CSSで使えるサブタイトルをまとめてみました。
codepenから引用しています。
サブタイトル コピペで実装
タイトルな脇役的な存在のサブタイトル…
しかし!ここにこだわるのが一流
個性的すぎるデザインをコピペで堪能してくださいな
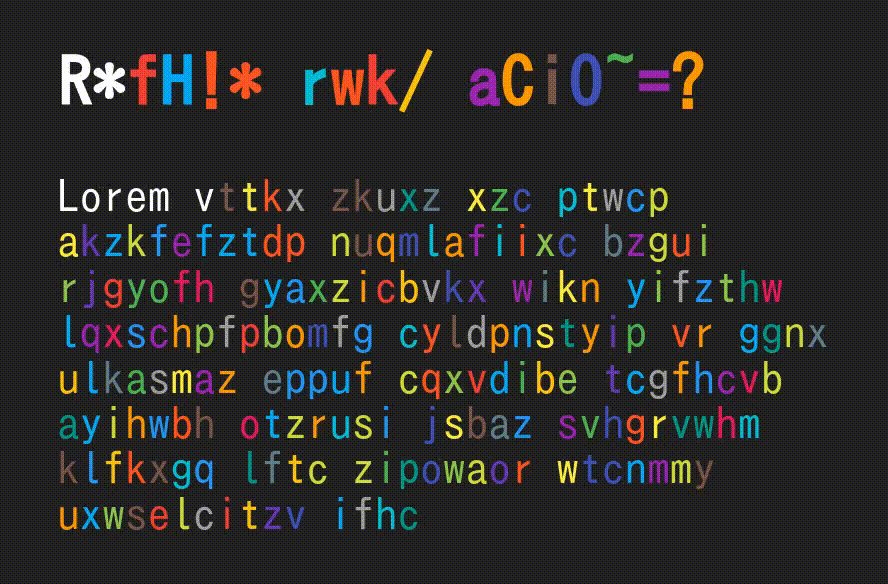
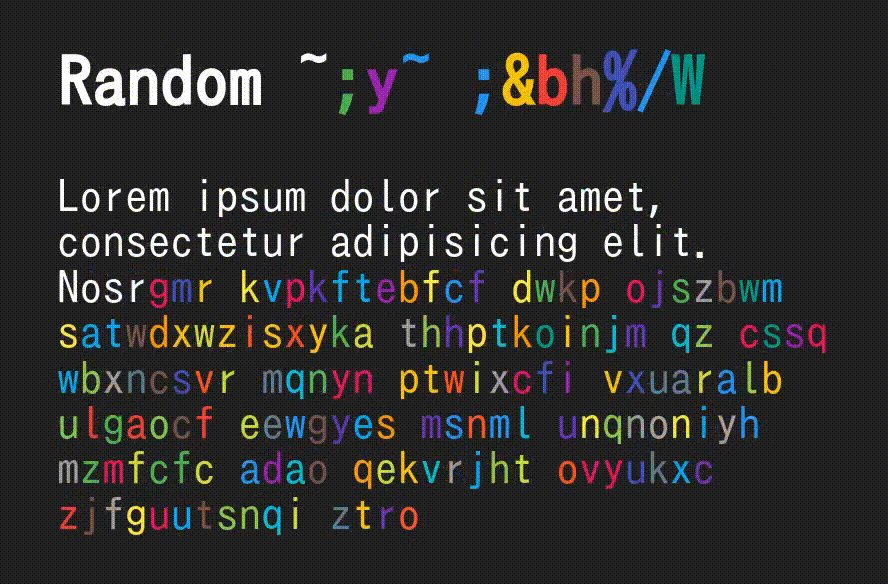
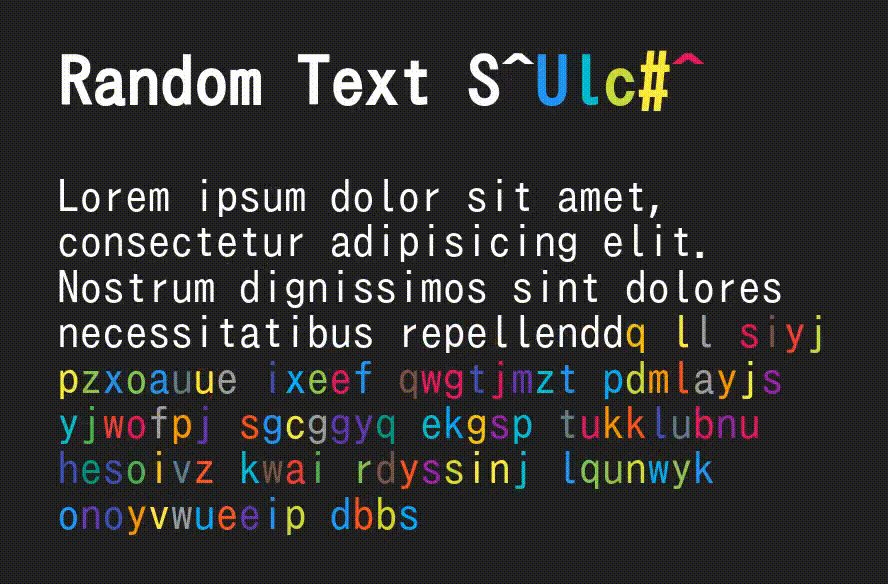
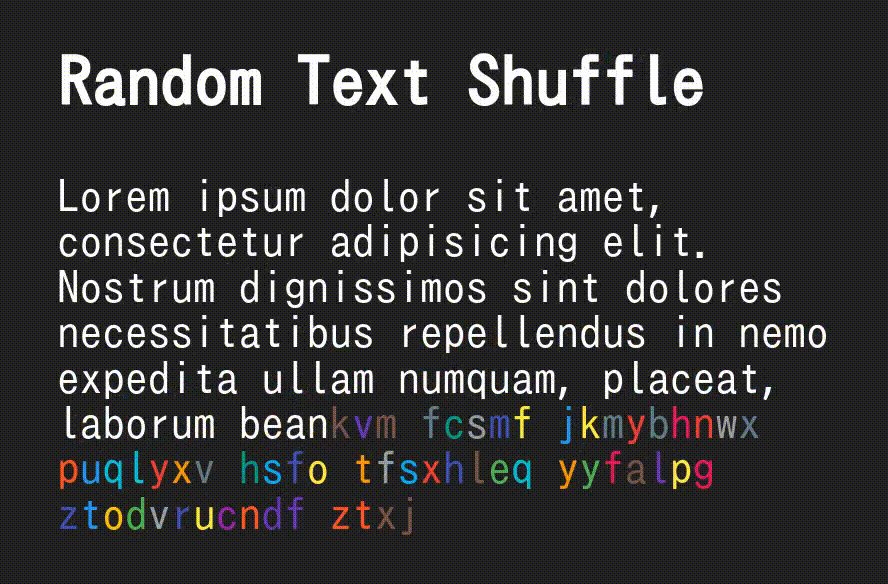
カラフルなランダム性
文字が生成されていく瞬間瞬間が見逃せない…
See the Pen
Random Text Shuffle by Sascha Sigl (@SaschaSigl)
on CodePen.
ゆっくりなグラデーション
じんわり変わっていく色が素敵
See the Pen
#webdev series – Colorful text animation #updated by Hendry Sadrak (@hendrysadrak)
on CodePen.
タイピングとその後
タイピング…だけじゃない!そのあとの余韻に注目
See the Pen
Typing Text with Javascript by Max (@MyXoToD)
on CodePen.
オレンジな斜め
文字を飛び越えて斜めの線が?!
See the Pen
Sliced Headline by Hornebom (@Hornebom)
on CodePen.
シンプルタイピング
自然な感じのタイピング!主張しすぎない感じがグッド
See the Pen
SVG Text: Animated Typing by Tiffany Rayside (@tmrDevelops)
on CodePen.
不安定な文字
見た目はもちろん、ホバーした時のアニメーションに注目!
See the Pen
CSS text glitch effect by Roy (@donroyco)
on CodePen.
おしゃれタイピング
ロボットがタイピングをしているかのようなかっこいいデザイン
See the Pen
Futuristic Resolving/Typing Text Effect feat. GLaDOS by Kevin (@qkevinto)
on CodePen.
クルっと
ただのおしゃれなサブタイトルとおもいきや?
See the Pen
Text Animation by Siamon Hasan (@siamon123)
on CodePen.
集めて分散!
ホバーした時、はじけるように粒子が動く!
See the Pen
Spring Text by Truman Heberle (@trumanheberle)
on CodePen.
かっこいい乱れ
チカチカする文字の交差
See the Pen
We’re All Crazy – Text-shadow alias fun by John Chin-Jew (@johnchinjew)
on CodePen.
3Dボックス
タイトルのバックに立方体、その下にサブタイトル!シンプルなおしゃれさ
See the Pen
Section Title by pivotal-plech (@pivotal-plech)
on CodePen.
ぴょんぴょん
いますぐ左上のアイコンをクリック!
See the Pen
Ball Bouncing On Text by Yogev Ahuvia (@kindofone)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!