CSSで使えるかわいい見出し・タイトルをまとめてみました。
codepenから引用しています。
かわいい見出し・タイトル コピペで実装
ただかわいいだけじゃつまらない!
すごすぎるアニメーションをプラスしたデザインをまとめちゃいました
あわあわな文字
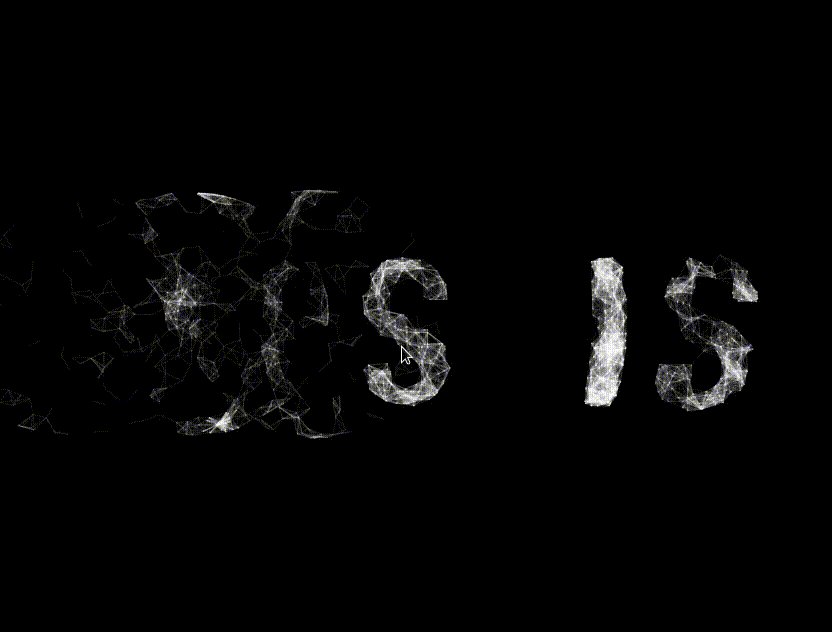
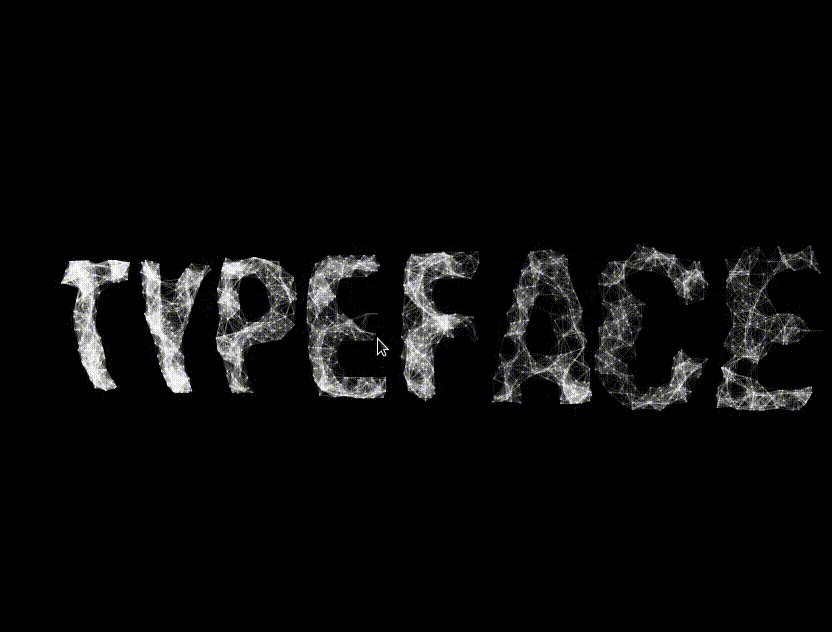
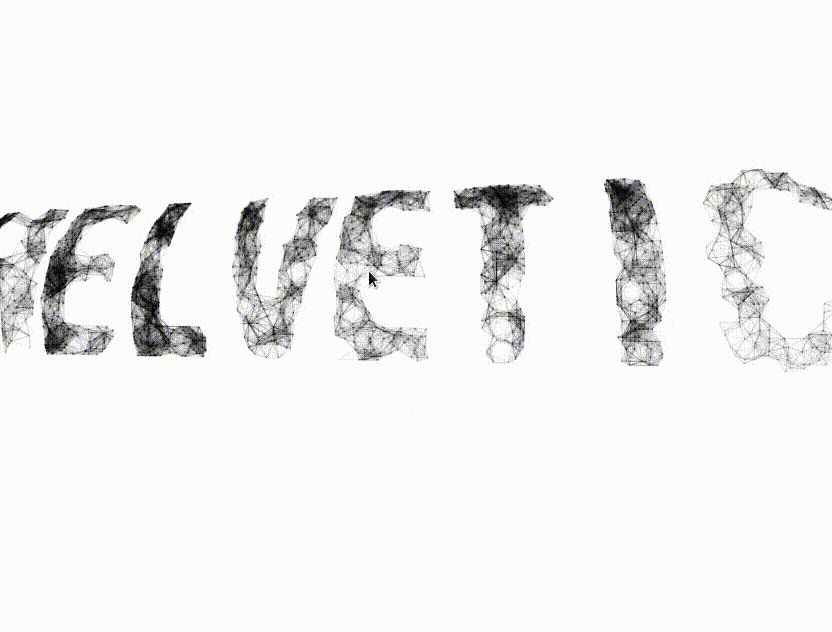
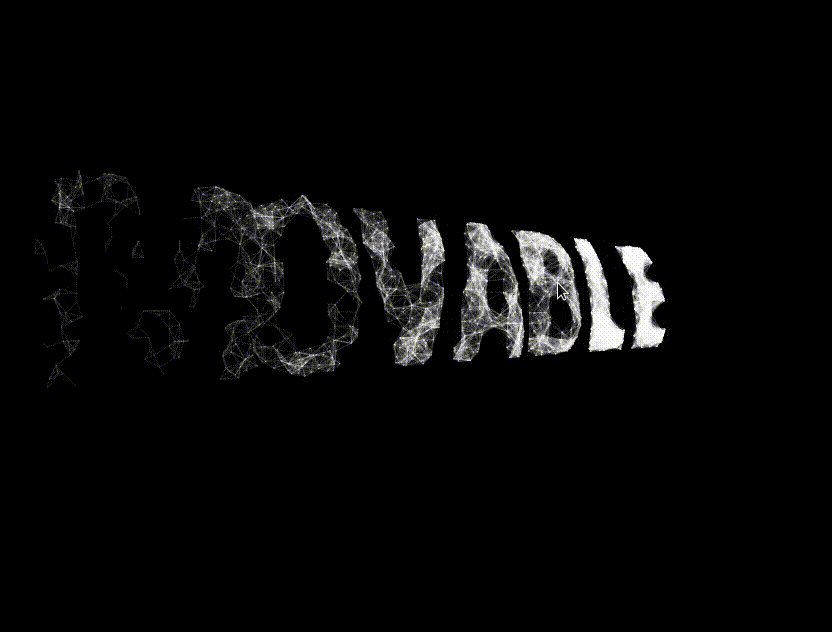
なんと自分で見出しをつくれちゃう…?!
See the Pen
Shape Shifter by Kenneth Cachia (@kennethcachia)
on CodePen.
おしゃれアンドロイド風
やってきては飛んでいく
See the Pen
text color draw by CJ Gammon (@cjgammon)
on CodePen.
冬のホタル
幻想的…雪のようなホタル
See the Pen
Title sequence demo by Ryan Buckley (@ryanbuckley13)
on CodePen.
ペコっ!!
文字にマウスをホバーしてみよう!
