CSSで使えるダウンロード・アップロード専用のボタンをまとめてみました!
codepenから引用しています
ダウンロード・アップロード専用ボタンまとめ! プロのアニメーション・デザインをコピペで実装
ダウンロードやアップロードの待ち時間もおしゃれに!
今回はダウンロード・アップロード専用のボタンを集めました
自分のサイトの雰囲気に合うものをコピペで実装してみてください!
バウンドボールローディング
ボールが跳ねる!下に数字も出るから視覚的にも分かりやすい
See the Pen
Download button by Rune Sejer Hoffmann (@RSH87)
on CodePen.
緑のリキッドローディング
丸の中の色の増え具合で分かる!コンパクトなダウンロードボタン
See the Pen
Download Button by Vineeth.TR (@vineethtr)
on CodePen.
ミニマルボタン
クリックすると丸に変化!
See the Pen
Interactive upload button by Irem Lopsum (@iremlopsum)
on CodePen.
押しやすいカラフルボタン
カーソルを合わせると文字がイラストに変化!
See the Pen
CSS Beautiful Animated Button by lichinlin (@lichin-lin)
on CodePen.
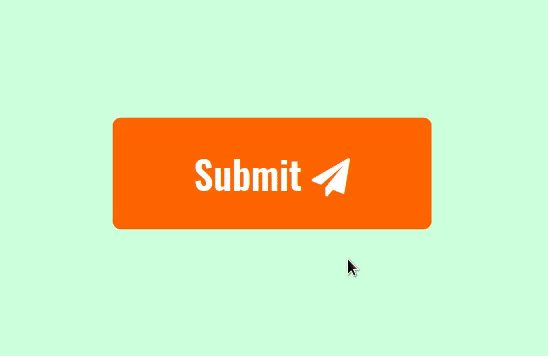
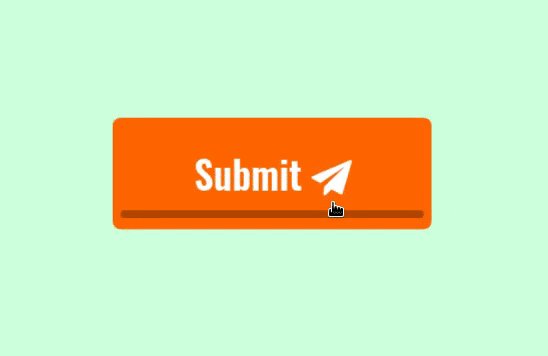
水色変化
とてもシンプルだけど色合いが可愛い!
See the Pen
Button Confirmation by Larry Geams Parangan (@larrygeams)
on CodePen.
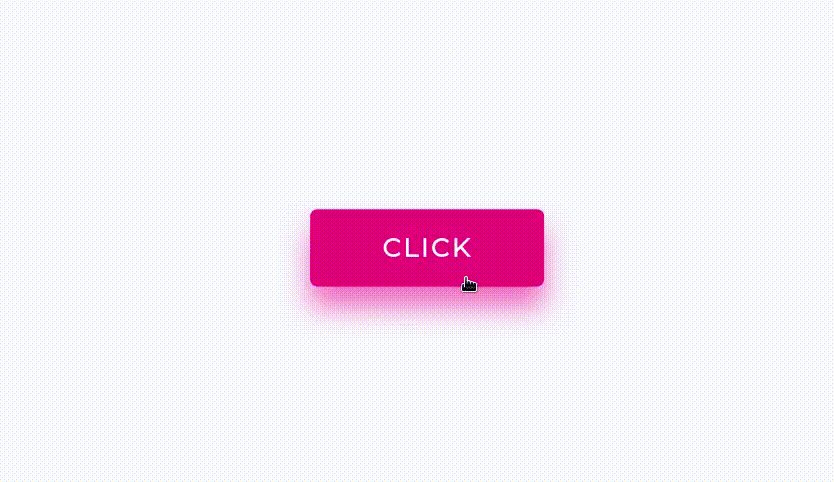
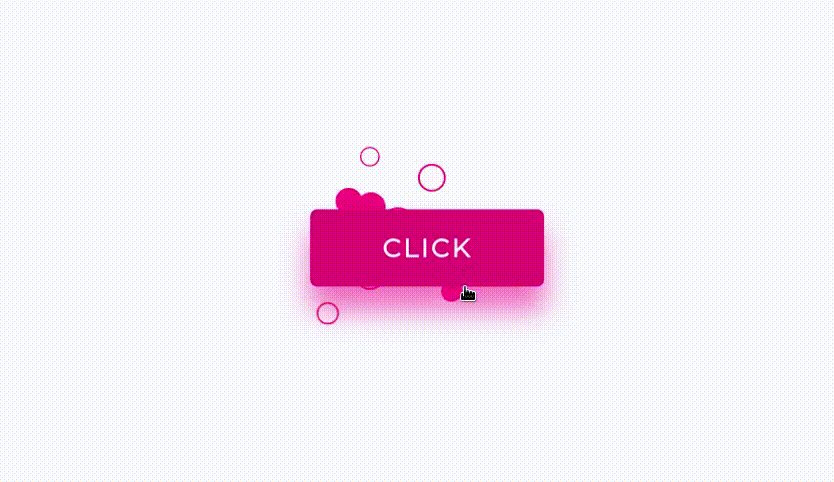
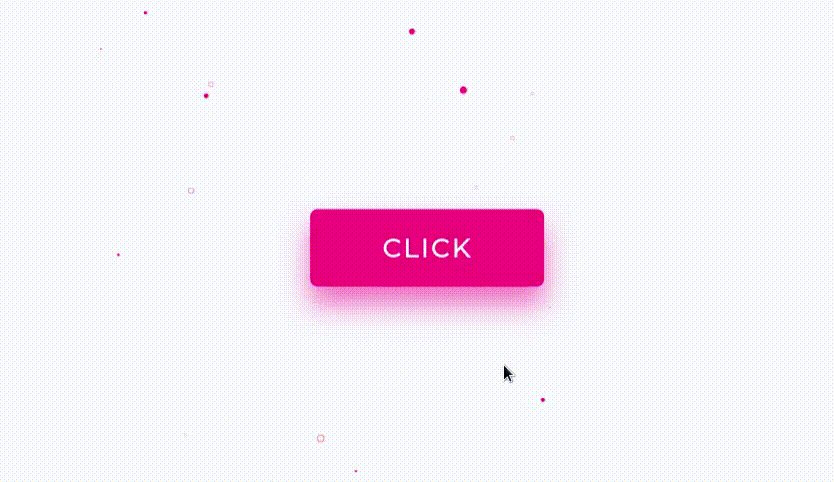
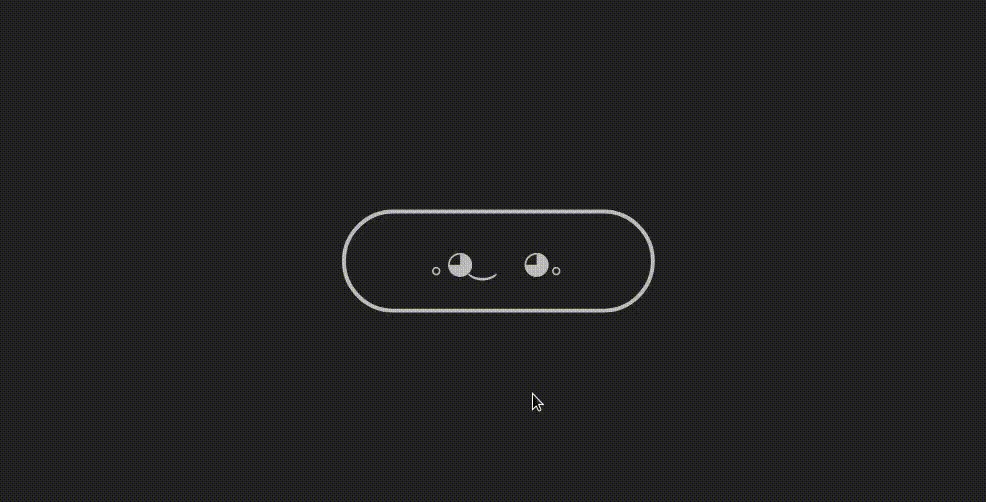
