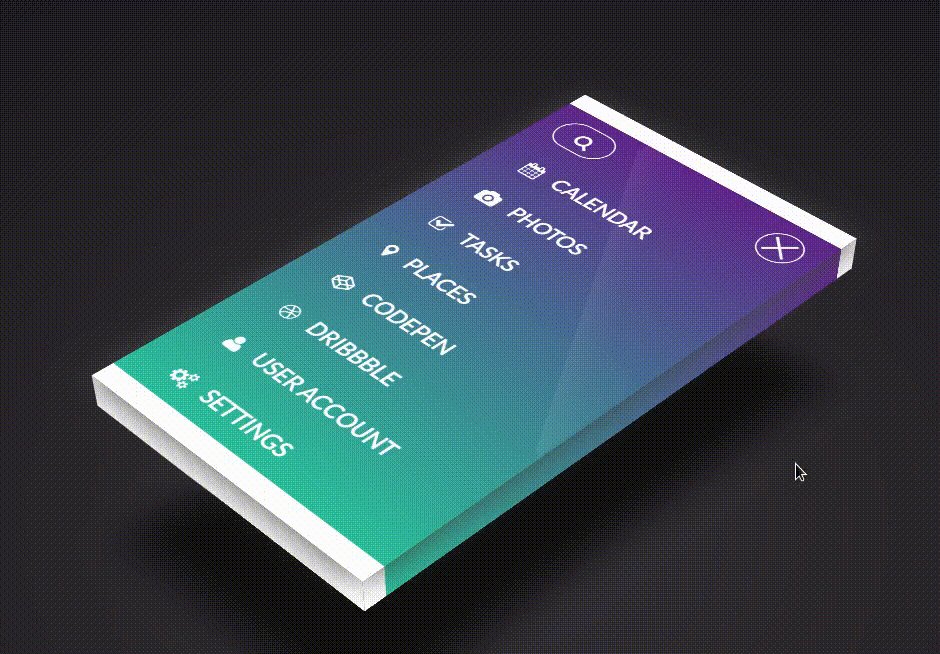
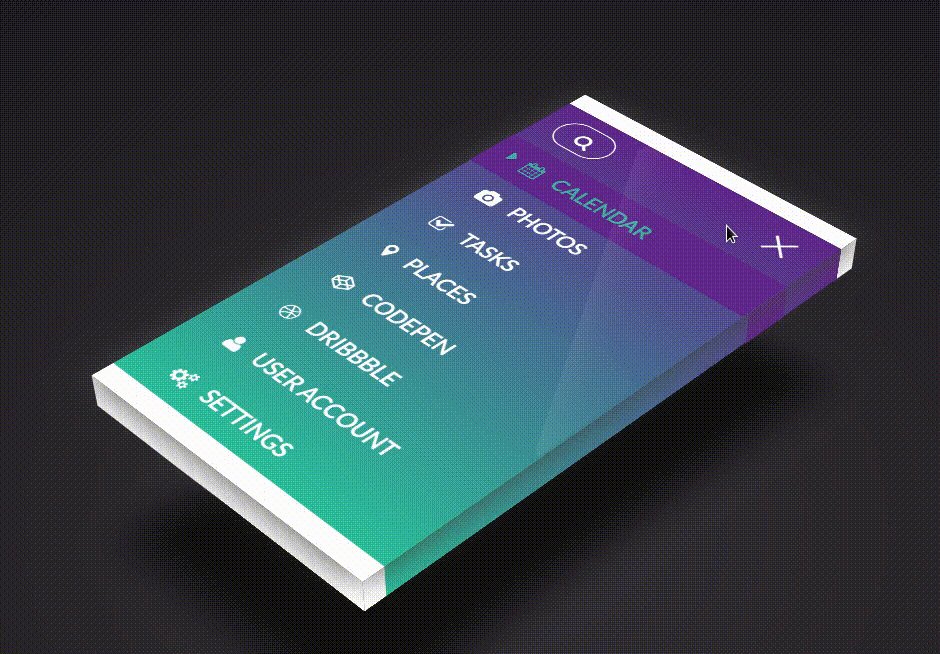
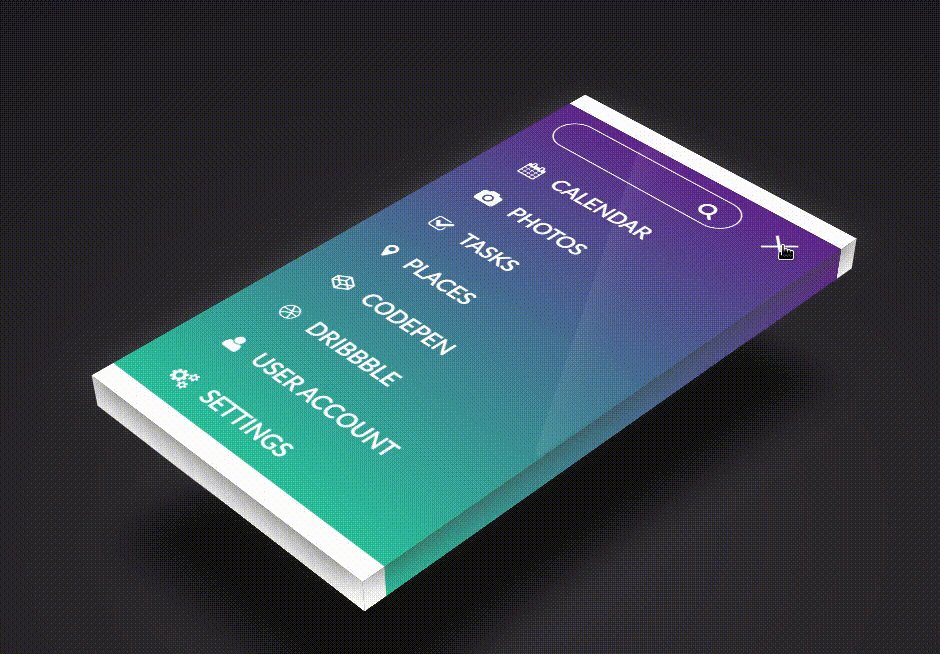
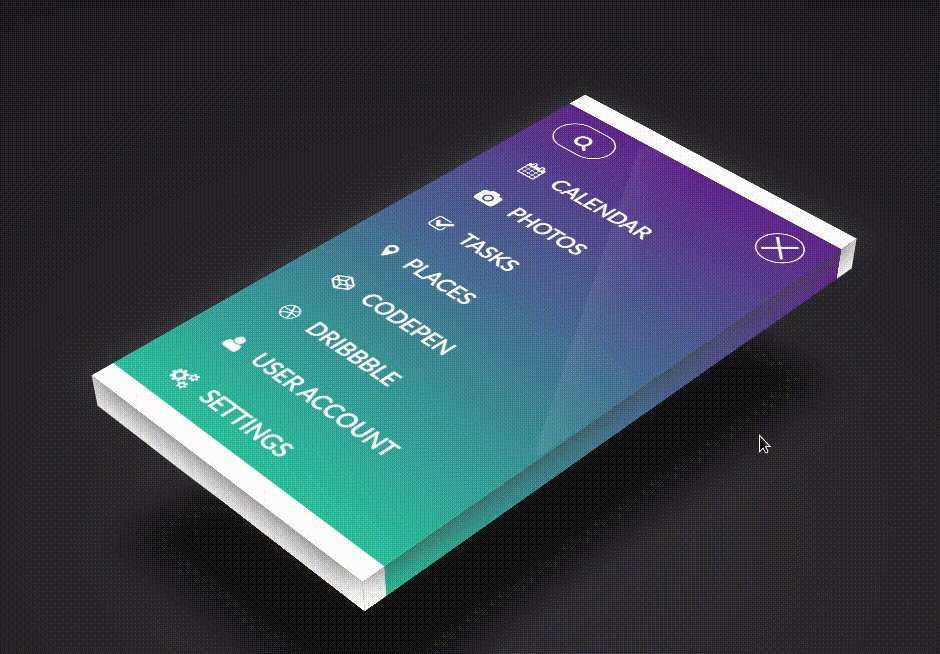
景色を変えよう!
画面全体の色が変化!ボタンの出方もかわいい
See the Pen
Social Share Button by Kyle Lavery (@kylelavery88)
on CodePen.
ソーシャルな丸ができあがる
カーソルを合わせると丸が出現し色も反転!
See the Pen
Social Media Icons by Joe Vengels (@JbvGaming)
on CodePen.
ソーシャルボタンのサークル
背景がグラデーションでボタンが半透明だから可愛い
See the Pen
Pure CSS Circle Menu by Hadar Weiss (@hadarweiss)
on CodePen.
いっぱい!
カーソルを合わせるとそれぞれのソーシャルの名前が出てくる!
See the Pen
Fancy Hover Social Buttons by Ben Hodgson (@bh)
on CodePen.
のびのびシェア
シンプルでコンパクトなデザイン
See the Pen
Animated Share Button by matthieu (@mlegrix)
on CodePen.
いっぱい!②
色々なソーシャルアカウントのフォロワーの数などが表示できる!
See the Pen
SocialCounters – 17 Social Media APIs by Juan Vargas (@juanv911)
on CodePen.
詳細もおまかせあれ
カーソルを合わせるとそれぞれのソーシャルについて表示される!
色も可愛い!
See the Pen
Pure CSS Horizontal Accordion by Aysha Anggraini (@rrenula)
on CodePen.
ダンスホール
