CSSで使えるシンプルでおしゃれな見出し・タイトルをまとめてみました。
codepenから引用しています。
シンプルでおしゃれな見出し・タイトル コピペで実装
おしゃれなタイトル? じゃあこれで決まり!
どこのサイトに劣らないようなデザインをコピペでつくれちゃいます
窓の外には山
スクロールしたときに山が動くアニメーションがステキすぎる
See the Pen
CSS mix-blend-mode & Awesome Parallax Scrolling by Andrej Sharapov (@andrejsharapov)
on CodePen.
クルッと!
文字がローリングして現れる! 動きがかなりおしゃれ
See the Pen
Rotating text by Rachel Smith (@rachsmith)
on CodePen.
文字と動画
文字の背景が画像なのはよくあるけど…動画が再生されてる?!
See the Pen
SVG video mask on text by Simon Evans (@SimonEvans)
on CodePen.
エンブレム
回る回るタイトル…おしゃれ
See the Pen
Emblem – Auto generate circular text by George Hastings (@georgehastings)
on CodePen.
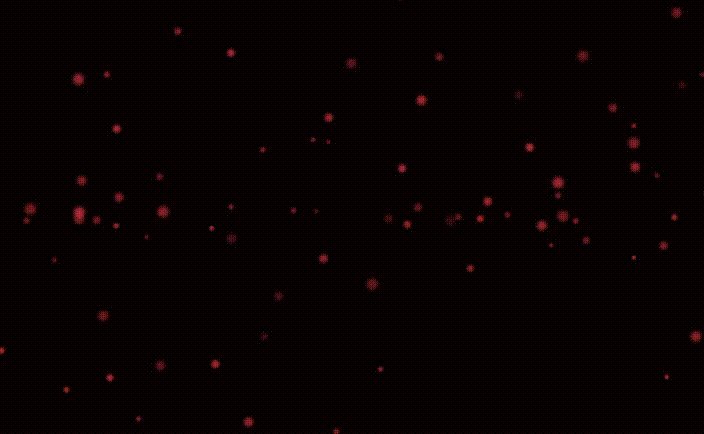
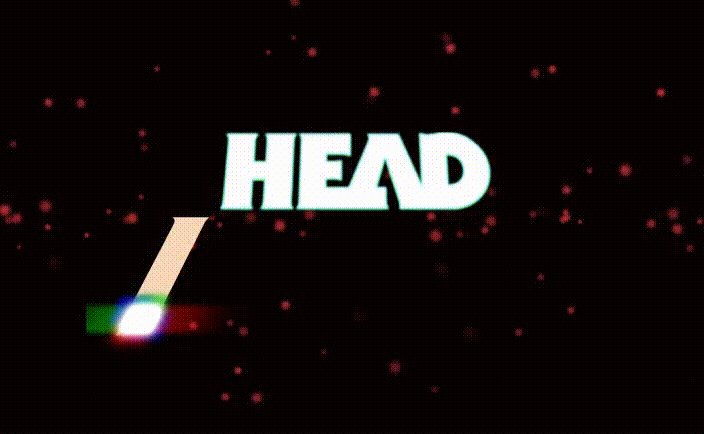
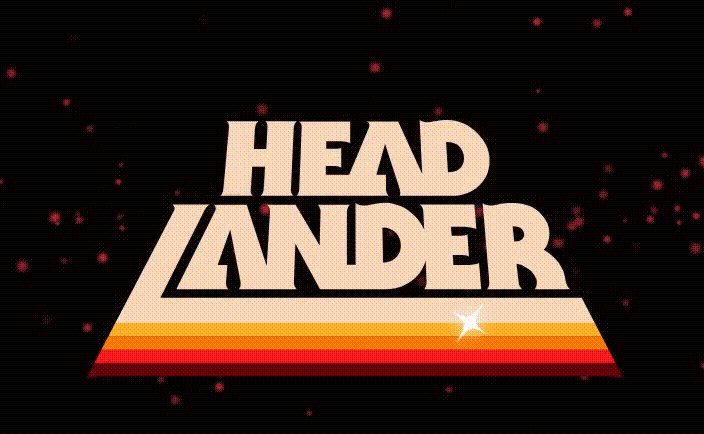
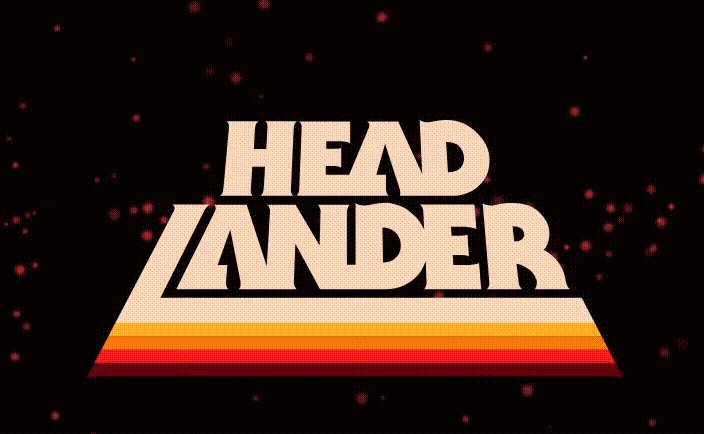
宇宙な文字
湧き上がる星に浮かぶあがるタイトル
See the Pen
Parallax Star background in CSS by Saransh Sinha (@saransh)
on CodePen.
グラデーションな切り取り
カラーをうまく使った背景に、ガラスを切り取ったようなタイトルが浮かび上がる
See the Pen
A Title by Sonja Strieder (@sonjastrieder)
on CodePen.
ヴィンテージファッション
ワインのラベルに貼ってそうなかっこいいデザインタイトル
See the Pen
Awesome Vintage Title by Kevin Nagata (@ikevin)
on CodePen.
90年代の欧米タイトル