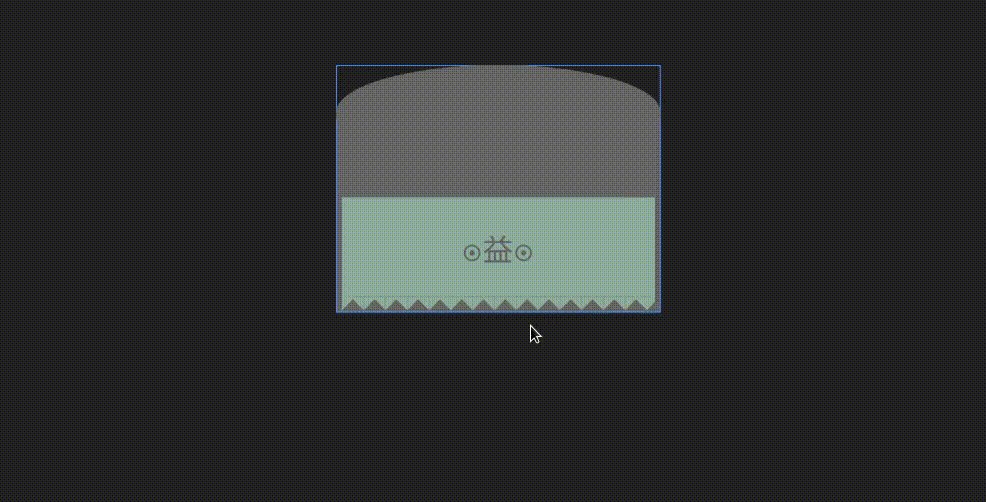
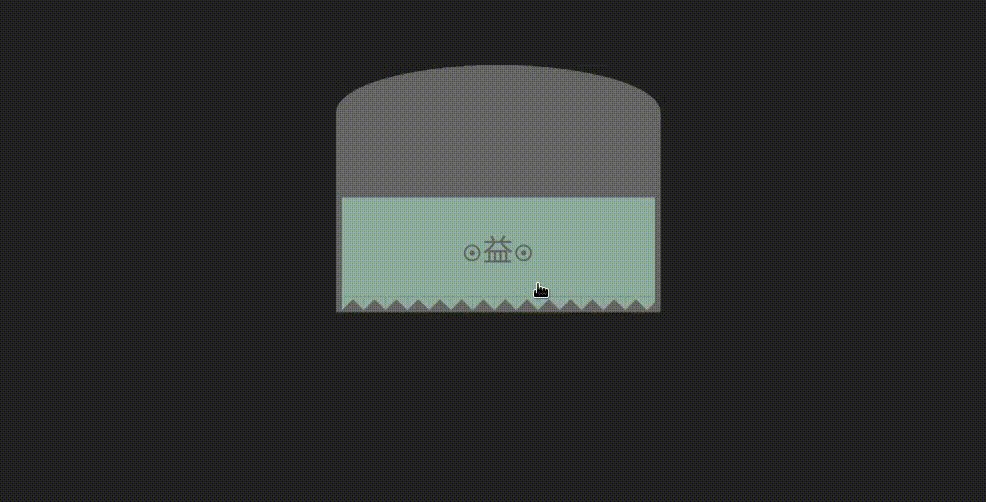
かわいすぎ! プロデザイン
クリックすると水が飛び出る感じ!
See the Pen
Download Button by Adam Kuhn (@cobra_winfrey)
on CodePen.
アップロードをカラフルに
カーソルを合わせると色が変化!
See the Pen
angular | material circular progress fab button by mindstorm (@mindstorm)
on CodePen.
まとめ すごすぎるアニメーション
ポップでおしゃれなデザインが多かったですね!
ボタンが生きているようなおもしろいアニメーションもありました…
こういうアニメーションが好きな方はコチラ!


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!