CSSで使えるかっこいい検索Box【アイコンタップ型】をまとめてみました!
codepenから引用しています
かっこいいCSS検索BOX コピペで実装
今回はかっこいい検索BOXを集めました!
サイトの検索BOXもかっこよくしたいという方にオススメ
ぜひコピペで実装してみてください!
ぼんやり光る検索ボックス
アイコンをタップするとぼんやり光った検索BOXが出現!
See the Pen
UI #2 – Search Bar by Albert Feynman (@AlbertFeynman)
on CodePen.
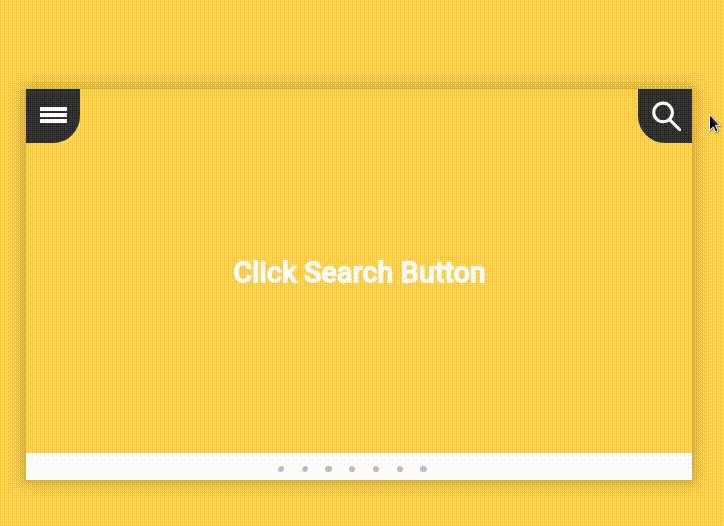
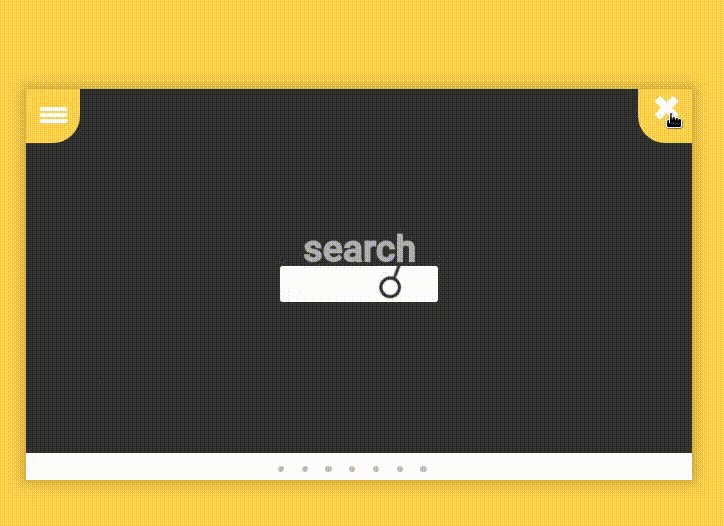
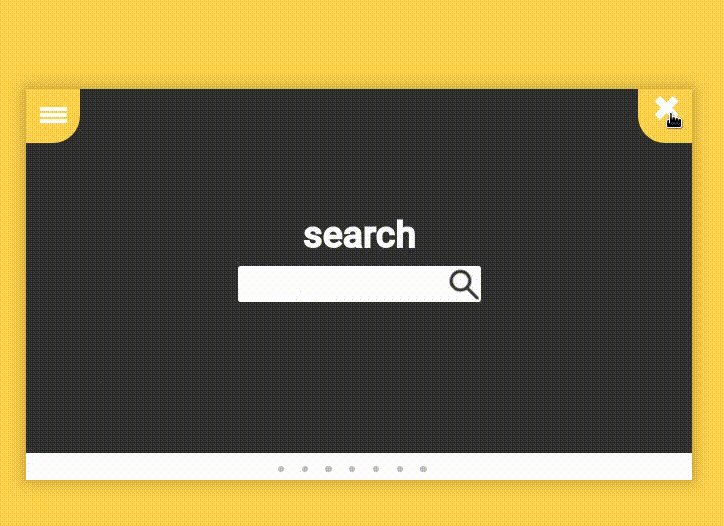
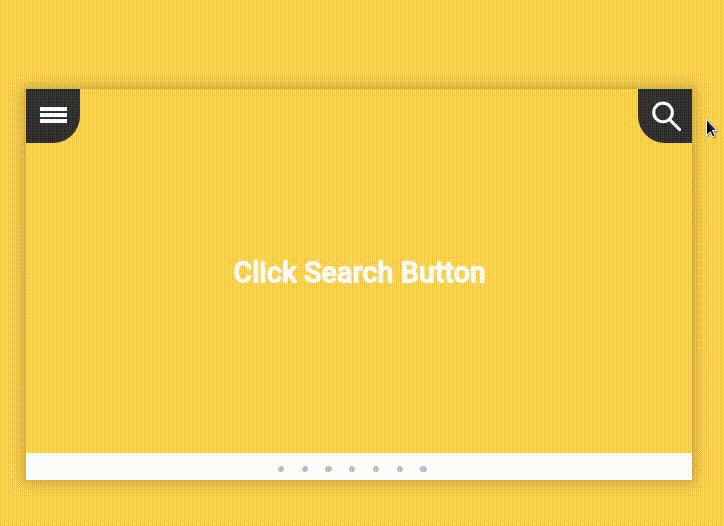
奥から現れる
クリックすると奥から出てくると同時に検索バーも現れる
See the Pen
Search UI by Sasha (@sashatran)
on CodePen.
デジタルなサーチボックス
小さな四角でバラバラと
See the Pen
Digital Static Search Box by Brandon Kennedy (@brandonkennedy)
on CodePen.
上からポップアップ
上からポップアップ上に検索バーが出現!
See the Pen
Pop up search bar by CapnKitten (@3lv3n_snip3r)
on CodePen.
グラデーションメニューに検索ボックスを
クリックするとメニューに検索ボックスが
See the Pen
Diagonal Menu With Search by _j_ (@Hoebink)
on CodePen.
のびーる
丸の部分が伸びて検索BOXに
See the Pen
Wikipedia Search by gstorbeck (@gstorbeck)
on CodePen.
四角が丸に!
四角のアイコンが検索BOX出現により丸のアイコンに変化
See the Pen
Animated Search Box by Alex (@alexpopovich)
on CodePen.
埋込みデザイン
背景と同色だから埋まって見える!
See the Pen