なんとなく昔っぽい、アメリカンなデザインのタイトル…ホバーしたら追加で出てくるのがおもしろい
See the Pen
CSS TITLE by Henry Durdan (@henrydurdan)
on CodePen.
打ち込まれるタイトル
美しいグラデーションのもと、書かれていく文字! 最後にカーソルが残るのがよい
See the Pen
Auto Typing Text (function) by Connor Gaunt (@ConnorGaunt)
on CodePen.
タイトル内グラデーション
文字の中でグラデーションができてる!!
See the Pen
CSS Gradient Text in Firefox by Giana (@giana)
on CodePen.
王道のタイトルデザイン
最近の流行りともいえるデザイン! 実装必須
See the Pen
CSS – Cool Heading Animation by Jason D’Oyley (@jdfd)
on CodePen.
逆?!
シンプルだけど、印象にバッチリ残る
See the Pen
Head Over Heels by Hornebom (@Hornebom)
on CodePen.
切れては戻る
水の雰囲気を漂わせるタイトル…文字がゆらゆら
See the Pen
Angled Fractured Text by Mandy Michael (@mandymichael)
on CodePen.
カラフルな影
ホバーした時にタイトルの影がうごくところがかわいい
See the Pen
Heading link animation by Sonja Strieder (@sonjastrieder)
on CodePen.
繋がるタイトル
文字が横線と繋がる! こんなのがHTML/CSSで実装できるとは
See the Pen
Keep Ya Head Up by Tobi Weinstock (@tvweinstock)
on CodePen.
スライスタイトル
スパっと切れてクルッと回って戻ってくる
See the Pen
Animated Splitting Text by Nick Ciliak (@nickcil)
on CodePen.
怖がるタイトル
文字が震えてるようなタイトル…使い方によってはおしゃれにもなりそう
See the Pen
Squiggly Text by Lucas Bebber (@lbebber)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!