CSSで使えるボタンデザイン【黒・暗い色系】をまとめてみました!
codepenから引用しています
黒・暗い色のボタンまとめ! プロのデザイン・アニメーションをコピペで実装
今回はたくさんあるボタンの種類の中でも
黒・暗い系のボタンデザインを集めました!
黒を基調としたサイトにオススメ!
ぜひコピペで実装してみてください
安定したボーダーアニメーション
枠のアニメーションがかわいい!
See the Pen
Button Hover Draw – CSS Only by Luke Meyrick (@lukemeyrick)
on CodePen.
暗闇に光るデザイン
いろいろな種類でボタンに色が着く!
あなたはどれにする?
See the Pen
Button hover effects with box-shadow by Giana (@giana)
on CodePen.
ホバーで鮮やかな灯りを!
カーソルを合わせると色が変化する!
黒を基調としながらもちょっと他の色を入れたい方にオススメ
See the Pen
Button Shine Effect by Dan Mensinger (@dmensinger)
on CodePen.
染まっていく赤
外側から中心に色が変化!
See the Pen
Button Hover Animation by Chris Ota (@chrisota)
on CodePen.
かわいめデザインにおすすめ
ボタンを押してからのアニメーションがおしゃれ!
See the Pen
Submit Button (Anime.js) by Andrew Millen (@andrewmillen)
on CodePen.
線のキャッチボール
線が行ったり来たり…
See the Pen
Gaming button with hover effect by kaigth (@kaigth)
on CodePen.
超おしゃれなクリックデザイン
クリックしただけで褒められたような感覚になるボタン
See the Pen
Success Button Morph by Colin Horn (@colinhorn)
on CodePen.
黒光りする黒
光が端から端へ
See the Pen
Animated Ghost Button by Cameron (@numerical)
on CodePen.
プロホバーアニメーション
上下で分かれて左右から色が変化する!
See the Pen
Button by Dicson (@dicson)
on CodePen.
暗さをうまく活用!
2つの違ったボタンアニメーション
どちらもシンプルでおしゃれだからいろいろなサイトで使えそう!
See the Pen
Button Fun by Jack Cuthbert (@JackCuthbert)
on CodePen.
ぼんやりと光る
枠自体がぼんやりとしてるからとてもおしゃれ
See the Pen
Half Fuller Buttons by David Fuller (@half-fuller)
on CodePen.
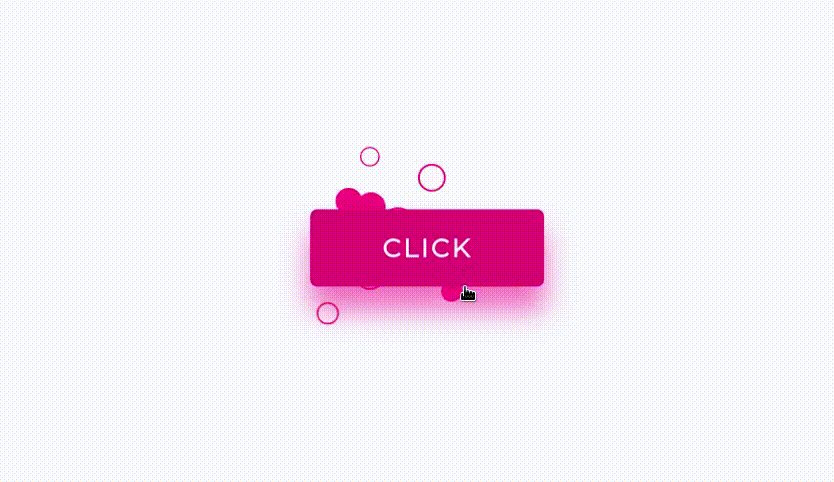
ふくらむ姿がかわいい
ぷにっと変形!変形がかわいいボタン
See the Pen
Gooey button hover effect with SVG filters & CSS by Ines Montani (@ines)
on CodePen.
何かが始まりそうなアニメーション
線同士が等間隔で追いかけっこ
See the Pen
Button outline animation on hover by Eric Grucza (@egrucza)
on CodePen.
まとめ 暗い・黒っぽいデザイン
黒はやっぱりかっこいい、、
暗い色を基調としたサイトって憧れます
そんなブラックなサイトがお好みの方はこちら!


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!