Search Form Input and Button – Expand Input on Hover by Marco Guglielmelli (@MarcoGuglielmelli)
on CodePen.
モノクロ
白と黒だけのシンプルなデザイン
See the Pen
Expanding text box/button by Sam Daitzman (@sdaitzman)
on CodePen.
シンプルマテリアル
影がついてて浮いて見える
See the Pen
Search input animation by Aaron Iker (@aaroniker)
on CodePen.
近未来ちっく
虫眼鏡が矢印に変化
See the Pen
Search button animation by Kristy Yeaton (@kristyjy)
on CodePen.
左に発射!
クリックするといきおいよく検索BOXが出現!
See the Pen
Modified with jQuery codrops Search Box Practice #6 by nikhil (@nikhil)
on CodePen.
線で形成されるプロデザイン
線が細くおしゃれなデザインに
See the Pen
Animated search Form by Christophe Béghin (@CBeghin)
on CodePen.
にゅるっと
虫眼鏡が検索バーに変形!
See the Pen
SVG Search… by Mark Thomes (@WithAnEs)
on CodePen.
かっこいいフルスクリーンサーチボックス
暗い色がかった半透明のおしゃれなデザイン
See the Pen
Search Field Popup by Myri (@mynimi)
on CodePen.
カラフル埋込み
周りの色より一段暗くなっているから埋まって見える
See the Pen
Animated Search Form by Kyle (@kjalwyn)
on CodePen.
どれを使いたい?
いろんな出方をする検索Box集
See the Pen
Search field animations with material icons by fox_hover (@fox_hover)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!