See the Pen
Skewed title text by Paul Noble (@paulnoble)
on CodePen.
アイスな文字
なんだかおいしそう…アニメーションも特徴的!
See the Pen
Shaded Text by Rafael González (@rgg)
on CodePen.
カフェのメニューな手書き感
中身がえんぴつで塗られているようなかんじ…すてき
See the Pen
Vue: Sleeping Duty title intro by Rachel Nabors (@rachelnabors)
on CodePen.
カラフルな波
色とりどりな波が見出しを引き立てる
See the Pen
Waves by Rico Sta. Cruz (@rstacruz)
on CodePen.
文字を覗くと
ガラス窓に書かれた文字をみているよう
See the Pen
Animated Title in CSS, no Javascript by Sara B. (@sara_bianchi94)
on CodePen.
炭酸しゅわしゅわ文字
この微妙な泡の感じがすき…
See the Pen
Bubbling Text Effect by html5andblog (@html5andblog)
on CodePen.
高級感
フォントといいロゴといいエフェクトといい…すばらしい
See the Pen
The Correct Pronunciation by Daniel Burrows (@danburrows)
on CodePen.
ポップ!!
うーん、画像じゃなくてこのデザインつくれるのだなあ
See the Pen
CSS Blend Mode Text Effect by Mandy Michael (@mandymichael)
on CodePen.
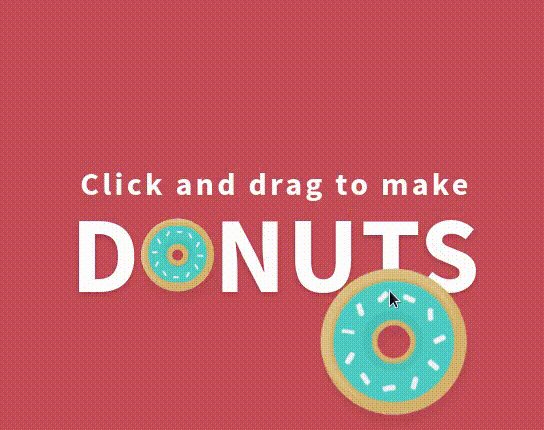
クリックドーナッツ
クリックしてみよう! ドーナッツがつくれるよ
See the Pen
Time to Make the Donuts by Dario Corsi (@dariocorsi)
on CodePen.
グラデーションメーカー
背景のグラデーションをつくるのはよくあるけど…
See the Pen
Gradient text tool (vue.js) by Mari Johannessen (@marijoha)
on CodePen.
天の川
これが噂の天の川か…確かに星が流れてる
See the Pen
Star Trail by Bryan Stoner (@mimoduo)
on CodePen.
おいしそうな文字
なんだろ…なぜか食べられそう
See the Pen
Hntqv by Aura Seltzer (@aurams)
on CodePen.
ペコっ!! ②
今度は全体がぺこってなる
See the Pen
CSS Paper Text by Mattia Astorino (@equinusocio)
on CodePen.
子どもな感じのデザイン
こういうかわいさもいいよね…細部までこだわったデザイン
See the Pen
Animating striped text with background clip and gradients. by Mandy Michael (@mandymichael)
on CodePen.
レトロなかわい
うーん、見れば見るほどすごい
See the Pen
Layered fonts in css using Rig Shaded by Jamie Clarke by Mandy Michael (@mandymichael)
on CodePen.
キャンディーな文字
こんな飴玉、あるよね
See the Pen
Lines and layered css text effects by Mandy Michael (@mandymichael)
on CodePen.
アメリカンなかわいさ
これ、文字打ち込んだら自分でつくれちゃうんだよ!
See the Pen
Single element, multi coloured 3d text effect by Mandy Michael (@mandymichael)
on CodePen.
なんだか生き物みたい
文字を打ち込むとつくれちゃう…
See the Pen
Layered geometric font using Yaki by Novo Typo by Mandy Michael (@mandymichael)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!