カーソルを合わせると画面全体の色が変化!
See the Pen
Social Icon Hover Effects by Saurabh (@jatuwebdeveloper)
on CodePen.
怪しげなシェアボタン
ソーシャルアイコンの色が変化し名前が入った吹き出しが出現!
See the Pen
Social Icons with Tooltip by Jon Milner (@jonmilner)
on CodePen.
ミニマルのかわいさ
シンプルで可愛いデザイン!
See the Pen
Icon hover by Ian Gloude (@igloude)
on CodePen.
変化変化
アイコンがつぎつぎと変化する!おしゃれすぎてずっと見ていられる!
See the Pen
Social Morph by Sam Rose (@samrose3)
on CodePen.
3Dにしてみたソーシャルタイル
色が着いて浮かぶ!シンプルおしゃれなデザイン
See the Pen
3D – CSS Social Tiles by Stockin (@Stockin)
on CodePen.
音楽と一緒に!
TikTokのようなカラーデザイン!
See the Pen
Social Icons vision 3D by Miguel Cast (@miguelcast)
on CodePen.
手札にはたくさんのソーシャルカード
カードタイプのシェアボタン!動きが面白い
See the Pen
Social swatchbook by Hugo Giraudel (@HugoGiraudel)
on CodePen.
どこに来てくれる?
自分の名前とアイコンが表示できる!おしゃれなデザイン
See the Pen
Daily UI #006 User Profile by XiChen (@xichen)
on CodePen.
まとめ すごいデザイン
個人的にはぷにっとでてくるシェアボタンがすきです!
こんな風なすごいデザインがお好みの方にデザイン集をご紹介します


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!