CSSで使えるちょっと変わった個性的なローディングをまとめてみました!
codepenから引用しています
個性的なローディング コピペで実装
個性的なローディングで他のサイトと差をつけよう!
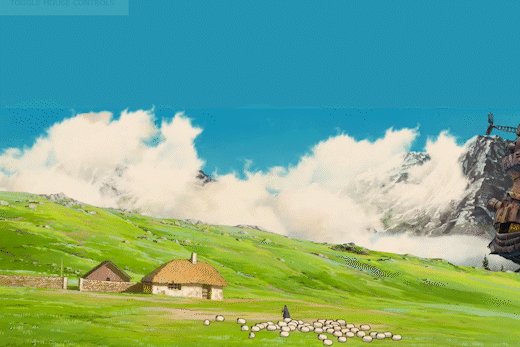
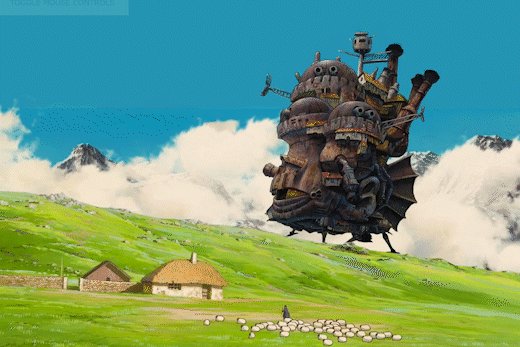
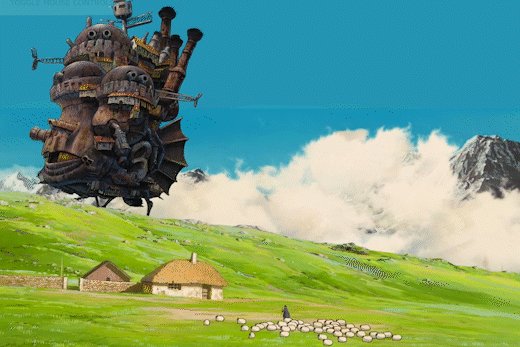
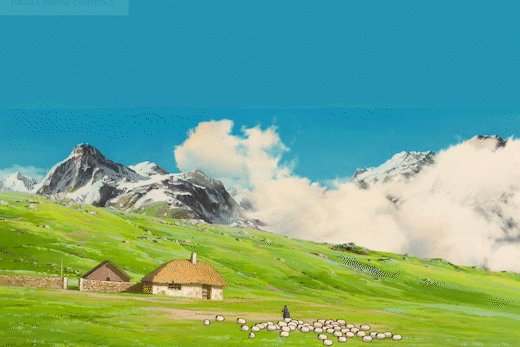
ハウルの動く城
ジブリ好きにはたまらない・・・!
See the Pen
Howl’s Moving Castle by Nathan Gordon (@gordonnl)
on CodePen.
ロケット
ロケットに乗っていざ出発!
See the Pen
LittleBigPlanet 3 Loading Screen by Adam Doherty (@adamjld)
on CodePen.
カーレース
走り続ける車がかわいい
See the Pen
Car preloader by igor0ser (@igor0ser)
on CodePen.
水の中
まるで水の中のような・・・
See the Pen
Sea Waves by Stefan Weck (@stefanweck)
on CodePen.
飛行機
loading後も飛行機が追従!
See the Pen
Airplanes. by Steve Gardner (@ste-vg)
on CodePen.
ティータイム
ちょっと休憩したくなる!?
See the Pen
Tea loading 🍵 by Andreas Storm (@avstorm)
on CodePen.
シマウマのドライブ
標識を見つけると・・・?
See the Pen
Zebra in car loader by Clark Wimberly (@clarklab)
on CodePen.
クラウド
クラウドのような
See the Pen
Implementation of Animated Icons : Volume II by Dustin Boersma (@pBun)
on CodePen.
スケボ
矢印をクリックすると・・・?
See the Pen
Interactive Skate Loading by Aaron Iker (@aaroniker)
on CodePen.
スティック
外は丸で中は四角に!
See the Pen
Square in a circle – Loading Animation by Ray (@raymondyang)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!